ЖС
Size: a a a
2021 January 29
да не надо так типы приводить
Почему?
A
Почему?
потому же почему не надо весь код в одну строчку писать
LK
Вернется только
num2а как вернуть num1 ?
A
Number(num1) + Number(num2)
ЖС
потому же почему не надо весь код в одну строчку писать
Ты забыл имхо подписать) В таком сложении с приведением типов нет ничего страшного
A
если хочется типы привести, пусть минификатор это минифицирует
s
потому что ты возвращаешь функцию, в которой объявляешь новую переменную currencyCode
А всмысле я объявляю, я хочу ее туда передать, подскажите плес
ЖС
если хочется типы привести, пусть минификатор это минифицирует
Ну это опять же субьективно
AP
А всмысле я объявляю, я хочу ее туда передать, подскажите плес
return () =>ЖС
А всмысле я объявляю, я хочу ее туда передать, подскажите плес
Аргумент убери
Н
Как называется либа, похожая на sequelize?
R
Просто в value инпута пихай значение?
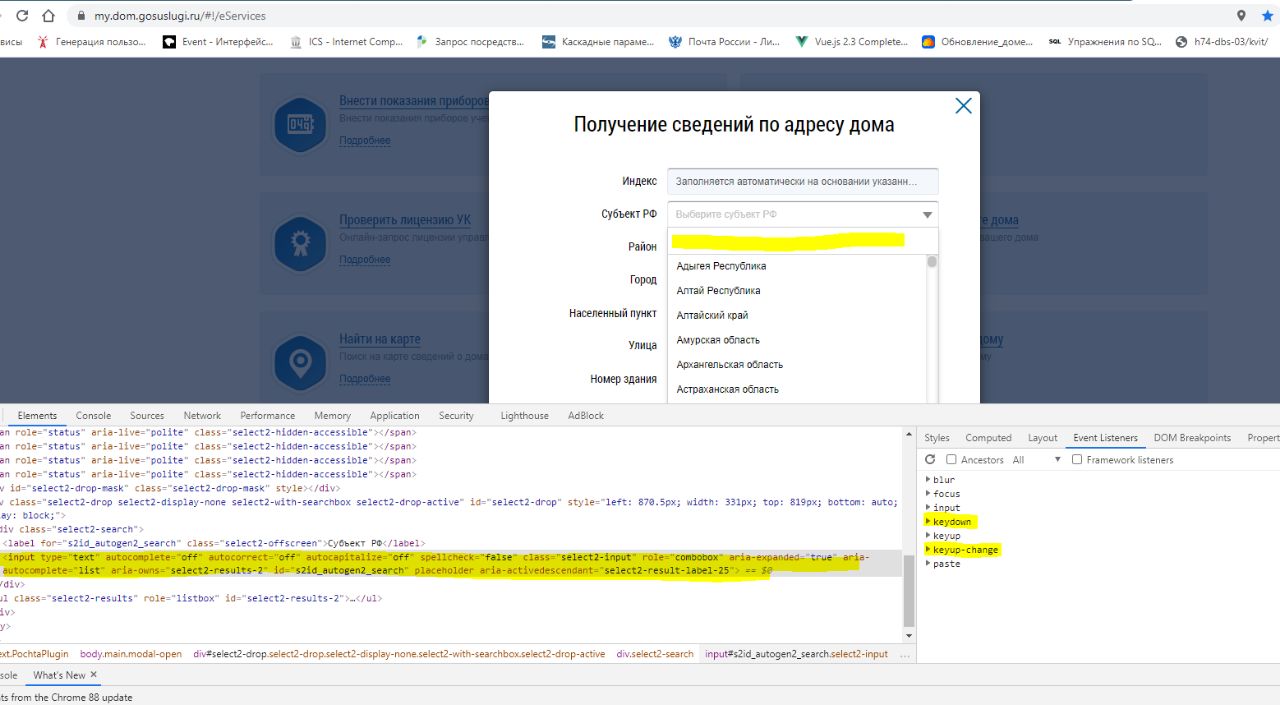
Проблема в том, что к input прикреплен обработчик со списком. Например человек набирает слова, а в списке сразу выдаётся приблизительный вариант
R
т.е. нужно именно имитировать нажатие буквы, чтобы обработчик поймал события нажатия и запустил обработку
R
Вот пример желтым
j
ЖС
т.е. нужно именно имитировать нажатие буквы, чтобы обработчик поймал события нажатия и запустил обработку
А не проще onChange использовать и по нему обрабатывать значение и предлагать саджесты?
Pa
Почему
$("form[id^=" + "466_200120211" + "]")
- работает, а let value = 466_200120211;
$("form[id^=" + value + "]")
- не работает?ЖС
Почему
$("form[id^=" + "466_200120211" + "]")
- работает, а let value = 466_200120211;
$("form[id^=" + value + "]")
- не работает?Ты точно верно скопировал? У тебя в value лежит 466_200120211 без ковычек, словно ты число пытаешься положить
j
Почему
$("form[id^=" + "466_200120211" + "]")
- работает, а let value = 466_200120211;
$("form[id^=" + value + "]")
- не работает?466_200120211 -> 466200120211 -> "466200120211"