В
Size: a a a
2021 May 20
все-равно не выкупаю😥
В
жопа какая-то, вечно все не понятно и х знает как это понимать
ИИ

Это из яндекс практикума, насколько я понял что при вызове методы this не потерялся, сори если чуш написал
D
Надо смотреть где вызывается этот гетИнфо
ИИ

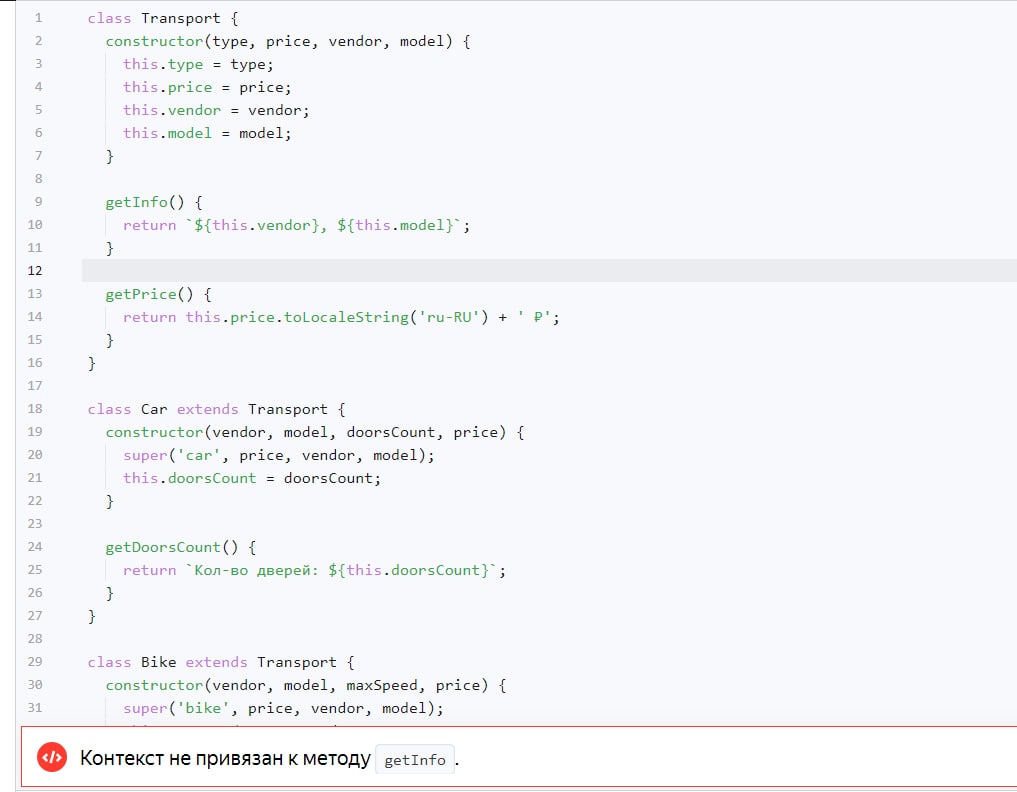
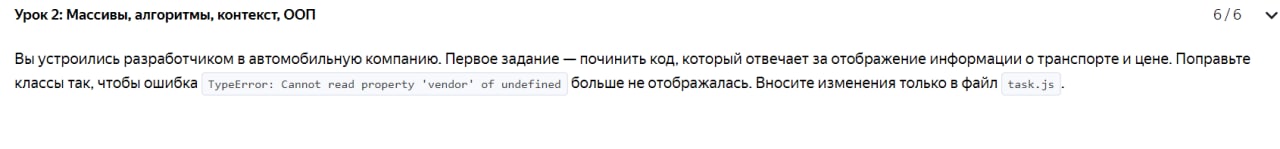
Вот для полноты картины
D
А так конечно хз что они имели ввиду
D
Покажи где вызов этого метода
ИИ
Да в том то и дело, вызова там нет( Вот поэтому я не могу понять
D
Ну напиши в конструкторе this.getDoorsCount = this.getDoorsCount.bind(this)
D
Но странноватая история конечно
D
То что ты кинул это весь код?
ИИ
Вот весь, 38 строчек
class Transport {
constructor(type, price, vendor, model) {
this.type = type;
this.price = price;
this.vendor = vendor;
this.model = model;
}
getInfo() {
return
}
getPrice() {
return this.price.toLocaleString('ru-RU') + ' ₽';
}
}
class Car extends Transport {
constructor(vendor, model, doorsCount, price) {
super('car', price, vendor, model);
this.doorsCount = doorsCount;
}
getDoorsCount() {
return
}
}
class Bike extends Transport {
constructor(vendor, model, maxSpeed, price) {
super('bike', price, vendor, model);
this.maxSpeed = maxSpeed;
}
getMaxSpeed() {
return
}
}
class Transport {
constructor(type, price, vendor, model) {
this.type = type;
this.price = price;
this.vendor = vendor;
this.model = model;
}
getInfo() {
return
${this.vendor}, ${this.model};}
getPrice() {
return this.price.toLocaleString('ru-RU') + ' ₽';
}
}
class Car extends Transport {
constructor(vendor, model, doorsCount, price) {
super('car', price, vendor, model);
this.doorsCount = doorsCount;
}
getDoorsCount() {
return
Кол-во дверей: ${this.doorsCount};}
}
class Bike extends Transport {
constructor(vendor, model, maxSpeed, price) {
super('bike', price, vendor, model);
this.maxSpeed = maxSpeed;
}
getMaxSpeed() {
return
Макс. скорость: ${this.maxSpeed} км/ч;}
}
v
Там после деструктуризации методы вызывают в проверщике, поэтому надо биндить, ибо они не на объекте вызываются. Была уже тут эта задачка.
ИП
Добрый вечер уважаемые 👋
Мне показалось что функция конструктор и класс очень похожи)
Поправьте пожалуйста, где я запутался?
Мне показалось что функция конструктор и класс очень похожи)
Поправьте пожалуйста, где я запутался?
ꟿ
класс это цветное
ꟿ
конструктор это функция в классе
ИП
Цветное?
ꟿ
это как огород с каким-то овощем сравнивать
ꟿ
и говорить что это одно и тоже