АП
Size: a a a
2021 February 08
МВ
Благодарю, для себя спросил, теперь буду знать
NT
Ага, понял, reduce - для сплющивания всего в скаляр. Логично. Зря навертел
да, обычно какое-то общее значение
например, общее кол-во лайков на стене, бежим по постам условно и складываем likes
например, общее кол-во лайков на стене, бежим по постам условно и складываем likes
АП
Nikita Titov
да, обычно какое-то общее значение
например, общее кол-во лайков на стене, бежим по постам условно и складываем likes
например, общее кол-во лайков на стене, бежим по постам условно и складываем likes
Ну я понял, это гвоздодер, а не молоток))
NT
;)
j
подскажите какой тип у this?
A
почему map подойдет, если он возвращает массив?
A
а не объект
АП
почему map подойдет, если он возвращает массив?
А нам пофиг, в данном случае, map или forEach, мы игнорируем возвращаемое
БА

Всем привет!
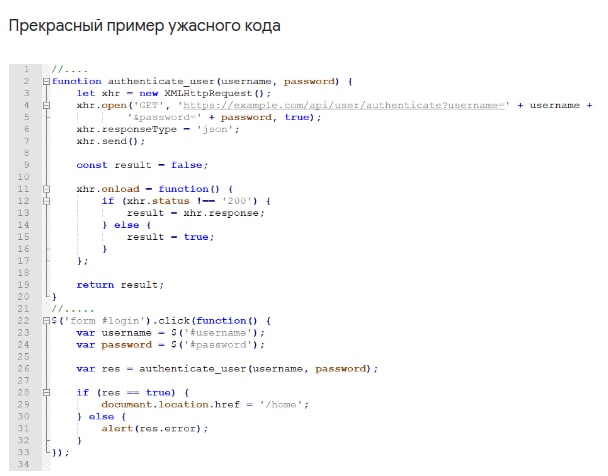
Что не так с кодом? Какие проблемы у него и какие ошибки?
Что не так с кодом? Какие проблемы у него и какие ошибки?
AE
подскажите какой тип у this?
можешь в аргументы передать (this: MyType)
Е
ребят, опять я завис. Есть функция нахождения максимального значения в массиве. Вроде работает
Здесь же, если в массив написать просто строку, то строку и выдаст. Как правильно сделать проверку?
function min(array) {
if (array && array.length > 0) {
let max = array[0];
array.forEach(function(elem) {
if (elem > max) max = elem;
});
return max;
} else {
return 0;
}
}
Но по условиям задачи функция должна вернуть 0, если в массиве не числа, или он пустое, или еще что-то, кроме чисел.Здесь же, если в массив написать просто строку, то строку и выдаст. Как правильно сделать проверку?
es
Народ, а в реальной работе часто используются document.body.children и first/last и тд, именно по узлам ? Или же нет ?parentNode и тд ?
j
Смотри. Есть список счетов - id, дата, сумма. map-ом из этого год и сумму я делаю, это очевидно.
А вот как в reduce красиво завернуть, чтобы на выходе был список "год-сумма"? Через forEach я понимаю, мне интересно вот так
А вот как в reduce красиво завернуть, чтобы на выходе был список "год-сумма"? Через forEach я понимаю, мне интересно вот так
Покажи пример входных данных и пример результата.
DM
Есть функция нахождения *максимального* значения в массиве.
function min(array) {😂АП
Примерно все. Запускается асинхронный запрос, результата никто не ждет
АП
Покажи пример входных данных и пример результата.
Да все уже понял
И
Есть функция нахождения *максимального* значения в массиве.
function min(array) {😂ОшибОчка
j
На моей памяти это задание кидают уже третий раз. https://t.me/js_noobs_ru/503392
БА
На моей памяти это задание кидают уже третий раз. https://t.me/js_noobs_ru/503392
Спасибо!



