ab
Size: a a a
2021 August 25
Потому что это не будет так работать
M
return же должен сделать выход из фунцкии
ab
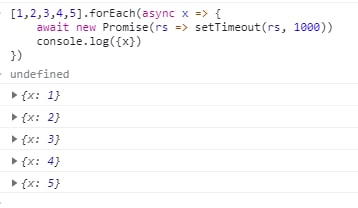
Это независимые колбеки у каждого элемента
ab
Заменяй итерирование на обычный for-*
ab
и делай break
M
а, ой
там же еще одна функция, не заметил...
там же еще одна функция, не заметил...
M
как мне реализовать выход из основной функции ?
M
только так ?
ab
ab
В нативном forEach никак не сделать
ab
Только если мутировать массив, но это не то, что нужно
M
понял, спасибо!
ab
Другая такая же ситуация, как асинхронная функция внутри
M
итерироваться по индексам ?
или как-то можно как в питоне, типо:
или как-то можно как в питоне, типо:
for element in e.path ?ab

Колбеки ничего не знают друг о друге
ab

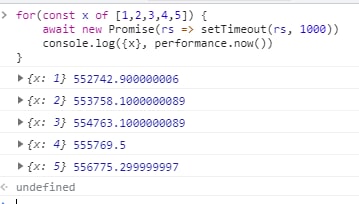
А вот последовательная обработка
ab
M
Работает, спасибо!!!
ab
На будущее: для итерации объектов(или массива в key-value), это Object.entries()



