В
Size: a a a
2021 April 08
если я правильно понял что тебе нужно
VV
function validate(validationURL) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest();
xhr.onload = function () {
let responce = this.responseText;
var data = JSON.parse(responce);
resolve(data);
};
xhr.onerror = reject;
xhr.open('POST', '*тут ссылка*', true);
xhr.setRequestHeader('Content-Type', 'application/json;charset=utf-8');
xhr.send(JSON.stringify(*контент*));
});
}
var promise = validate(event.validationURL);
promise.then(function (merchantSession) {
*действия после промиса*
});VV
Этот код обёрнут в ивент, который находиться в коде, который вызывается на событие готовности ДОМ
В

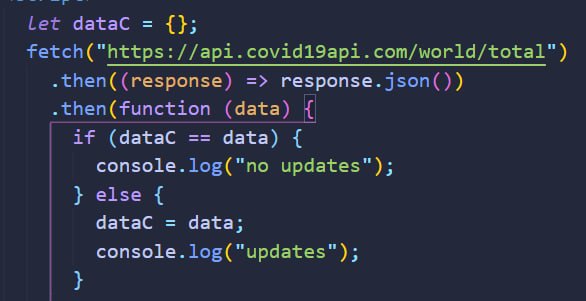
такой костыль будет работать на сервере ? (проверяєт были ли изменения в API)
j
JSON.stringify возможно а так нет
В
а как можно отследить последнее обновление данных в API?
j
а я тут причем)
И
Тем что он выглядит странно и ему нужен брейк, что нигде больше не используется. Если свич большой то тебе придется туда сюда скролить потому что пока один кейс прочитал уже все забыл с чем сравнивать
ДС
ДС
В
идею дать
es

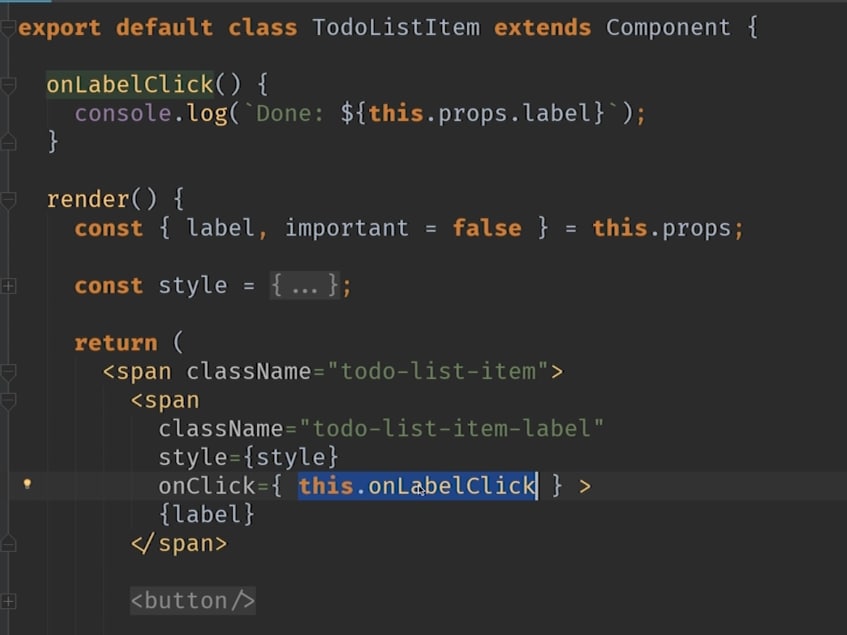
Як поняти почему тута не работае this. то шо выделил? Вернее this undefined? Вообще же когда this в методе объекта она указывает на сам объект??????
Н
Привет. Подскажите решение.
Есть посты. У каждого поста своя дата публикации. Соответственно все посты сгруппированы на странице по этой дате.
Задача - взять какой-то календарь и с помощью него реализовать переход к нужной дате...
1. Какая тулза есть для генерации календаря?
2. Как собственно реализовывать такое? Вешать якоря на каждый блок с постами, что ли?...
Есть посты. У каждого поста своя дата публикации. Соответственно все посты сгруппированы на странице по этой дате.
Задача - взять какой-то календарь и с помощью него реализовать переход к нужной дате...
1. Какая тулза есть для генерации календаря?
2. Как собственно реализовывать такое? Вешать якоря на каждый блок с постами, что ли?...
МА

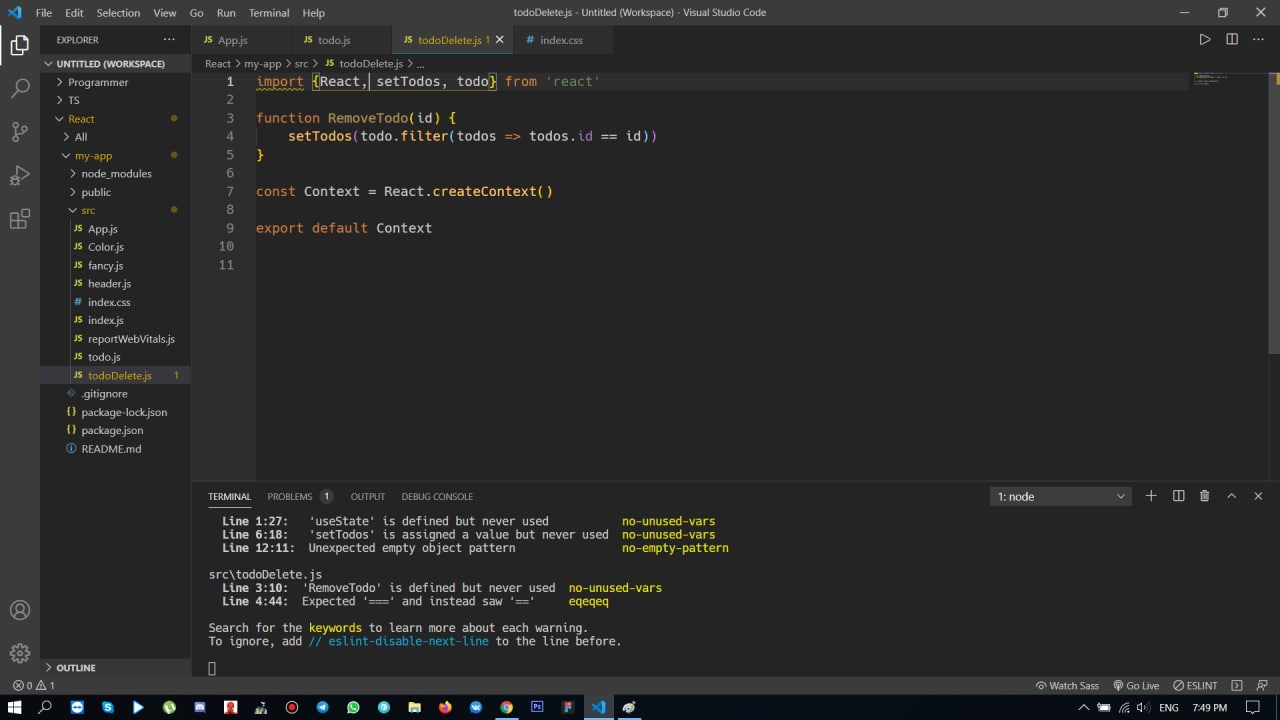
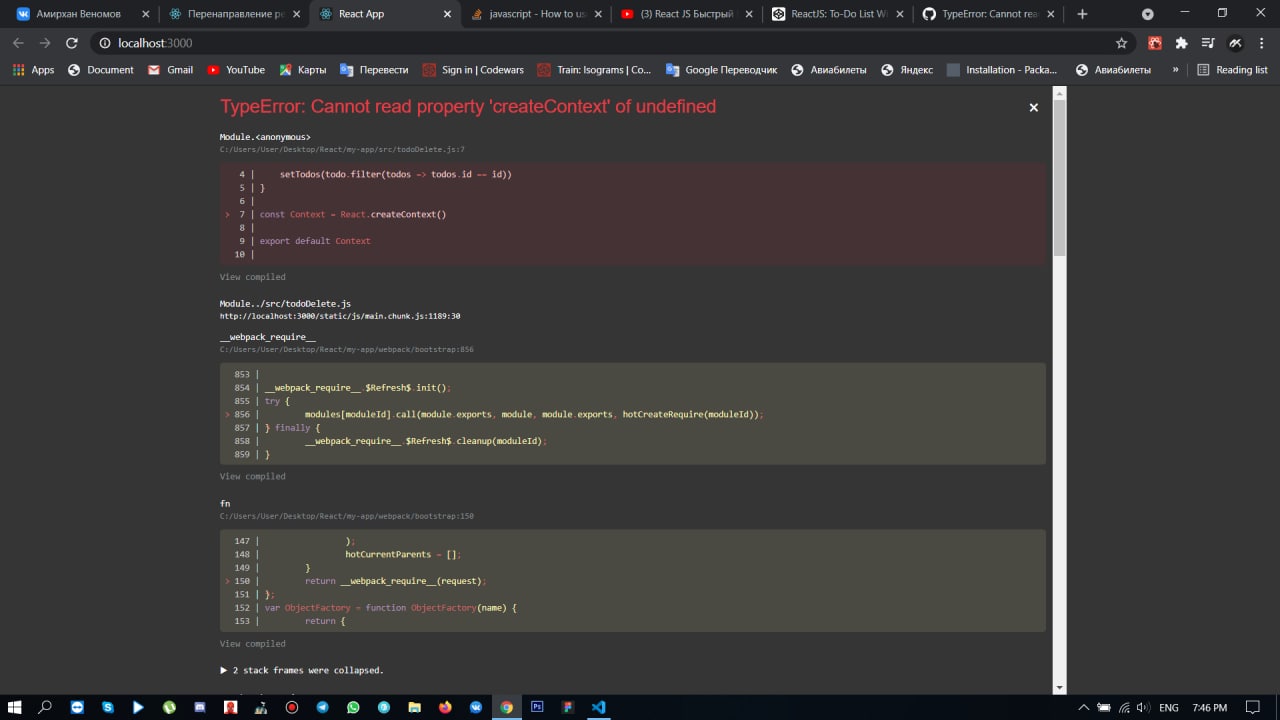
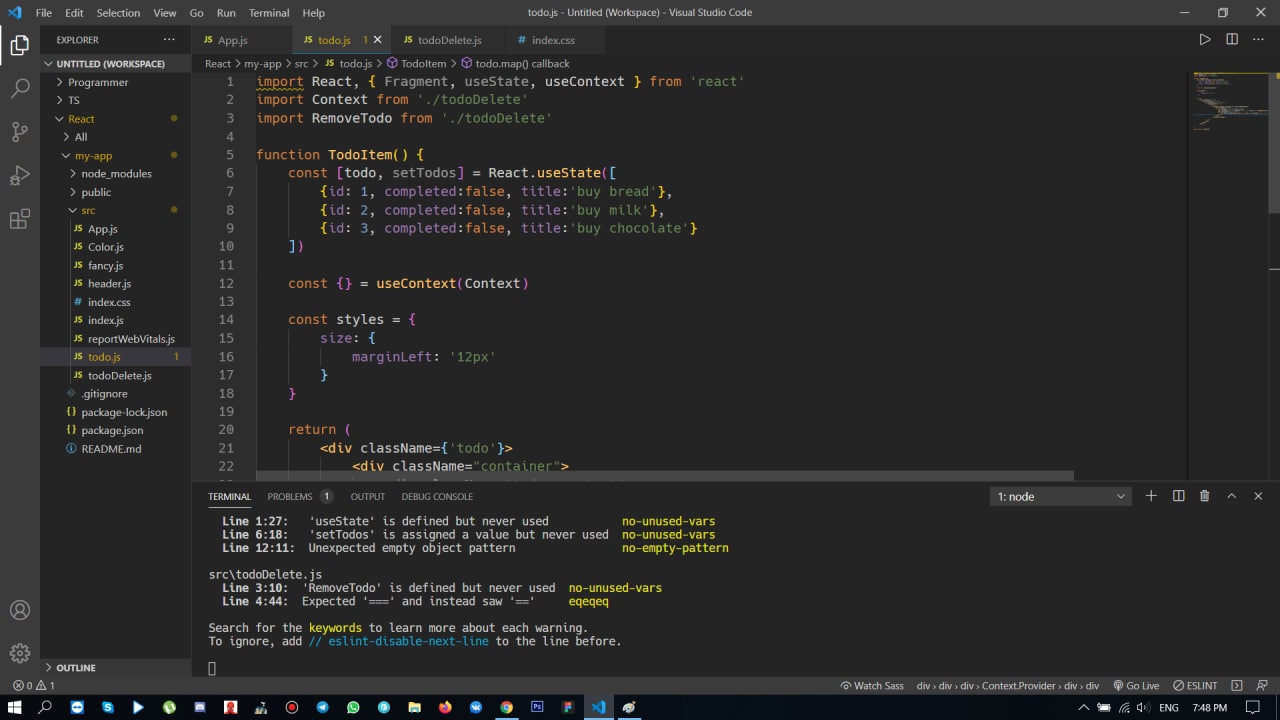
Всем привет, ребят почему он не может, прочитать createContext. Помогите пж
И
А почему у тебя импорты туду из реакта?
И
Реакт не так импортируетмя
МА
У меня так в процессе получилось
И
Вынеси его за скобки