EB
В этот момент?
Size: a a a
EB
EB
x
А
А
EB
А
И
EB

{
А
O
O
EB

А
O
x
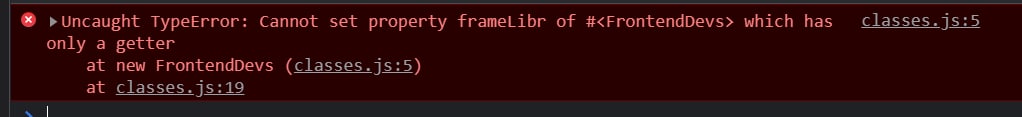
set frameLibr(value) {} ?М
{
class Dev {
constructor(opts) {
this.name = opts.name;
this.age = opts.age;
this._lib = opts.lib;
}
get library() {
console.log('get')
return this._lib;
}
set library(value) {
console.log('set')
this._lib = value;
}
}
const max = new Dev({
name: 'Max',
age: 25,
lib: 'React'
})
max.library = 'Svelte'
console.log(max)