RR
Size: a a a
2021 January 01
А зачем дисплей нон?
РР
Я то сделал плавное появление с помощью opaciti visibilte
РР
но это не то
RR
Ну тогда смотри на события
RR
Клик или маусовер
РР
🏡К
RR
mouseover, e.target - пляши от этого. При наведении вешай на список нужный display: block, а далее класс свой
RR
Но на самом деле душе использовать просто css, без дисплей нон
RR
Посмотри реализацию, можно через трансформ, высоту, прозрачность
РР
я ни где не нашел
РР
весь ютуб перерыскал
РР
РР
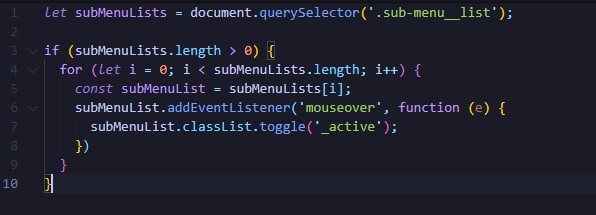
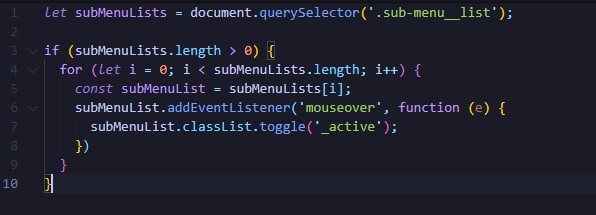
вот здесь я сделал только при клике
РР

так же надо только при наведении
РР

но что-то не добавляется у меня класс
РР
я в js новичок совсем из-за этого очень много ошибок бывает
RR
Рахмет Рахимов
я ни где не нашел
Ul {
height: 0;
transition: all .3s;
}
parent:hover ul{
height: 100%;
}
Примерно так
height: 0;
transition: all .3s;
}
parent:hover ul{
height: 100%;
}
Примерно так
RR
Рахмет Рахимов

но что-то не добавляется у меня класс
У тебя там не коллекция



