ВМ
null видел и у вас. Поэтому так и сделал.Size: a a a
ВМ
null видел и у вас. Поэтому так и сделал.ВМ
[
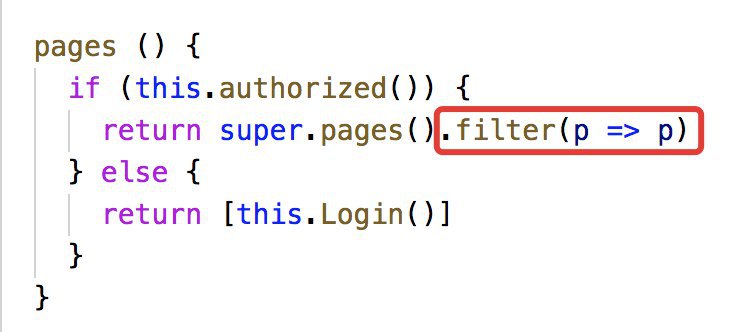
... detail_showed() ? [ this.Detail() ] : []
]

RM
ВМ
ВК
ДК
$my_app $mol_view
sub /
<= Menu $my_page
$my_page $mol_view
sub /
<= Head $mol_view
<= Body $mol_view
[my_app_menu] > [mol_page_head] { background: steelblue }[my_app_menu_head] { background: steelblue }ВМ
ВМ
ВМ
ВМ
ВК
ВК
ВК