IM
Size: a a a
2021 August 25
Кстати, по поводу effecter-а: я даже не знаю, как правильно спросить, но насколько сложно будет переделывать архитектуру, если пойму, что надо что исправить или добавить?
ab
Эффектор про атомарные сторы
ab
На нем в принципе можно начать писать новую логику
ab
и при необходимости подменять старую
IM
Отлично, спасибо!
IM
Офигеть.. У них на сайте есть русский 😱
ab
Недавно появился относительно
ab
Автор эффектора из России
IM
Ну я так и понял. Хотя у редакса тоже))
ab
Вообще у тебя не должно быть сложно, если до этого ты локальным состоянием ограничивался
ab
Это естественный переход при росте сложности
ab
Куда сложнее, если ты переходишь из одного СТМ к другому
IM
Ну с одной стороны да, но с другой стороны все равно перестроиться время нужно. А через него теперь вообще все надо хранить или только то, что нужно постоянно? И как быть в ситуациях, если на сервере данные обновятся, а я из него буду тянуть старые..
ab
В любом случае, если будешь изучать, тебе не на своем проекте сначала надо. Потому что нужно время чтобы понять концепцию и работу основных операторов
АЧ
привет
как мне сравнить data атрибут с div и value с option, и если они совпадают то оставить эти option в селекте, а те что не совпадают скрыть?
$($('#svg .pin_circle[data-city="' + id_option + '"]')).each(function () {
const filter = $(this).data('cat');
const areaVal = $('#select_category option').val();
console.log(areaVal);
$(areaVal).filter(
});
id_option это название области, т.е. я беру data атрибут cat(категории) у div которые принадлежат к одной области, в свою очередь в селекте выведены все категории, а мне нужно при выборе в селекте областей конкретной области, что бы в селекте с категориями остались только те категории которые принадлежат к конкретной области.
Как изменить этот код что бы заработало?
как мне сравнить data атрибут с div и value с option, и если они совпадают то оставить эти option в селекте, а те что не совпадают скрыть?
$($('#svg .pin_circle[data-city="' + id_option + '"]')).each(function () {
const filter = $(this).data('cat');
const areaVal = $('#select_category option').val();
console.log(areaVal);
$(areaVal).filter(
.${filter}).hide();});
id_option это название области, т.е. я беру data атрибут cat(категории) у div которые принадлежат к одной области, в свою очередь в селекте выведены все категории, а мне нужно при выборе в селекте областей конкретной области, что бы в селекте с категориями остались только те категории которые принадлежат к конкретной области.
Как изменить этот код что бы заработало?
IM
Ну это понятное дело, но на самом деле в своем я ушёл не далеко))
ab
1: не все. Если это локальные данные компонента, и ограничиваются компонентом, то нет проблем использовать useState
2: зависит от ситуации
2: зависит от ситуации
M

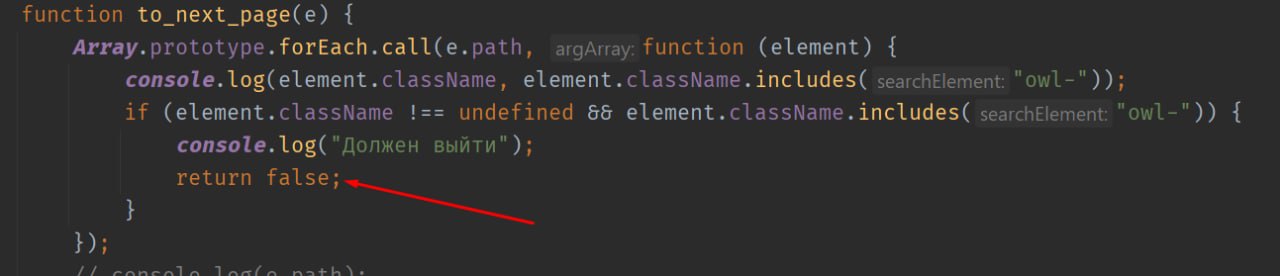
Всем привет!
Подскажите, пожалуйста, почему при достижении этой точки не происходит выход из функции ?
Подскажите, пожалуйста, почему при достижении этой точки не происходит выход из функции ?
ab
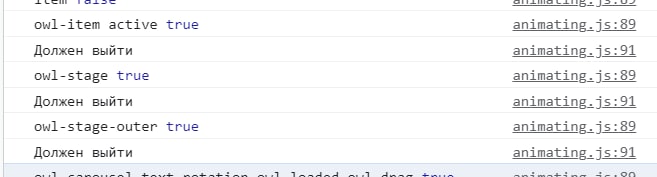
Что значит не выходит? Итерируются остальные элементы?
M

Да, и функция не закрывается



