S
Size: a a a
2021 May 22
s
Предпочитаю не оскорблять
A
Да я так, шутя.
A
Спасибо еще раз.
ПА
Народ, а как победить ReferenceError: require is not defined, после того как ./node_modules/.bin/babel src --out-dir build ?
ПА
и запускаю node ./build/app.js
SA

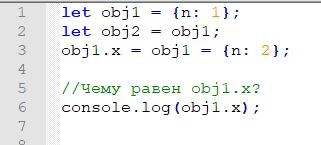
Добрый день, подскажите что происходит здесь. Правильно я понимаю что будет ошибка при обращении к obj1.x ?
G
не подскажите как складывать числа с помошью цикла
s
require в nodeJs точно не должен ругать, если у тебя в package не указан тип module
s
Это как?
ПА
Да поправил, теперь начинает
Module not found: Error: Can't resolve 'fs' in
Module not found: Error: Can't resolve 'tty' in
вот это
Module not found: Error: Can't resolve 'fs' in
Module not found: Error: Can't resolve 'tty' in
вот это
В
// input myfavorite содержит
// 4282,4283,4281,
var star = $('#myfavorite').val().slice(0,-1).split(',');
$.each(star , function (index, value){
console.log(value);
$('.star.'+value).addClass('active');
});
в консоли value выводится как отдельные элементы,
а вот класс не добавляет к элементам.
Подскажите где накосячил?
ЕБ
Ребята , почему js код может не работать при заливе на git hub?
ЕБ
Синтаксических ошибок нету
☬
А в консоли?
ЕБ
Так , сейчас гляну
JS
Всем Привет! у меня есть функция,внутри которой идёт цикл,внутри которого идёт обращение к серверу и получение данных пока условие цикла while выполняется. Выглядит это примерно так:
function getData(){
count = 0;
while(count < 10){
let batch = getBatch(prevId);
function callBack(result){
console.log(result)
}
BX24.callBatch(batch,callBack)
count++
}
}
getData()
как сделать это всё асинхронно? чтобы цикл за одну итерацию выполнял запрос к серверу получал результат,обрабатывал его,и только потом начиналась следующая итерация?
function getData(){
count = 0;
while(count < 10){
let batch = getBatch(prevId);
function callBack(result){
console.log(result)
}
BX24.callBatch(batch,callBack)
count++
}
}
getData()
как сделать это всё асинхронно? чтобы цикл за одну итерацию выполнял запрос к серверу получал результат,обрабатывал его,и только потом начиналась следующая итерация?
TO
Async await
||
Promise
||
Promise
JS
я попытался async делать,у меня чтото не вышло. поэтому прошу на этом коротеньком куске кода пример показать,а то я видимо не так делаю , я назначил getData как async функцию, и callback тоже, выставил let data = await BX24.callBatch(batch,callBack) , но ничего не вышло
JS
у меня по итогу сначала цикл 10раз отрабатывает просто,а потом результаты с сервера приходят



