М
Size: a a a
2021 February 04
Ну, есть другие способы отвлечся)
S
Д
Пути не верные
Но на локальном компьютере всё работает. Как понять какие пути нужны гиту?)
Q
async changeRoles(primary: TRolePosition, secondary?: TRolePosition | null) {
const roles = {};
if (primary) Object.assign(roles, { primary });
if (secondary) Object.assign(roles, { secondary });
try {
await matchApi.post(`/group/user/change-roles`, null, {
params: roles,
});
this.primaryRole = primary;
this.secondaryRole = secondary;
} ...
}
Без проверки(перед try) отправка запроса будет как /group/user/change-roles?PRIMARY= и от сервера errorКак проще формировать объект, если есть там свойство его добавить в конфиг отправки запроса
S
Дмитрий
Но на локальном компьютере всё работает. Как понять какие пути нужны гиту?)
Вероятнее всего на компе у тебя dev сервер наверное "/index", то гиту нужен "./index" условно так
j
Дмитрий
Но на локальном компьютере всё работает. Как понять какие пути нужны гиту?)
Открой сетевые запросы на странице и посмотри что происходит.
Ю
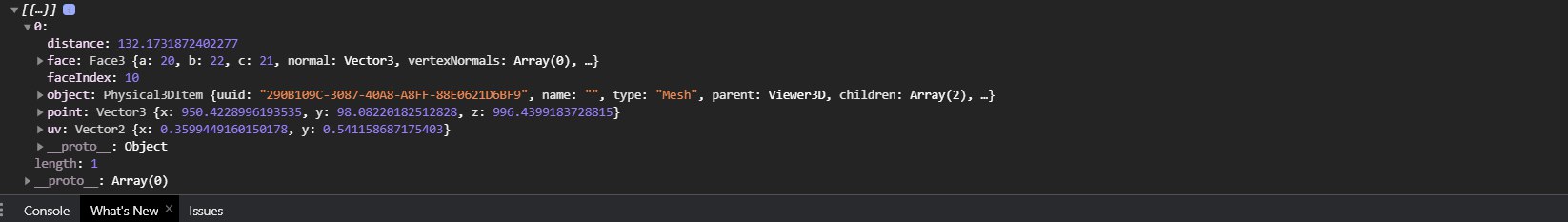
как мне вывести в консоль значение object?
Ю
очень туплю сегодня(
j
как мне вывести в консоль значение object?
console.log(JSON.stringify(object, null, 1)) ?j
А такой вывод чем не устраивает?
VS

Как можно реализовать данную схему, у меня minus = undefined, а дальше не идет цепочка
j
Vlad Svidskiy

Как можно реализовать данную схему, у меня minus = undefined, а дальше не идет цепочка
Возвращай this.
v

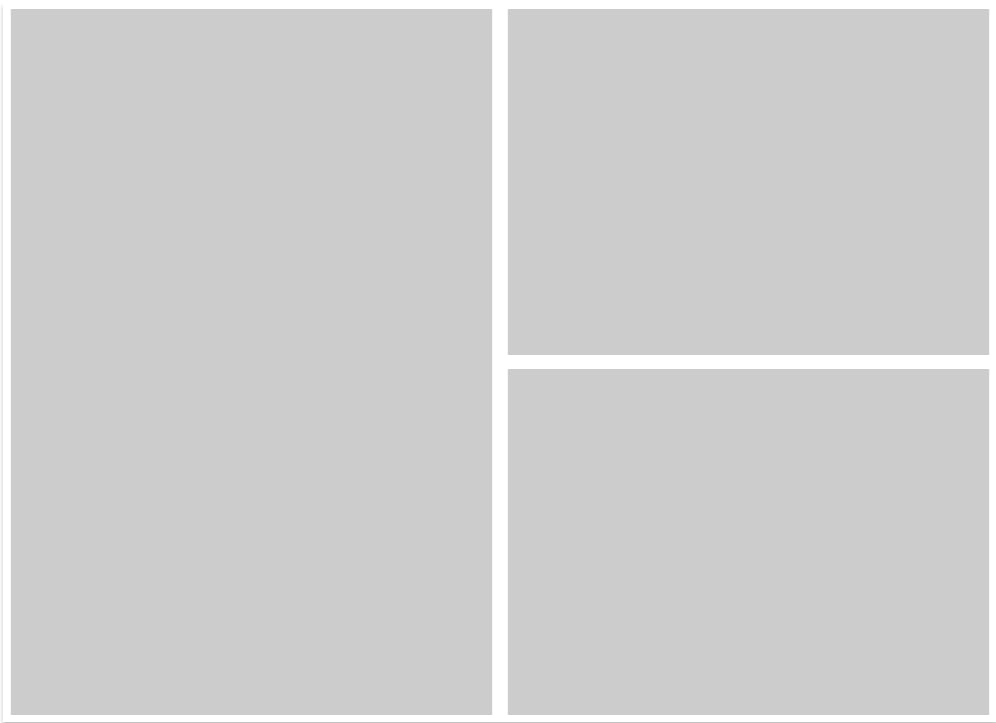
Вот, например для таких данных
Вот так должно отрисовать
[
{width: "50%", height: "100%"}
{width: "50%", height: "50%"}
{width: "50%", height: "50%"}
]
Вот так должно отрисовать
OT
Vlad Svidskiy

Как можно реализовать данную схему, у меня minus = undefined, а дальше не идет цепочка
return this в каждой функции?
VS
Cекунду
v
va1
На ресайз ивенте толко нужно будет перерасчитывать
IS
Vlad Svidskiy

Как можно реализовать данную схему, у меня minus = undefined, а дальше не идет цепочка
чтобы так чейнить - нужно возвращать текущий экземпляр
для того в замыкании держите число, а после выполнения методов возвращаете this
для того в замыкании держите число, а после выполнения методов возвращаете this
VS
Понял, спасибо всем
Д
Вероятнее всего на компе у тебя dev сервер наверное "/index", то гиту нужен "./index" условно так
Спасибо) Чертовы точки)