SS
Size: a a a
2021 April 09
Нужно проверить входит ли в массив элемент?
T
Застрял в учебном проекте, помогите:
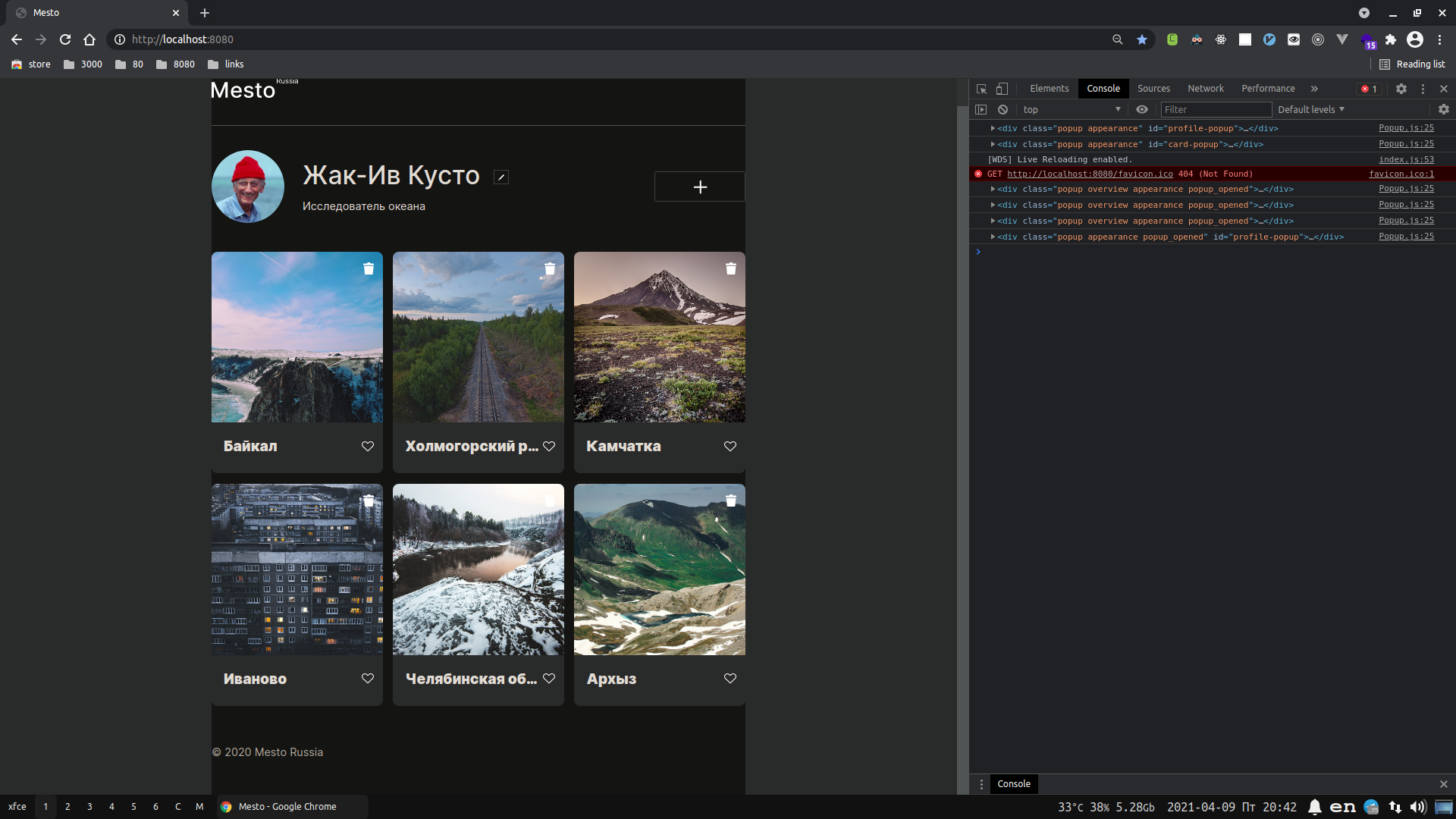
1. Почему рендерятся 2 карточки вместо одной - сломал голову, но не нашел.
2. Что имеет ввиду ревьюер, исходя из моего кода.
"Все экземпляры существующих классов должны создаваться только один раз (кроме класса Card), в глобальной области видимости. Каждый экземпляр класса должен иметь уникальное название. Для того чтобы использовать метод какого-нибудь класса не следует создавать его новый экземпляр, тем более анонимный."
Буду оч признателен за взгляд со стороны :pray:
*Для запуска
npm i
npm run dev
1. Почему рендерятся 2 карточки вместо одной - сломал голову, но не нашел.
2. Что имеет ввиду ревьюер, исходя из моего кода.
"Все экземпляры существующих классов должны создаваться только один раз (кроме класса Card), в глобальной области видимости. Каждый экземпляр класса должен иметь уникальное название. Для того чтобы использовать метод какого-нибудь класса не следует создавать его новый экземпляр, тем более анонимный."
Буду оч признателен за взгляд со стороны :pray:
*Для запуска
npm i
npm run dev
SS
На практике, где работа с массивами 😐
C
Ну самое простое установить для например div в css свойство transition: all 0.6s ease; Затем програмно добавить этому элементу css класс который изменит скажем ширину данного div. Ну и посмотреть что будет
Л
массив состоит условно из n количества строк "-", в этот массив постепенно , по 1, входят буквы, получаем вместо ['-', '-', '-', '-',] - ['-', 'у', '-', '-',]
если делать проверка через фор(иф i != '-'), то на первой попавшейся букве код, понятное дело, выполняется.
мне необходимо отследить исчезновение всех строк "-" из массива и только потом выполнить действие
если делать проверка через фор(иф i != '-'), то на первой попавшейся букве код, понятное дело, выполняется.
мне необходимо отследить исчезновение всех строк "-" из массива и только потом выполнить действие
T
Вопросы актуальны
SS
Arr.indexOf('-') если вернёт -1, то вхождения нет
Л
спасибо, сейчас изучу этот метод
C
SS
Исправил на indexOf
Л
вот это прям то, что нужно, спасибо)
IK
Ребят, как можно сократить вот такое вот
const obj = condition ? {a,b} : {c, b};
Можно ли как-то не дублировать b?
const obj = condition ? {a,b} : {c, b};
Можно ли как-то не дублировать b?
Q
Куда еще короче 😂 можно заранее положить его в объект
Q
Но не стоит того
IK
Душа просит еще короче и не дублировать)) Окей)
C
IK
Кажется нашел способ
const obj = {...{e: condition ? a : c}, b}
Но тут левое свойство)
const obj = {...{e: condition ? a : c}, b}
Но тут левое свойство)
Q
нахера а главное зачем