OJ
Size: a a a
2021 January 31
Ну для этого есть либо паттерны, либо уже в самой компании по-своему
я не про паттерны. я про то как писать, чтобы не было такого. помогите, я вот такое написал, но у меня ошибка! я не помню когда у меня последний раз было такое, чтобы мой код вдруг выдал ошибку и я не смог быстро понять почему. но я к этому практикой пришел, вот если бы видео были об этом, я бы быстрее научился так писать
V
Надо было спросить у них, в каком конкретно браузере строки будут не в хронологическом порядке 😎
та там решение было в итоге все равно непригодным по другой причине, так что я бы так и так переделывал))
SK
ребят кто работам с xml как к нему применять скрипт ?
VL
Jk, habr тут ничем не помогает. Да и картинка одна и та же притом. Попробую сделать нулевую заглушку, а патом может остaльное будет нормально загружаться.
М
Oleg Junior
я не про паттерны. я про то как писать, чтобы не было такого. помогите, я вот такое написал, но у меня ошибка! я не помню когда у меня последний раз было такое, чтобы мой код вдруг выдал ошибку и я не смог быстро понять почему. но я к этому практикой пришел, вот если бы видео были об этом, я бы быстрее научился так писать
Консоль и так ошибки пишет, если они есть, даже без консоль лога. Или надо снять видео как ошибку в гугл переводчик вставить или в гугл? Просто надо чтобы человек хотел сам решить проблему, а не бежал в чаты
j
Jk, habr тут ничем не помогает. Да и картинка одна и та же притом. Попробую сделать нулевую заглушку, а патом может остaльное будет нормально загружаться.
Так это не из за прогрессивного сжатия, кеширования?
j
При первой загрузке картинка будет по мере загрузки увеличивать качество. А потом вообще из кеша браться.
MF
Всем привет.
Вопрос по методу reduce().
Полный код:
почему здесь
Вопрос по методу reduce().
Полный код:
const users = [
{ name: 'John', age: 34 },
{ name: 'Amy', age: 20 },
{ name: 'camperCat', age: 10 }
];
const usersObj = users.reduce((obj, user) => {
obj[user.name] = user.age;
return obj;
}, {});
console.log(usersObj);
почему здесь
obj[user.name] = user.age; строка obj['John] = 34 стала {John: 34}?j
Murat Faiz
Всем привет.
Вопрос по методу reduce().
Полный код:
почему здесь
Вопрос по методу reduce().
Полный код:
const users = [
{ name: 'John', age: 34 },
{ name: 'Amy', age: 20 },
{ name: 'camperCat', age: 10 }
];
const usersObj = users.reduce((obj, user) => {
obj[user.name] = user.age;
return obj;
}, {});
console.log(usersObj);
почему здесь
obj[user.name] = user.age; строка obj['John] = 34 стала {John: 34}?SK
Murat Faiz
Всем привет.
Вопрос по методу reduce().
Полный код:
почему здесь
Вопрос по методу reduce().
Полный код:
const users = [
{ name: 'John', age: 34 },
{ name: 'Amy', age: 20 },
{ name: 'camperCat', age: 10 }
];
const usersObj = users.reduce((obj, user) => {
obj[user.name] = user.age;
return obj;
}, {});
console.log(usersObj);
почему здесь
obj[user.name] = user.age; строка obj['John] = 34 стала {John: 34}?m
После полной загрузки и отрисовки страницы с помощью
form.submit();передаю данные на сервер, при этом на стороне сервера выполняется длительный процесс. Во всех браузерах кроме Safari, страница с которой осуществляется переход остаётся без изменений (доступна для просмотра). Safari же блокирует содержимое страницы на которой был активирован
form.submit();. Как победить?
ab
Murat Faiz
Всем привет.
Вопрос по методу reduce().
Полный код:
почему здесь
Вопрос по методу reduce().
Полный код:
const users = [
{ name: 'John', age: 34 },
{ name: 'Amy', age: 20 },
{ name: 'camperCat', age: 10 }
];
const usersObj = users.reduce((obj, user) => {
obj[user.name] = user.age;
return obj;
}, {});
console.log(usersObj);
почему здесь
obj[user.name] = user.age; строка obj['John] = 34 стала {John: 34}?Потому что
user.name = 'John', а user.age = 34DM
Не пользоваться
form.submit()? :-)A
ребят хелп, не могу разобраться что с этим данными делать http://www.minsktrans.by/city/minsk/times.txt . нужно вывести из этого расписание
B

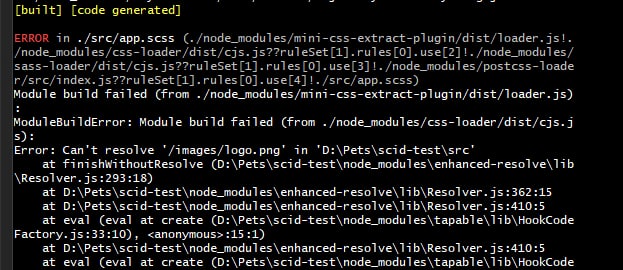
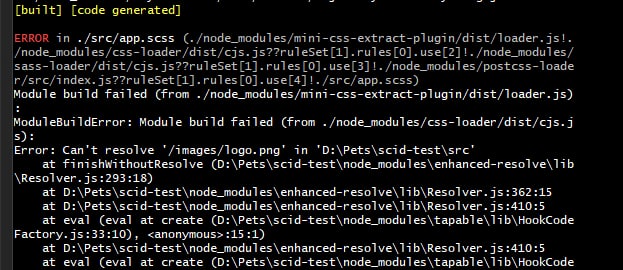
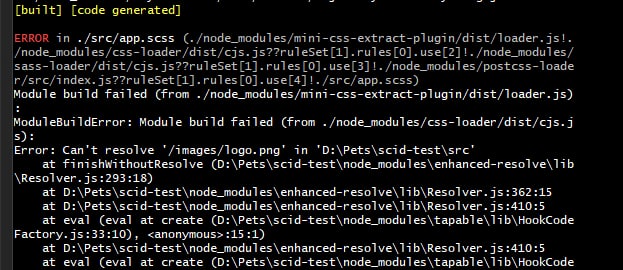
Всем привет! Пытаюсь настроить вебпак под свои нужды, но возникла проблема с путями изображений из css. Решения из гугла не помогли и при dev/build вылазит вот эта ошибка. Проблема именно в путях файлов, к которым по url обращаюсь в css, в остальных случаях все окей
SK
подскажите как применить скрипт к xml
OJ
ребят хелп, не могу разобраться что с этим данными делать http://www.minsktrans.by/city/minsk/times.txt . нужно вывести из этого расписание
сочувствую. закатывай рукава
B
Belatris

Всем привет! Пытаюсь настроить вебпак под свои нужды, но возникла проблема с путями изображений из css. Решения из гугла не помогли и при dev/build вылазит вот эта ошибка. Проблема именно в путях файлов, к которым по url обращаюсь в css, в остальных случаях все окей

конфиг вебпака
B
Belatris

Всем привет! Пытаюсь настроить вебпак под свои нужды, но возникла проблема с путями изображений из css. Решения из гугла не помогли и при dev/build вылазит вот эта ошибка. Проблема именно в путях файлов, к которым по url обращаюсь в css, в остальных случаях все окей

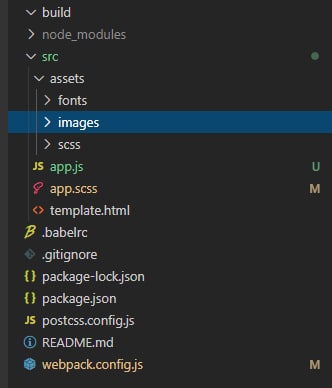
вот структура проекта. на выходе в папке build тоже самое должно получаться
m
Не пользоваться
form.submit()? :-)Не вариант, к форме recaptcha и ещё много чего подвязано подвязана.