Д
Size: a a a
2021 July 07
Не смотрел все варианты, но та либа которая попалась на глаза предлагает много опций, и через indexDB в том числе, это одна из причин почему не будем тащить.
Д
Ну под "руками писать" имел ввиду украсть и обрезать не нужное :D
IS
у вас свои понятия просто хд
ДК
Всем привет, подскажите, как ограничить конечное кол-во символов в строке, с помощью регулярки пожалуйста. /^[A-Za-z\d]+@[A-Za-z\d]+\.[A-Za-z\d]+$/
IS
фигурные скобки
ДК
Фигурные скобки, в них цифры. Понимаю, как ограничить отдельную часть, но не понимаю, как ограничить строку в целом
j
Типа того
/^(?=.{0,10}$)[A-Za-z\d]+@[A-Za-z\d]+\.[A-Za-z\d]+$/ДК
Спасибо!
j
Кстати, можешь безболезненно заменить
A-Za-z на A-z или использовать флаг iFd

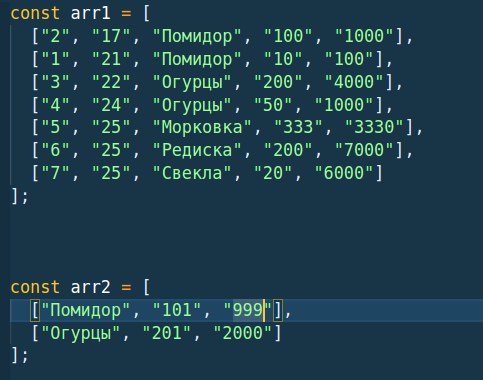
Ребят, сори за беспокойство. Есть небольшой вопрос. Есть склад arr1, и мне с него к примеру надо списать товар из arr2. и мне надо, чтобы товар списывался из массива с наименьшим i[1] , но бывает так, что к списанию больше чем в i[1] и в данном случае у 1 массива с наименьшей i[1] остаток должен обнулиться и оставшееся досписаться из последующего массива с наименьшим i[1]. Вопрос, как это сделать наилучшем образом?
A
рекурсия.
Списываешь р2 из р1, если осталось в р2 продолжаешь, пока р2 не станет нулем
Списываешь р2 из р1, если осталось в р2 продолжаешь, пока р2 не станет нулем
Fd
а есть ссылка на материал или похожий пример ?
АТ
Всем привет! Подскажите, есть ли какая-то особенность при подключении js-файла к html? Если вставляю код непосредственно в файл html - работает, а если выношу во внешний файл js - то не работает. Тестировал подключение внешнего файла функцией alert() - она срабатывает. Я уже всю голову сломал на таком элементарном моменте.
j
Особенностей несколько, но обычная ошибка новичка - подключение скрипта до того как построен dom, раз скрипт подключается и запускается, то проверь сначала этот момент.
СЧ
Доброго вечера, есть такая задачка я что то даже туплю не много, есть вот такой элемент
Поменять вплане да это должен быть инпут и типом сабмит нельзя, по факту кнопка, но надо поймать с нее клик и перед сабмитом кое то слеать, хз как чой то прям туплю. Вариант с
document
не работает(. где я косяк?
<input id="_btn_hard_block" type="submit" value="Hard Block" name="_hard-block"
style="height: 55px; background: #fc0303; color: #ffffff; border: 1px solid black;">Поменять вплане да это должен быть инпут и типом сабмит нельзя, по факту кнопка, но надо поймать с нее клик и перед сабмитом кое то слеать, хз как чой то прям туплю. Вариант с
document
.querySelector('#_btn_hard_block').addEventListener('change', function () {
console.log(this)
this.preventDefault();
if (confirm('The action is not reversible! Are you sure?')) {
...
}
})не работает(. где я косяк?
VB
если тебе надо поймать click, зачем ты ловишь change?
АТ
Я вставил код в конец документа, сработало. Спасибо! А как же тогда подключать файл через <head>?
АТ
благодарю!
СЧ
Потому что click не ловится совсем



