АБ
Size: a a a
2020 December 18
Переслано от Dmitriy Gololobov
Тот который в info ?
АБ
Переслано от Dmitriy Gololobov
или который в data ?
АБ
И фильтр по какому полю? age?
A
Тот который в info ?
если кликнуть по data то что бы его возвращал, а если кликнуть по info то его
A

A
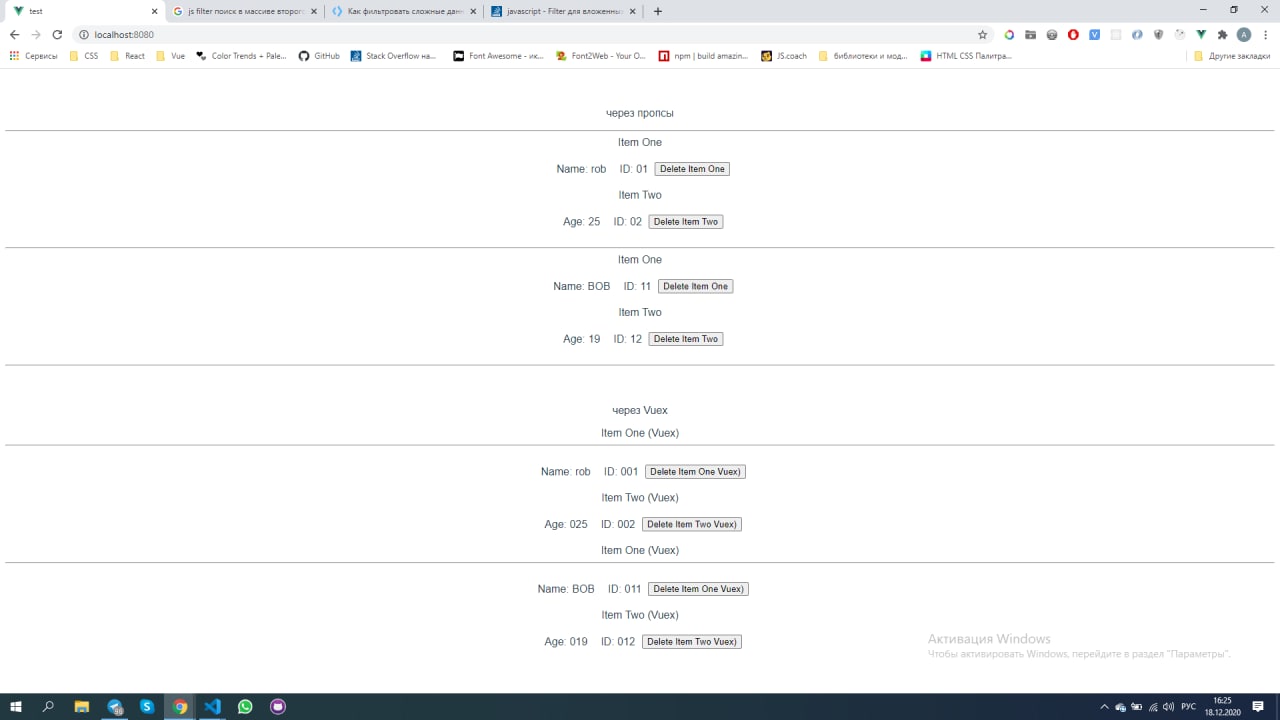
вот такая штука
АБ
Угу. Щас скажи верно ли я логику понял. При на "delete item one" удаляется весь объект из data, a "delete item two" только info?
A
Угу. Щас скажи верно ли я логику понял. При на "delete item one" удаляется весь объект из data, a "delete item two" только info?
бинго))) только через filter хочу сделать,
A
Угу. Щас скажи верно ли я логику понял. При на "delete item one" удаляется весь объект из data, a "delete item two" только info?
this.data.filter(item => {
if(item.id === id){
console.log(item);
}
})
это на первом уровне (item one), а для второго хз как
if(item.id === id){
console.log(item);
}
})
это на первом уровне (item one), а для второго хз как
АБ
this.data.map(item=>item.info?.id).filter(id=>id!==id)
АБ
Я б как то так сделал
АБ
Ну это уже не вывод в консоль а удаление
AP
this.data.map(item=>item.info?.id).filter(id=>id!==id)
так отфильтруются только айди, а не сами данные
AP
this.data.map(item=>item.info?.id).filter(id=>id!==id)
ну и запись
id !== id тоже странно выглядит :DАБ
А, кстати да. Чёт сегодня не мой день явно😂 this.data.filter(item=>item.info.id!==id)
В
Смотря для чего
gk
не могу добавить по одну открывающую и закрывающую скобку, в начале и в конец, сам пробую у меня все начинает двоится-троится, появляются лишние скобки, не втыкаю вообше помогите пожалуйста, может хоть направите куда смотреть. можно добавить еще одну функцию, которая уже оборачивает в скобки результат пред.
gk
j
gena kkk
не могу добавить по одну открывающую и закрывающую скобку, в начале и в конец, сам пробую у меня все начинает двоится-троится, появляются лишние скобки, не втыкаю вообше помогите пожалуйста, может хоть направите куда смотреть. можно добавить еще одну функцию, которая уже оборачивает в скобки результат пред.
Вначале и в конце чего? Финального массива?




