ДК
Size: a a a
2017 September 10
ВМ
Полагаю, нативный медленный рендер стилей на 100% не победить. Какой можно сделать хак, что-бы не убивать элементы? 100 карточек на страницу (рендер всех сразу), ручной пейджинг и убивать их все по переключению в другой раздел.
ВМ
А лаги в чём заключались? Неоднородность скролла или появление белой подложки с последующим дорендером?
Да в этом (неоднородность и подложка) + скачет размер последних элементов (режет глаз)
ВМ
Это при скроллинге вниз. А вверх в чём лаги?
Сейчас ограничил кол-во карточек до 100 (при рендере страницы по 100 элементов). При скроле вверх поддормаживания на планшете стали сильно меньше, почти незаметны.
2017 September 11
ВМ
Переработал ленивый рендеринг, чтобы требовал меньше графической памяти, быстрее не стало?
Сейчас проверю
ВМ
Не увидел разницы. В целом проблема только с планшетом. На нем видно процесс рендера.
ВМ
Не увидел разницы. В целом проблема только с планшетом. На нем видно процесс рендера.
Эх.. инертность мышления никто не отменял 🤤
Я же могу так...
Другими словами, тема с планшетом закрыта.
Я же могу так...
$vensi_lk_product_card $mol_link
minimal_width 1
minimal_height 1
Другими словами, тема с планшетом закрыта.
ВМ
Это будет сразу рендерить все карточки. Тогда проще вместо $mol_row использовать $mol_view с
.
display:flex; flex-wrap:wrap
.
Так и нужно. 100 рендерит быстро и только один раз. А дальше пейджинг добавлю. Спасибо, разметку поправил.
2017 September 13
ВМ
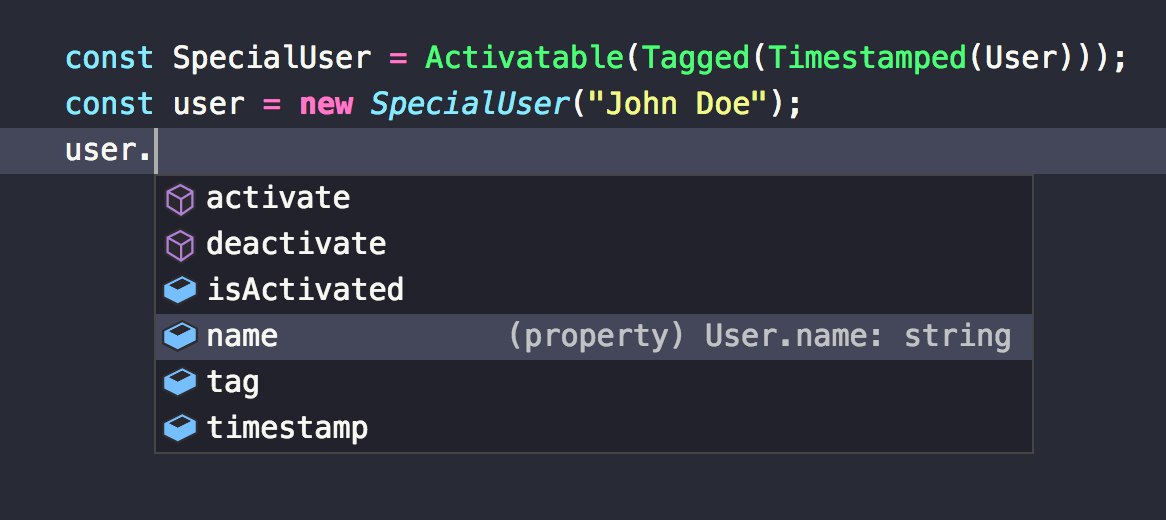
Дмирий, а есть что-то вроде миксинов к классам?
ВМ
А для какой цели понадобились?
Хочу выделить функционал работы со списком элементов отдельно. Переписываю одно и тоже в разных классах. Создавать прослойку ввиде отдельного класса не вижу правильным.
ВМ
Почему бы не сделать это отдельным компонентом?
Это было бы, конечно, лучше, если получится всё объединить. Я еще не пробовал выделить логику.
2017 September 14
ВМ

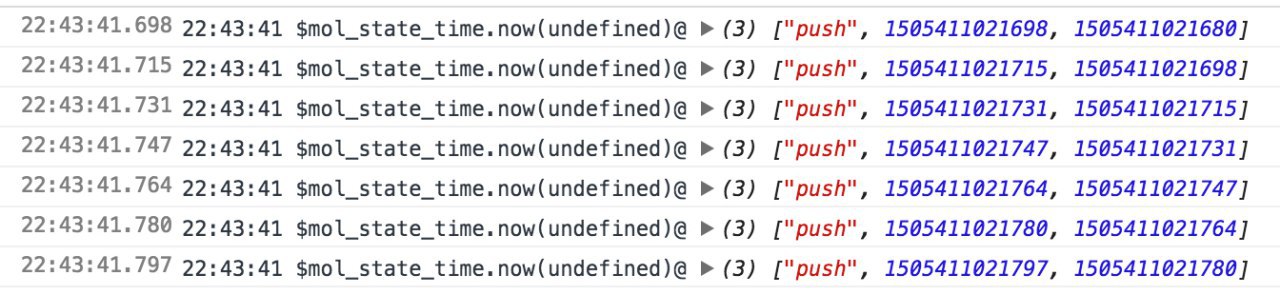
Включил лог и вижу такой бесконечный цикл.