x
Size: a a a
2021 August 28
Не ругайтесь(
DT
Я не ругаюсь эти действия в твоих интересах как умение в дальнейшем доносить до людей проблему так чтобы ее было комфортно решать и тебе и тому кто помогает
O
https://codepen.io/Ostap_Blystsiv/pen/MWoaJPa
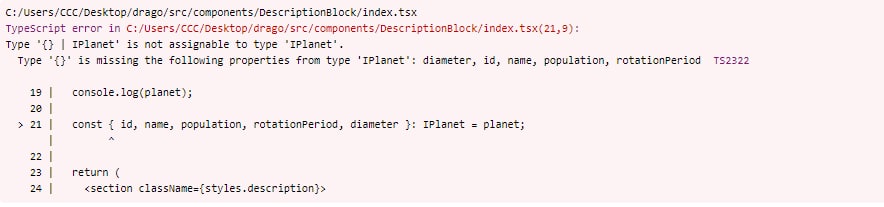
почему не записывается в переменную информация которую вводит пользователь в input, и как это исправить?
почему не записывается в переменную информация которую вводит пользователь в input, и как это исправить?
MW
Добрый день.
Кто-нибудь может внятно объяснить или дать ссылку на литературу по деплою?
Есть клиент (react)
Есть сервер (express)
И то и другое мы должны залить на сервер. Разве это не сервер-сервер соединение? Не понимаю какой-то основной момент. Везде написано. Браузер принимает от сервера. Но тут ведь браузер принимает от реакта, а тот уже от сервера..
Кто-нибудь может внятно объяснить или дать ссылку на литературу по деплою?
Есть клиент (react)
Есть сервер (express)
И то и другое мы должны залить на сервер. Разве это не сервер-сервер соединение? Не понимаю какой-то основной момент. Везде написано. Браузер принимает от сервера. Но тут ведь браузер принимает от реакта, а тот уже от сервера..
AZ
Так листенера нет же на инпутах.
O
а как это сделать?
A
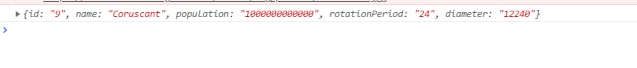
const d = {}
console.log(d["prop"] = 1) // return 1
Дратути) Почему возвращет 1?
console.log(d["prop"] = 1) // return 1
Дратути) Почему возвращет 1?
K

Ребят, SOS, ну что это такое?(
YL
Потому что ты присвоил один)))
A
Я не знал, что присвоение значения переменной возвращает значение))
x
https://codepen.io/VolumeCore/pen/powjbYJ
помогите 😭 help 😭 ヘルプ 😭
Надо функцию makeEditable по очереди к 4 ячейкам таблицы применять, чтобы каждая дожидалась предыдущей и только потом создавала редактируемое поле для следующей
помогите 😭 help 😭 ヘルプ 😭
Надо функцию makeEditable по очереди к 4 ячейкам таблицы применять, чтобы каждая дожидалась предыдущей и только потом создавала редактируемое поле для следующей
K{
Реакт это ничего более чем библиотека для js. Ваш сборщик командой build собираей весб ваш фронтенд в одну папку и один html файл. Это и есть то, что должен «отдавать» сервер браузеру. Это иак называемая «статика». Статичные файлы.
То есть, чтобы задеплоить приложение с фронтендом и бекендом на сервер вам нужно:
1. Сбилдить ваш фронтенд в одну папку
2. Запустить ваш сервер так, чтобы помимо апи, он при гет запросе по пути «/« выдавал вам статичный файл index.html из папки build(в экспрессе это легко делается, гуглите»
И тогда ваш клиентский код уже исполняясь в браузере клиента будет запрашивать дополнительную информацию у того же сервера. Это и будет клиент-серверное взаимодействие
То есть, чтобы задеплоить приложение с фронтендом и бекендом на сервер вам нужно:
1. Сбилдить ваш фронтенд в одну папку
2. Запустить ваш сервер так, чтобы помимо апи, он при гет запросе по пути «/« выдавал вам статичный файл index.html из папки build(в экспрессе это легко делается, гуглите»
И тогда ваш клиентский код уже исполняясь в браузере клиента будет запрашивать дополнительную информацию у того же сервера. Это и будет клиент-серверное взаимодействие
YL
Не присвоение. Ты ж выводишь значение d["prop"]. Консоль тебе его и показала.
Просто сразу ты ему даешь значение тут же.
Просто сразу ты ему даешь значение тут же.
ДС
Всем привет!
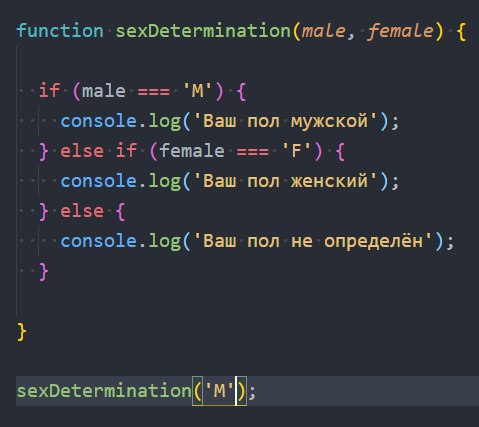
Задача простая, но не пойму, как надо правильно
Написать функцию, которая принимает пол человека ('M','F') в виде строки, результат функции возвращает строку "Ваш пол мужской" (или женский) или же "Ваш пол не опеределен"
http://joxi.ru/LmGwqn5TgBjwMm
Сделал так, но срабатывает только первое условие, не понимаю, как надо сделать, чтобы и второе условие работало
Задача простая, но не пойму, как надо правильно
Написать функцию, которая принимает пол человека ('M','F') в виде строки, результат функции возвращает строку "Ваш пол мужской" (или женский) или же "Ваш пол не опеределен"
http://joxi.ru/LmGwqn5TgBjwMm
Сделал так, но срабатывает только первое условие, не понимаю, как надо сделать, чтобы и второе условие работало
x
у тебя функция 2 параметра принимает
сделай только один параметр и замени male, female на него
сделай только один параметр и замени male, female на него
ДС
Спасибо, буду пробовать
BS
присвоение возвращает значение