S
Size: a a a
2021 April 09
Не знаю в интернете так написано
S
Мне нужно это как его найти
AD
Power shell это вроде на винде так терминал называется, командная строка тип
D
D
он мне меняет то свойство что выбранное и забрасвывает остальные э
АГ

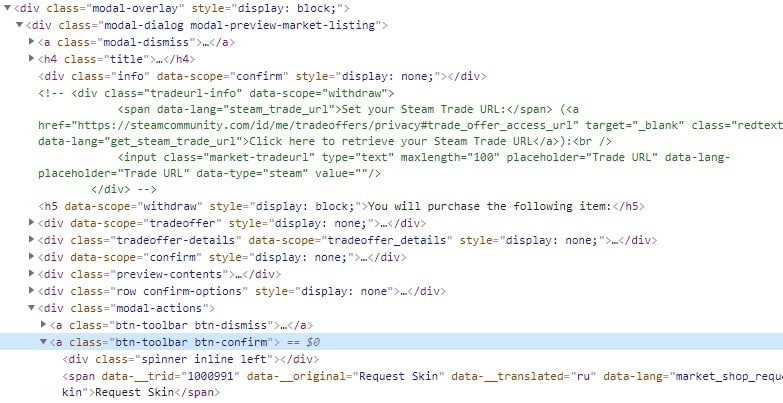
Подскажите пожалуйста, у меня такая проблема, мне надо кликнуть на элемент класса btn-confirm. Этот элемент находится в окне, которое появляется после нажатия на кнопку. В html разметке появляется разметка (на скриншоте)
Проверяю его при помощи этого кода
await page.waitForSelector('.modal-overlay', { visible: true });
Вылетает ошибка, типо слишком долго не появляется элемент. Подскажите из за чего может быть так, что я вижу как добавляется это окно по разметке(да и в целом в браузере его тоже видно), а кодом не видно и нажать нельзя? Использую puppetter
Проверяю его при помощи этого кода
await page.waitForSelector('.modal-overlay', { visible: true });
Вылетает ошибка, типо слишком долго не появляется элемент. Подскажите из за чего может быть так, что я вижу как добавляется это окно по разметке(да и в целом в браузере его тоже видно), а кодом не видно и нажать нельзя? Использую puppetter
DT
только отошел, а тут уже гадание по картинкам началось)
ТЗ
Господа, кто может подсказать, для реакта, в какую сторону нужно смотреть, если я хочу по нажатию кнопки Start анимировать (расширять, совершать поступательные движения) простые фигуры (квадрат, линия и т.п.) с заданной скоростью?
j
canvas для реакта?
ТЗ
Ну, это же рисовалка...
M
MaterialUI?
AO
//найти все нечетные числа и умножить между собой
let m = 10;
let n = 20;
let result = 1;
do {
if (m % 2 === 1) {//проверяем четное число или не четное
result *= m; //m * result тоесть 1 * 11; 1*13;
}
m++ //будем увеличивать m
} while (m <= n);//условие выхода из цикла
console.log('Result: ' + result); вот тут не понимаю процесс
let m = 10;
let n = 20;
let result = 1;
do {
if (m % 2 === 1) {//проверяем четное число или не четное
result *= m; //m * result тоесть 1 * 11; 1*13;
}
m++ //будем увеличивать m
} while (m <= n);//условие выхода из цикла
console.log('Result: ' + result); вот тут не понимаю процесс
KP
где именно? всё же в комментариях написано
AO
как оно увеличивается до 13 и 15 когда условие такое m % 2 === 1
AO
а потом перемножается
☬
css animation
bz
Всем привет , может кто объяснить где на практике применяется map/set ? P.S learn js читал но хотелось бы узнать где это можно на практике применить ? ( И да , если что я гуглил) )
j
8 килобайт? Не похоже на правду.
j
Там разметка атласа только, без графики.
Л
Подскажите, как я могу выполнить проверку на неимении ни одного условного элемента в массиве, после чего выполню действия?



