A

{width: 100%, width: 100%}
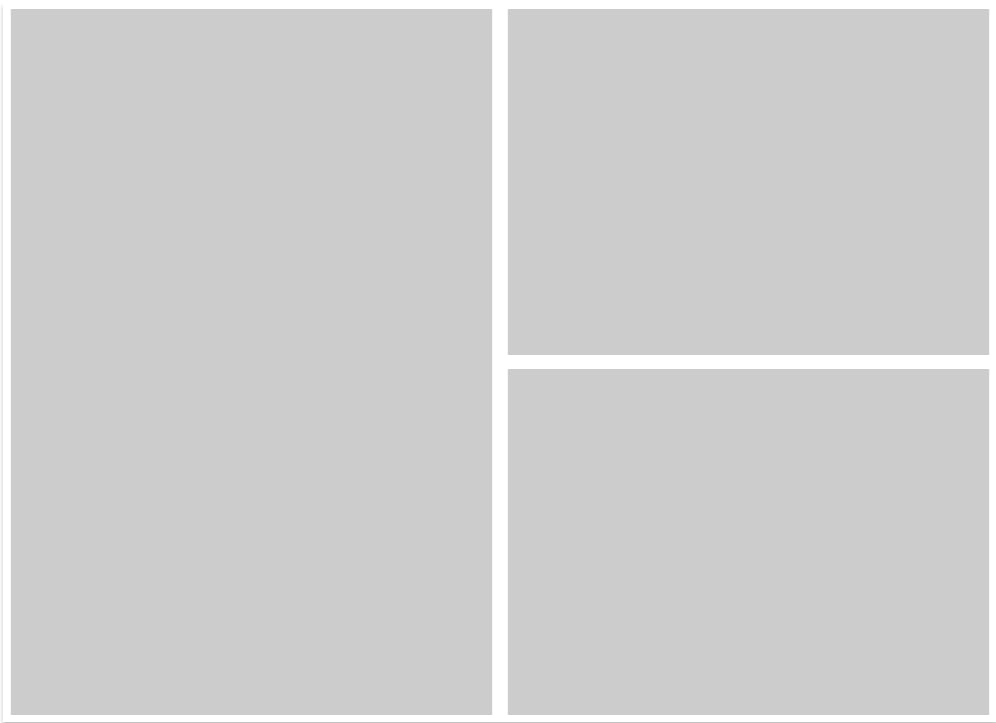
. Например: (рис)
[ {width: '50%', height: '100%', width: '50%', height: '100%' ]
Суть задачи конвертировать проценты в пиксели чтоб можна было точечно зобразить блок.Может кто-то сталкивался, хелпаните плиз)
Size: a a a
A

{width: 100%, width: 100%}
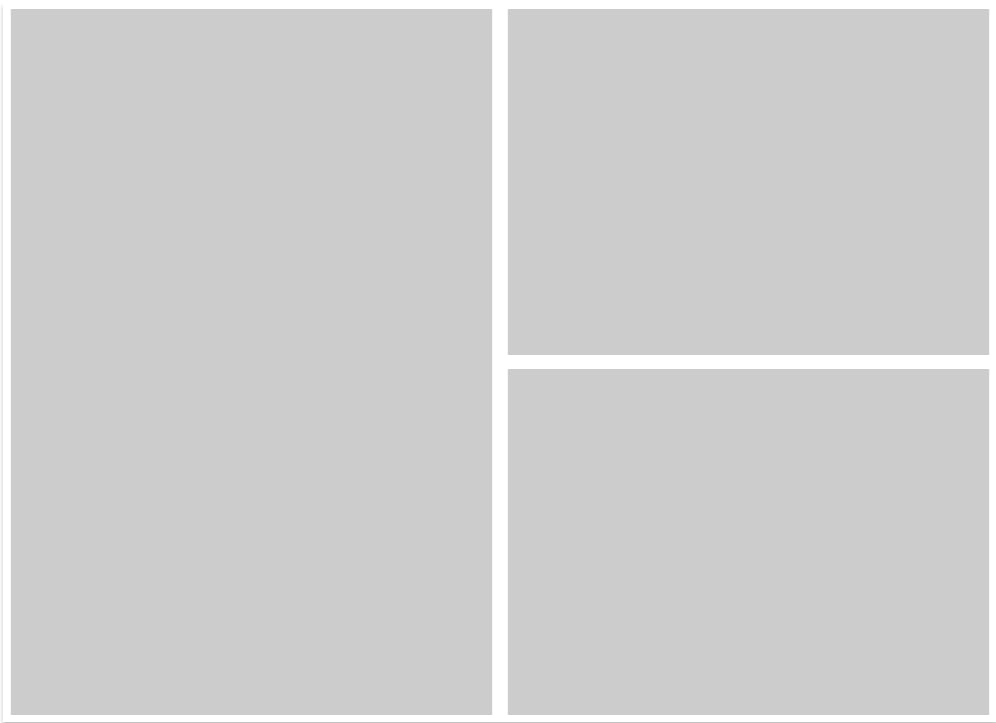
. [ {width: '50%', height: '100%', width: '50%', height: '100%' ]
Суть задачи конвертировать проценты в пиксели чтоб можна было точечно зобразить блок.М
М
AE
М
v

{width: 100%, width: 100%}
. [ {width: '50%', height: '100%', width: '50%', height: '100%' ]
Суть задачи конвертировать проценты в пиксели чтоб можна было точечно зобразить блок.A
G
v
A

[
{width: "50%", height: "100%"}
{width: "50%", height: "50%"}
{width: "50%", height: "50%"}
]
Ю
G
v

[
{width: "50%", height: "100%"}
{width: "50%", height: "50%"}
{width: "50%", height: "50%"}
]
A
v
Ю
v
М
М
Д