ДК
Size: a a a
2017 September 09
ВМ
Но если место позволяет - зачем его прятать?
У меня есть мысль, что это будет полезно в случае страницы с каталогом товаров. К примеру, развернуть каталог шире и скрыть меню. Каталог может занять любое свободное место, у него нет определенной оптимальной ширины.
ВМ
Меню не та уж много место занимает. И если его не видно, то пользователь может не обратить внимание, что кроме каталога есть и другие разделы.
Да. Но я не про дефолтное состояние меню, а про возможность намеренно его скрыть при желании.
2017 September 10
ВМ
Как можно отрегулировать уничтожение контролов которые выходять за рамки области просмотра? Тормозит сильно (особенно на планшете) при скроле вверх-вниз (к API постоянно идут повторные запросы).
ВМ
Тормозит именно из-за рендеринга или из-за загрузки данных? Данные можно более агрессивно кешировать.
API не быстрый. Надо оптимизировать. Вносит свой вклад. Но тормозит и в процессе уничтожения контролов. Т.е. лаги при скролинге назад к заголовку.
ВМ
API не быстрый. Надо оптимизировать. Вносит свой вклад. Но тормозит и в процессе уничтожения контролов. Т.е. лаги при скролинге назад к заголовку.
Но у меня была страница на 500 элементов. Сейчас сделаю на 100 + 100 пейджинг к API. Посмотрю как будет с этим.
ДК
Возможно слишком много компонент рендерится/уничтожается при небольшом изменении позиции скролла. Быть такое может, когда рендерер считает минимальный размер элементов слишком маленьким. Через свойства minimal_height и minimal_width можно подсказать ему минимальные размеры. $mol_row используете для вывода списка товаров?
ВМ
Возможно слишком много компонент рендерится/уничтожается при небольшом изменении позиции скролла. Быть такое может, когда рендерер считает минимальный размер элементов слишком маленьким. Через свойства minimal_height и minimal_width можно подсказать ему минимальные размеры. $mol_row используете для вывода списка товаров?
Сейчас гляну. Может я с CSS намудрил.
Собственно сам каталог - https://lk.vensi-shop.ru/#product/uhash=P7DEEOCHJZ
Собственно сам каталог - https://lk.vensi-shop.ru/#product/uhash=P7DEEOCHJZ
ВМ
Возможно слишком много компонент рендерится/уничтожается при небольшом изменении позиции скролла. Быть такое может, когда рендерер считает минимальный размер элементов слишком маленьким. Через свойства minimal_height и minimal_width можно подсказать ему минимальные размеры. $mol_row используете для вывода списка товаров?
sub /
<= Card $mol_card
Content <= Group $mol_view sub /
<= Photo_group $mol_view sub /
<= Photo_item $mol_image
uri <= image -
title <= product_supplier_name -
<= Label_group $mol_row sub /
<= Type_item $mol_view sub /
<= product_type \
<= Brand_item $mol_view sub /
<= product_brand \
<= Article_item $mol_view sub /
<= product_article \
<= Prices $mol_row sub /
<= Old_price_item $mol_cost
value <= product_old_price $mol_unit_money
valueOf 0
<= Price_item $mol_cost
style *
color <= product_price_color null
value <= product_price $mol_unit_money
valueOf 0
ВМ
А в начале контрола указаны минимальные размеры
$vensi_lk_product_card $mol_link
minimal_width 160
minimal_height 310
ВМ
У вас item не кешируется и на каждый чих выполняет тяжёлые вычисления.
Спасибо. Поскупился на mem'ы. Проставил в узких местах. Сейчас тормозит в основном только API. Но дестрой элементов (и связанная с этим активность) всё-же дает лаги при скроле к заголовку. Это особенно заметно на мобильных устройствах. Поэтому вопрос остался, можно ли как-то этим управлять?
ВМ
Если я вывожу первые 100-500 элементов, то, полагаю, в этом случае нет смысла их дестроить, если они уже отрендерены.
ДК
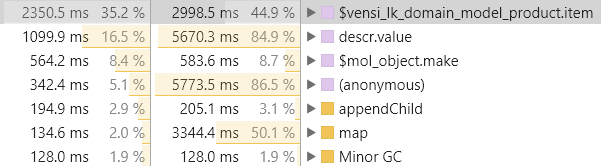
Чем больше элементов на странице, тем медленнее она работает, поэтому компоненты стараются самоуничтожаться как только появляется возможность. А то приходилось бы перезагружать страницу, чтобы удалять нарендеренное. Профайлер показывает, что сейчас большая часть тормозов при скролле вверх - пересчёт стилей.
ВМ
Чем больше элементов на странице, тем медленнее она работает, поэтому компоненты стараются самоуничтожаться как только появляется возможность. А то приходилось бы перезагружать страницу, чтобы удалять нарендеренное. Профайлер показывает, что сейчас большая часть тормозов при скролле вверх - пересчёт стилей.
Задать жесткие размеры для карточек без flex'а?