VL
Size: a a a
2021 August 26
Не понятно что это за дело такое.
VL
Строку можно обработать в функции, но из строки сделать функцию, это что то не обычное. Хотя вроде бы можно строке присвоить что она будет функцией итд, но мне не понятно что конкретно сейчас нужно.
VS
Он хочет обратится к функции с программатически определенным названием
VS
По-моему:)
XM
У меня просто из файла парсится переменная. и эта переменная идентична функции. И не хочется лишнюю логику писать. Да и вообще стало интересно как такое сделать.
DT
По индексу/ключу где хранятся твои функции
XM
а если я просто хочу имея "a" вызвать функцию a()?
XM
вопрос кроме всего просто про то, можно ли так сделать
DT
Нельзя насколько мне известно, как минимум потому что это строка.
ВГ

Всем привет !!!!
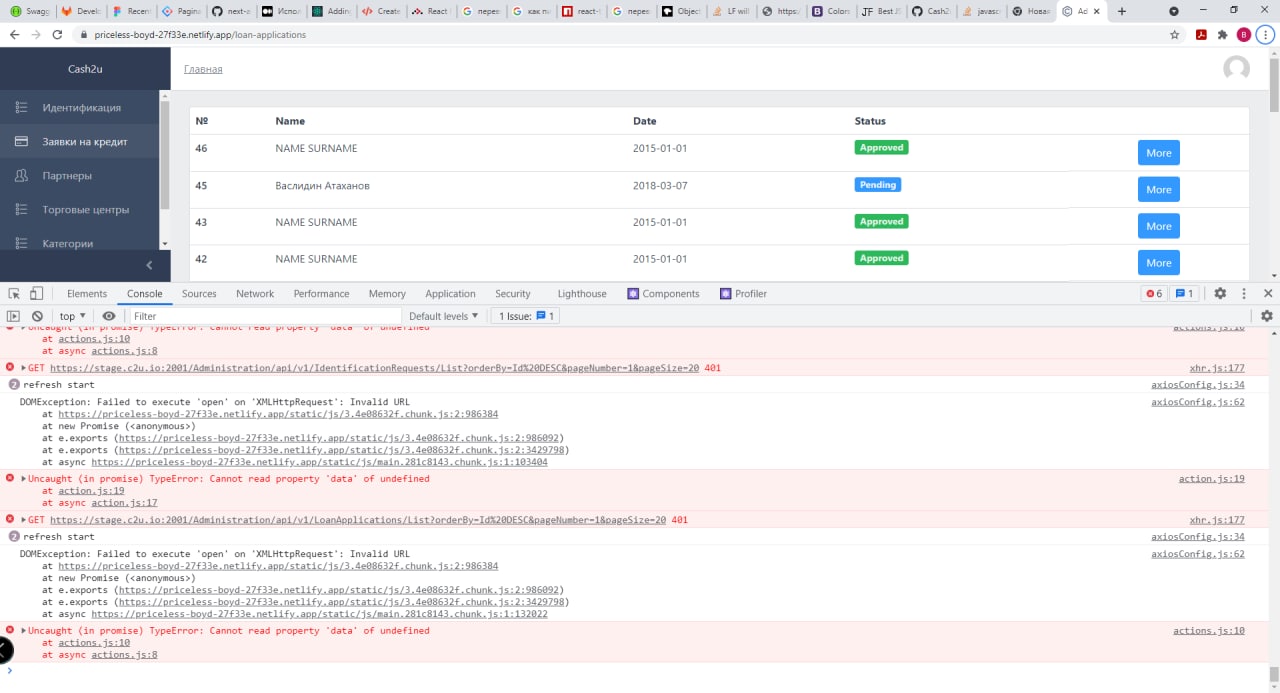
Такое дело написал приложение на реакт, на локале все ок
Задеплоил на нетлифай не срабатывает рефреш токена
Такое дело написал приложение на реакт, на локале все ок
Задеплоил на нетлифай не срабатывает рефреш токена
D
Возникла проблемка, подскажите. Есть сайт с навигацией через роутер дом. На одной из страниц также пытаюсь сделать роутинг (типа сайт в сайте). Так вот, при переходе с главной страницы сайта в сайте, переход по страницам осуществляется, если обновить или просто адрес ввести, то страница не грузится
ВГ
за гугли array route
RS
В конечном счёте написал вот так:
let value;
do {
value = prompt("Введите число, большее 100:", 0);
} while (value <= 100 && value );
if ( isNaN(value) || value === null ) {
alert( 'Некорректный ввод.');
}
else {
alert( 'Число:' + value );
}
И
Опа, вот так встреча
DT
Я тут уже давно
И
Эк тебя переэтсамывало
ВЛ
Добрый день, есть некий класс со всеми статическими методами, и у всех методов в конце повторяется код, могу ли я сделать функцию которая всегда срабатывает после вызова любого метода с этого класса? Как construct только чуть по другому
IS
это вы типа хвастаетесь?
А
Согласована реклама? Или в спам закинуть?




