DM
Size: a a a
2021 February 06
C
ты свое померял?
у нас мощности разные ) надо на одной машине сравнивать
NS
Подскижите, а есть способ проверять js код кроме как в консоли браузера? может еще есть приспособления?
DM
function solve(arr) {
function take(set1sum, set2sum=0, mapper=0, s=0) {
let result = { mapper, set1sum, set2sum }
for (let i=s; i<arr.length; i++) {
const bit = 1 << i
if (!(mapper & bit)) {
const x = arr[i]
if ((set1sum - x) - (set2sum + x) < set1sum - set2sum) {
const r = take( set1sum - x, set2sum + x, mapper | bit, i)
const d = Math.abs(r.set1sum - r.set2sum)
if (d < Math.abs(result.set1sum - result.set2sum)) {
if (d === 0) return r
result = r
}
}
}
}
return result
}
const sum = arr.reduce((acc, cur) => acc+cur, 0)
const { set1sum, set2sum, mapper } = take( sum )
const set1 = []
const set2 = []
for (let i=0; i<arr.length; i++) {
if (mapper & 1 << i) {
set2.push(arr[i])
} else {
set1.push(arr[i])
}
}
return { set1, set2, set1sum, set2sum }
}вот мое убер решение 😎DM
измерь на своей машине, Крис
C
DM
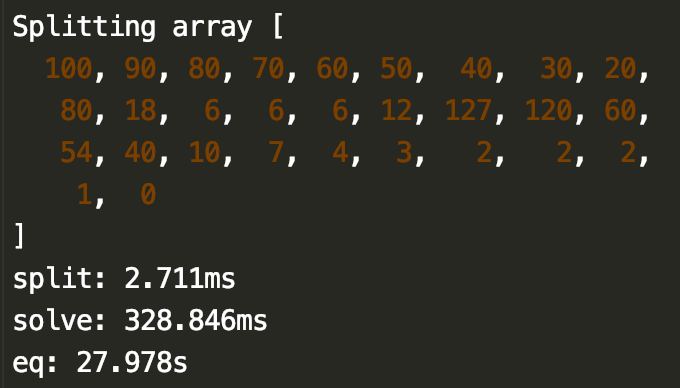
Отсортированный массив решает за 17 мс )
C
измерь на своей машине, Крис
Ща
DM
Надо сортировать!
AG
Всем привет! Рябят подскажите, пожалуйста, почему здесь justify-content: space-between; не работает. https://codepen.io/anna-galkina/pen/rNWeMmq
DM
Всем привет! Рябят подскажите, пожалуйста, почему здесь justify-content: space-between; не работает. https://codepen.io/anna-galkina/pen/rNWeMmq
Потому что
ul надо растянуть поширеSV
Всем привет! Рябят подскажите, пожалуйста, почему здесь justify-content: space-between; не работает. https://codepen.io/anna-galkina/pen/rNWeMmq
у nav-list ширину сделай min-width Или лучше без всяких мин макс раз на всю ширину экрана
Р
Всем привет! Рябят подскажите, пожалуйста, почему здесь justify-content: space-between; не работает. https://codepen.io/anna-galkina/pen/rNWeMmq
Все правильно работает))
C
Надо сортировать!
На сортированном по возрастанию твой рвёт, по убыванию - мой. Придётся сортировку встроить в функцию :)
DM
Ну, я пока точно не уверен
DM
У меня и то и другое дает стабильно одно время
DM
для отсортированного и по убыванию и по возрастанию и не отсортированного
DM
Есть подозрение, что ты неправильно тестишь
AG
у nav-list ширину сделай min-width Или лучше без всяких мин макс раз на всю ширину экрана
Спасибо большое! Получилось)