bz
Size: a a a
2021 April 08
А,уже вижу . Щас кину исправленное
bz

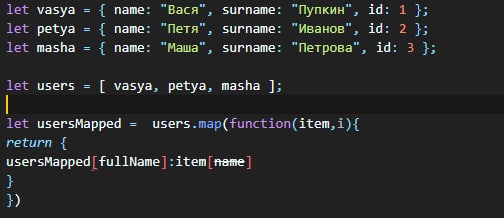
Так я думаю луче но всё равно
bz
не работает
AP
ключ оберни в []
AP
и почитай что такое вычисляемые свойства
bz
Ок пасиб щас почитаю
IS
вам что конкретно сделать нужно?
ИМ
Есть способ перехватить tab на определённом div? (чтобы нельзя было сфокусироваться на всех дочерних элементах). Юзаю реакт. Если будете говорить про tabIndex, то скажите как установить его на все дочерние элементы (не вручную).
Уже обыскал весь инет.
Уже обыскал весь инет.
bz

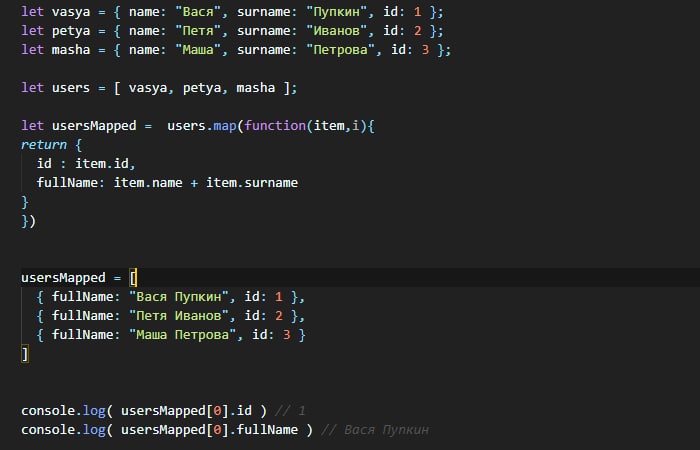
Да,мне нужно было вернуть массив обьектов , но я уже по другому сделал , а именно вот так
bz
Это если что задачка с learn js
R
Кто работал с апи 2gis карты?
В
можно конкретнее?
А
Ребят подскажите как мне взять текущий url взять от туда параметры и добавить их в get запрос для формы
то есть сейчас у меня страница
смог додуматься только до этого, получилось взять данные из формы, но теперь не знаю как добавить их в новый запрос
то есть сейчас у меня страница
/&date_start=01.04.2021&date_end=15.04.2021
а хочу что бы /&date_start=01.04.2021&date_end=15.04.202&filter=1
значения filter=1 добавляются из формы #checkbox_formсмог додуматься только до этого, получилось взять данные из формы, но теперь не знаю как добавить их в новый запрос
$('#checkbox_form').submit(function(){
var url_string = window.location.href
var url = new URL(url_string)
var date_start = url.searchParams.get("date_start")
var date_end = url.searchParams.get("date_end")
)}SW
Переслано от Shiro Wayfy
Чем плох switch(не тот, что от нинтендо)?
VV
Хаюхай. Такой вопрос: Есть блок кода, который подгружается по
Так вот, как сделать так, чтобы функция вызывалась только из этого ивента, как написано? Потому-что на данный момент, она вызывается сразу при загрузке страницы.
document.addEventListener('DOMContentLoaded', function () {
В нем есть ивент, который вызывает функцию, которая является обёрткой промиса, который кидает пост-запрос на бек. Так вот, как сделать так, чтобы функция вызывалась только из этого ивента, как написано? Потому-что на данный момент, она вызывается сразу при загрузке страницы.
В
обернуть в стрелочную возможно?
VV
Я абсолютный ноль, если честно
VV
Бек-енд, просто по задаче попалось
В
document.addEventListener('DOMContentLoaded', () => functionName()