MU
Size: a a a
2021 May 21
И что? Вы что проектируете, фронт или бэк?
КК
о) делаешь успехи, стал код в песочницу выкладывать - молодец 👍
RF
Я фронтенд. Мне интересно к чему будут привязаны данные
MU
Там так пусть бэкэндер ебется, скорее всего будут на бэке храниться в каком-то json объекте
MT
Вешай активный класс на один родительский элемент - элемент аккордеона.
Стили перепиши соответствующим образом
Типа
.active-item .button {} // Стили кнопки, если элемент аккордеона открыт
Тоже самое можно и с обработчиком сделать.
- Вешаешь один обработчик на весь блок
- Определяешь, есть на пункте аккордеона, на который ты кликаешь, клaсс active
- Если нет - добавляешь
Этот же обработчик можно использовать и для элементов внутри аккордеона - контентной части или кнопки
Прочитай про target и currentTarget. Мб понадобится closest()
Стили перепиши соответствующим образом
Типа
.active-item .button {} // Стили кнопки, если элемент аккордеона открыт
Тоже самое можно и с обработчиком сделать.
- Вешаешь один обработчик на весь блок
- Определяешь, есть на пункте аккордеона, на который ты кликаешь, клaсс active
- Если нет - добавляешь
Этот же обработчик можно использовать и для элементов внутри аккордеона - контентной части или кнопки
Прочитай про target и currentTarget. Мб понадобится closest()
MT
К айдишнику залогиненого в вашей системе пользователя
FS
понял
VL
Какой календарь Вы хотели бы примерно? Можете рисунок хотябы показать?
bz
😰😰😰😨😨😱😱
IE
Нет, это невозможно, он совершенен
FS
ну а если серьезно
FS
без шуток
PP
Переслано от PHP PROGRAMMIST⬤👍3🅰️...
Дана ссылка. По нажатию на эту ссылку добавьте в конец ее текста содержимое ее атрибута href в круглых скобках. Сделайте так, чтобы это добавление происходило лишь по первому нажатию. https://pastebin.com/Da4gMmtq Я сделал так. Как решить чтоб заработало?
T
Привет)
Подскажите, как текст внутри грид блока приклеить к верхнему левому краю?
Подскажите, как текст внутри грид блока приклеить к верхнему левому краю?
align-self: flex-start;Это клеит только к левому
justify-content: start;
MT
flex-start?
MT
А, не, падажжи
MT
А хотя не. Вроде да. Если у тебя там стоит flex-direction: column
MT
Короче, у justify-content нет start. Только flex-start
A
T
не помогает
уже все варианты перебробовал
магия какая-то
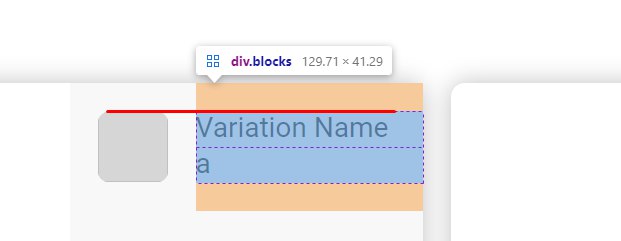
вот мне нужно верхний текст приклеить к линий красной
сейчас 2 параметра
https://prnt.sc/13853gq
уже все варианты перебробовал
магия какая-то
вот мне нужно верхний текст приклеить к линий красной
сейчас 2 параметра
align-self: flex-start;
justify-content: flex-start;
https://prnt.sc/13853gq