Size: a a a
2018 February 14

Написал заметку о том, на что обращать внимание при работе с референсами, как по-умному использовать удачные наработки других авторов и куда смотреть в первую очередь, если итоговый результат выглядит «не очень».
Статья будет очень полезна тем, кто осваивает графический (и веб) дизайн самостоятельно.
https://medium.com/@madrabbit/как-выполнять-задания-70181f8adc4a
Статья будет очень полезна тем, кто осваивает графический (и веб) дизайн самостоятельно.
https://medium.com/@madrabbit/как-выполнять-задания-70181f8adc4a
2018 February 16

Наши соседи по Телеграм запустили набор в команду Post.Scriptum.Exp.
Наверняка вы знакомы с их продуктом pstips.pro/cards. Участники Exp будут командно заниматься изготовлением карточек. Сперва закладывают движ на один месяц, в планах 50+ карточек для Adobe Photoshop, 30+ для Figma и дальше как пойдет. В Exp отберут от 5-ти до 10-ти человек.
Детали: http://pstips.pro/spectrums/exp
Наверняка вы знакомы с их продуктом pstips.pro/cards. Участники Exp будут командно заниматься изготовлением карточек. Сперва закладывают движ на один месяц, в планах 50+ карточек для Adobe Photoshop, 30+ для Figma и дальше как пойдет. В Exp отберут от 5-ти до 10-ти человек.
Детали: http://pstips.pro/spectrums/exp
2018 February 18

Многие дизайнеры, устав от работы с мелкими студиями и говно-проектами, грезят крупными клиентами с не менее крупными бюджетами.
Порой смотришь на работы дизайнеров, за которые заплатили солидную сумму, и восклицаешь — Я тоже так могу! Почему мне я получаю за свою работу не 100х, а всего лишь 10х, хотя делаю не хуже?
Создается ощущение, что кто-то снимает все сливки, а остальным приходится довольствоваться тем, что осталось.
Но на самом ли деле работа с крупными клиентами такая простая и безоблачная? По своему опыту скажу, что нет.
Мне довелось работать с крупными клиентами. И меня многое вымораживало в этой работе. Например, в порядке вещей ситуация, когда к сдаче проекта, несмотря на то, что все решения были ранее утверждены, клиент может неожиданно коренным образом изменить концепцию. Без изменения сроков сдачи работы. И все приходится переделывать буквально на коленке за пару дней. Удовольствие на любителя.
Dasha Pochekueva поделились на Медиуме своими размышлениями на этот счет. Статья годная, автор хорошо разбирается в поднимаемой теме. Советую прочитать.
https://designpub.ru/каково-работать-с-крупными-компаниями-если-вы-дизайнер-a33aaacb0df1
Порой смотришь на работы дизайнеров, за которые заплатили солидную сумму, и восклицаешь — Я тоже так могу! Почему мне я получаю за свою работу не 100х, а всего лишь 10х, хотя делаю не хуже?
Создается ощущение, что кто-то снимает все сливки, а остальным приходится довольствоваться тем, что осталось.
Но на самом ли деле работа с крупными клиентами такая простая и безоблачная? По своему опыту скажу, что нет.
Мне довелось работать с крупными клиентами. И меня многое вымораживало в этой работе. Например, в порядке вещей ситуация, когда к сдаче проекта, несмотря на то, что все решения были ранее утверждены, клиент может неожиданно коренным образом изменить концепцию. Без изменения сроков сдачи работы. И все приходится переделывать буквально на коленке за пару дней. Удовольствие на любителя.
Dasha Pochekueva поделились на Медиуме своими размышлениями на этот счет. Статья годная, автор хорошо разбирается в поднимаемой теме. Советую прочитать.
https://designpub.ru/каково-работать-с-крупными-компаниями-если-вы-дизайнер-a33aaacb0df1

Но это не значит, что мелкие клиенты лучше, наоборот — они то и раскрашивают жизнь дизайнера яркими красками, не позволяя ему заскучать и расслабиться. Особенно, если эти ребята начитались Бизнес-Молодости, Аяза и Гандапаса. Нет, я ничего не имею против этих сект, каждый зарабатывает как может и чем может, в конце концов лучше на яхте с миллиардером, чем в центре занятости, но эти тренера порождают в головах своих слушателей завышенное представление о себе и своих реальных возможностях.
Часто имею удовольствие сталкиваться с последствиями таких семинаров, когда клиент не в состоянии составить даже ТЗ: вместо четких ориентиров туманные фразы вроде «нацеленность на лидерство в сегменте», «позиционирование как ведущей компании» и «дизайн должен отражать наши ценности». Эти пожелания, мягко говоря, вообще нихуя не помогает дизайнеру понять, что клиент хочет получить (и что за пиздец творится у него в голове), а размер бюджета зачастую идет в разрез с желаемым результатом.
Есть 3 форма осознания собственного я: как я вижу себя, как меня видят окружающие и как я хочу, чтобы меня видели окружающие. Это утверждение справедливо и к представлению клиента о своем проекте. Когда три пункта совпадают — работа идет как по маслу, когда нет — происходит коллапс. К слову, коллапс происходит чаще.
Поэтому сложности будут везде: и с маленькими бюджетами, и с большими. Не стоит этому удивляться: найти «своего» клиента — это как найти свою вторую половинку. Сложно, долго и без взаимных компромиссов — никак. Когда одна сторона хочет получить больше, чем дает в ответ, это однозначно закончится плачевно.
Выход — с самого начала четко задавать вектор направления. Все документировать, пусть и в банальной переписке, и как только маршрут движения сходит с изначально обозначенного пути, ставить в известность.
Если клиент ведет себя неуважительно и всем видом дает понять, что оказывает «одолжение», предоставляя уникальную возможность поработать над его проектом, то он просто в неадеквате. Ему нужно протрезветь, а уже потом обращаться к дизайнерам: на галерах с утра до ночи пашет лишь Тот-кого-нельзя-называть, а за Фотошопами/Иллюстраторами сидят специалисты, труд и время которых должно оплачиваться. При чем хорошо.
Лучше выбрать проект с меньшим бюджетом, но с адекватным клиентом, чем потом рвать на себе волосы, пытаясь одновременно решить задачу клиента и помочь ему справиться с кризисом среднего возраста.
Хороший результат на выходе компенсирует разницу в доходе за счет привлечения новых заказчиков, которые оценят кейс. Да и нервная система останется в порядке, а она вообще бесценна.
Часто имею удовольствие сталкиваться с последствиями таких семинаров, когда клиент не в состоянии составить даже ТЗ: вместо четких ориентиров туманные фразы вроде «нацеленность на лидерство в сегменте», «позиционирование как ведущей компании» и «дизайн должен отражать наши ценности». Эти пожелания, мягко говоря, вообще нихуя не помогает дизайнеру понять, что клиент хочет получить (и что за пиздец творится у него в голове), а размер бюджета зачастую идет в разрез с желаемым результатом.
Есть 3 форма осознания собственного я: как я вижу себя, как меня видят окружающие и как я хочу, чтобы меня видели окружающие. Это утверждение справедливо и к представлению клиента о своем проекте. Когда три пункта совпадают — работа идет как по маслу, когда нет — происходит коллапс. К слову, коллапс происходит чаще.
Поэтому сложности будут везде: и с маленькими бюджетами, и с большими. Не стоит этому удивляться: найти «своего» клиента — это как найти свою вторую половинку. Сложно, долго и без взаимных компромиссов — никак. Когда одна сторона хочет получить больше, чем дает в ответ, это однозначно закончится плачевно.
Выход — с самого начала четко задавать вектор направления. Все документировать, пусть и в банальной переписке, и как только маршрут движения сходит с изначально обозначенного пути, ставить в известность.
Если клиент ведет себя неуважительно и всем видом дает понять, что оказывает «одолжение», предоставляя уникальную возможность поработать над его проектом, то он просто в неадеквате. Ему нужно протрезветь, а уже потом обращаться к дизайнерам: на галерах с утра до ночи пашет лишь Тот-кого-нельзя-называть, а за Фотошопами/Иллюстраторами сидят специалисты, труд и время которых должно оплачиваться. При чем хорошо.
Лучше выбрать проект с меньшим бюджетом, но с адекватным клиентом, чем потом рвать на себе волосы, пытаясь одновременно решить задачу клиента и помочь ему справиться с кризисом среднего возраста.
Хороший результат на выходе компенсирует разницу в доходе за счет привлечения новых заказчиков, которые оценят кейс. Да и нервная система останется в порядке, а она вообще бесценна.
2018 February 19

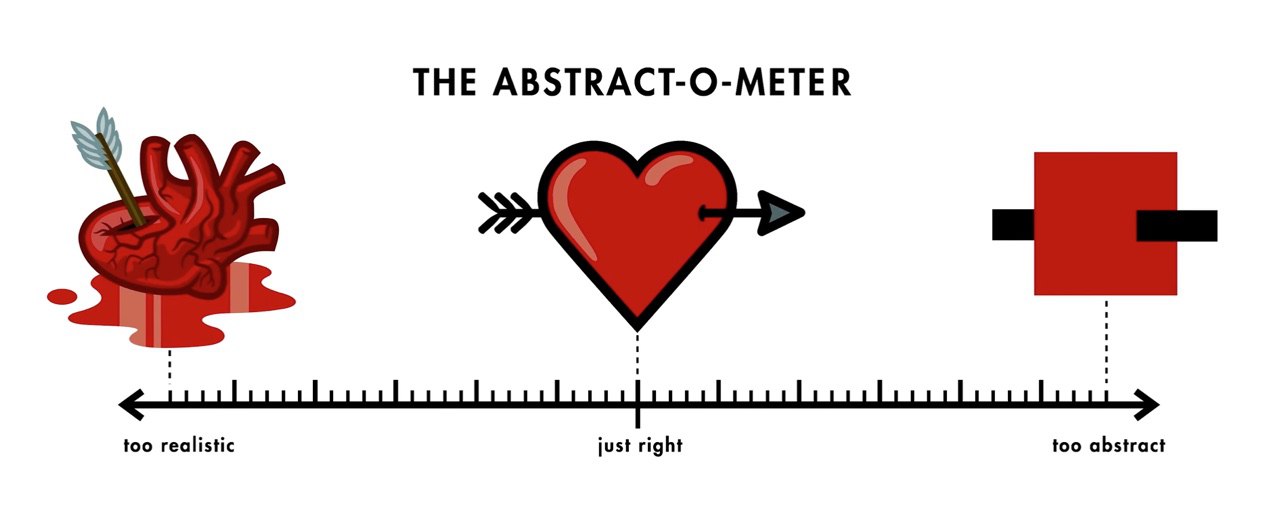
В первой части сериала «Абстракция: Искусство дизайна» от NEFTLIX, Кристоф Ниман (иллюстратор, который делал обложки для The New Yorker и Atlantic Monthly) приводит отличный пример необходимой условности в рисунке.
Почитать об авторе: https://theoryandpractice.ru/posts/4448-illyustrator-kristof-niman-my-zhivem-v-vizualnom-mire-kotorym-do-sikh-por-upravlyayut-slova
Как пример он приводит изображение сердца в качестве символа любви. Согласитесь, если рассматривать сердце как орган, т.е. представить его в том виде, в каком оно существует в реальности, сердце вряд ли будет ассоциироваться с любовью.
Но тем не менее оно прочно устоялось у нас в голове как символ того-самого-чувства. Вернее не само сердце, а его графический образ (если угодно, логотип).
Получается мы мыслим не объективными категориями, а категориями образов (или ассоциаций), которые вызывают эти предметы.
Отсюда следует, что задача иллюстратора гораздо глубже чем просто «нарисовать»: задача иллюстратора заключается в том, чтобы интерпретировать изображаемый предмет в его графический аналог, делая акцент на главных узнаваемых чертах (общие пропорции, детали, пятно силуэта, цветовая гамма). При этом второстепенные черты игнорируются за ненадобностью.
Даже более того, хорошего иллюстратора отличает от плохого то, что он рисует не только как он видит изображаемый объект, но и то, как его воспринимает и что он об этом объекте думает. Неважно какая техника рисунка была использована — реалистичная или абстрактная, главное обязательно должен быть смысловой посыл.
Поэтому каждый хороший иллюстратор немного дизайнер, а каждый хороший дизайнер — немного иллюстратор. И оба они немного психологи.
Вообще дизайн форм — это чертовски интересная тема, которая на мой взгляд недостаточно освещена: в интернете много уроков по технической стороне работы и очень мало тех, которые ставят своей целью выстроить систему упрощения реальных изображаемых объектов.
Поэтому я обязательно подробно ее освещу, но чуть позже.
Почитать об авторе: https://theoryandpractice.ru/posts/4448-illyustrator-kristof-niman-my-zhivem-v-vizualnom-mire-kotorym-do-sikh-por-upravlyayut-slova
Как пример он приводит изображение сердца в качестве символа любви. Согласитесь, если рассматривать сердце как орган, т.е. представить его в том виде, в каком оно существует в реальности, сердце вряд ли будет ассоциироваться с любовью.
Но тем не менее оно прочно устоялось у нас в голове как символ того-самого-чувства. Вернее не само сердце, а его графический образ (если угодно, логотип).
Получается мы мыслим не объективными категориями, а категориями образов (или ассоциаций), которые вызывают эти предметы.
Отсюда следует, что задача иллюстратора гораздо глубже чем просто «нарисовать»: задача иллюстратора заключается в том, чтобы интерпретировать изображаемый предмет в его графический аналог, делая акцент на главных узнаваемых чертах (общие пропорции, детали, пятно силуэта, цветовая гамма). При этом второстепенные черты игнорируются за ненадобностью.
Даже более того, хорошего иллюстратора отличает от плохого то, что он рисует не только как он видит изображаемый объект, но и то, как его воспринимает и что он об этом объекте думает. Неважно какая техника рисунка была использована — реалистичная или абстрактная, главное обязательно должен быть смысловой посыл.
Поэтому каждый хороший иллюстратор немного дизайнер, а каждый хороший дизайнер — немного иллюстратор. И оба они немного психологи.
Вообще дизайн форм — это чертовски интересная тема, которая на мой взгляд недостаточно освещена: в интернете много уроков по технической стороне работы и очень мало тех, которые ставят своей целью выстроить систему упрощения реальных изображаемых объектов.
Поэтому я обязательно подробно ее освещу, но чуть позже.

Денис написал заметку как рисовать ноутбук в изометрии для чайников.
http://telegra.ph/Risuem-noutbuk-v-izometrii-s-nulya-02-17-2
http://telegra.ph/Risuem-noutbuk-v-izometrii-s-nulya-02-17-2
2018 February 22

Разбор ошибок №1
«Разбор ошибок» — новая рубрика, в которой я делюсь советами и наблюдениями, исходя из ошибок, которые допускали мои студенты.
Поехали.
Главная прелесть изометрии заключается в отсутствии перспективных сокращений: все линии параллельны друг другу и наклонены под углом кратным 30-ти градусам. Пропадает необходимость думать о таких вещах, как точки схода.
Однако некоторые особенности присущие перспективе в изометрии все же есть. Например, необходимость оптической компенсации объектов, выровненных по центру. Звучит страшновато, но на деле все куда проще.
Рассмотрим на примере.
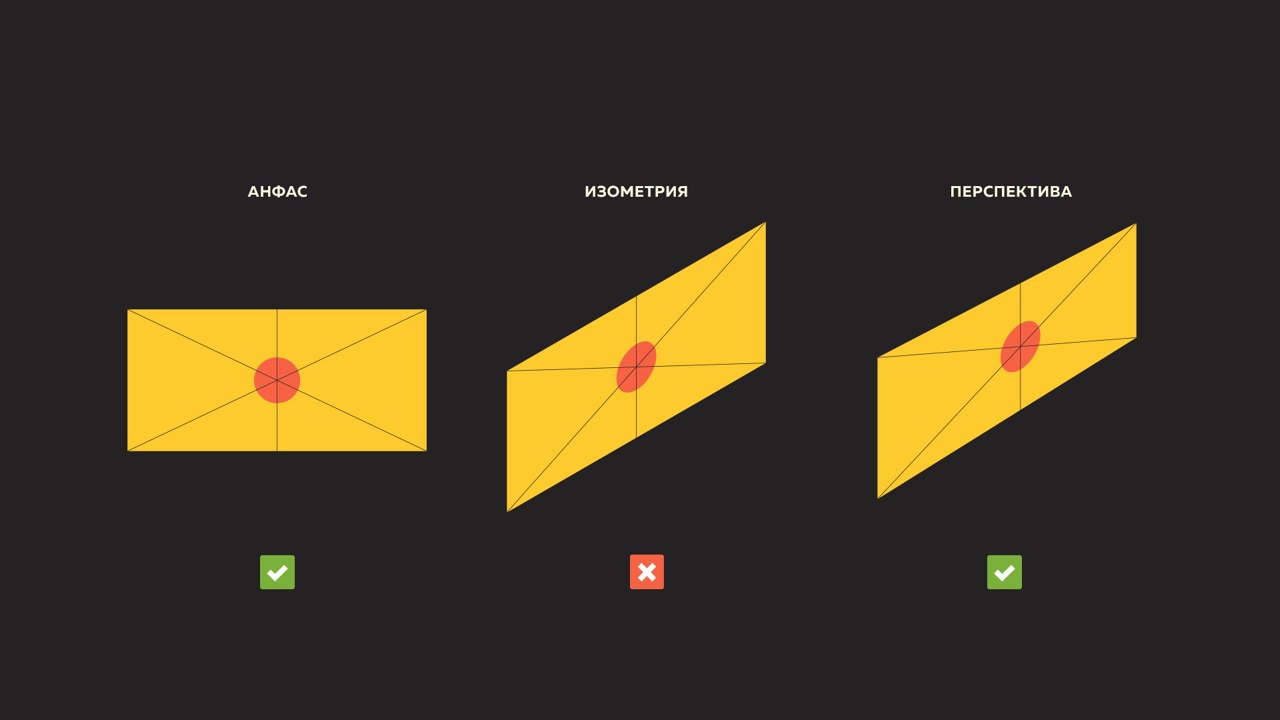
У нас есть два объекта — желтый прямоугольник (объект 1) и рыжий эллипс (объект 2). Обе фигуры выровнены по центру относительно друг друга.
Переведем объекты в изометрию. Несмотря на то, что эллипс остался в геометрическом центре прямоугольника, создается ощущение, что он немного «смещен влево».
Откажемся от изометрии и добавим перспективных сокращений. Теперь все смотрится ок: и визуально, и геометрически эллипс расположен по центру прямоугольника.
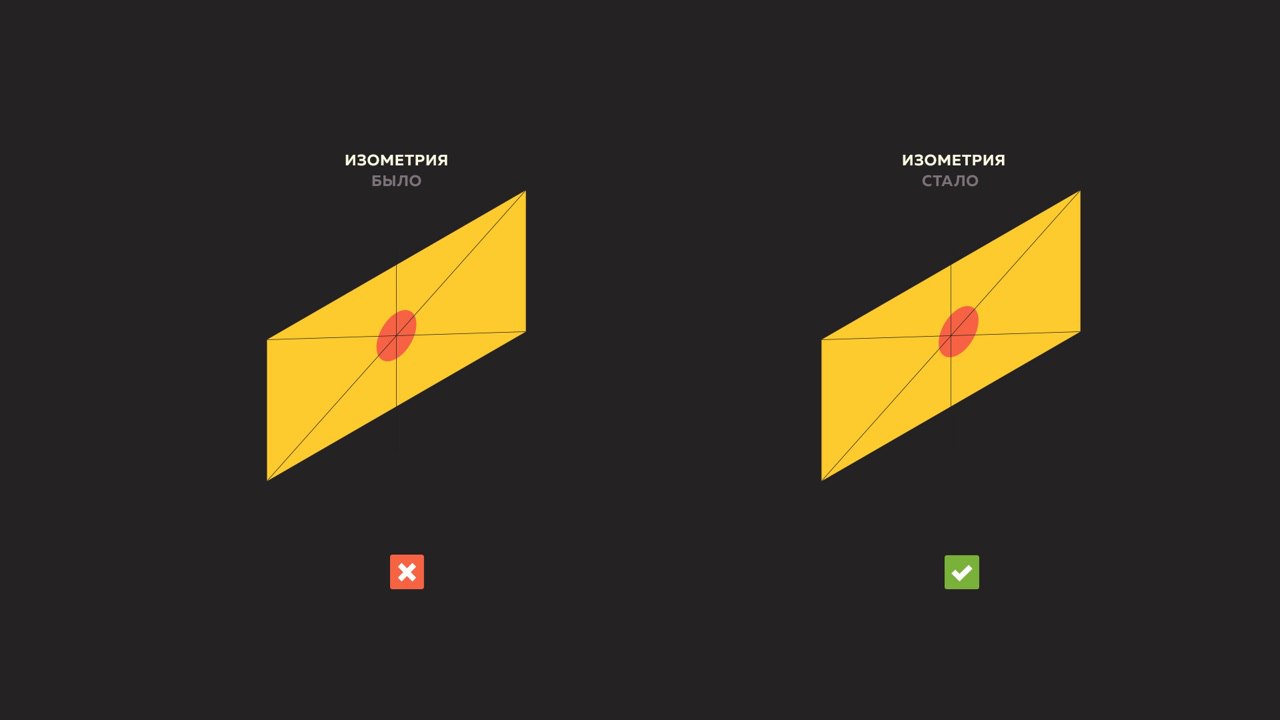
Вернемся к первой вариации, выполненной в изометрии. Если сместить эллипс чуть правее от геометрического центра, проблема решится.
«Разбор ошибок» — новая рубрика, в которой я делюсь советами и наблюдениями, исходя из ошибок, которые допускали мои студенты.
Поехали.
Главная прелесть изометрии заключается в отсутствии перспективных сокращений: все линии параллельны друг другу и наклонены под углом кратным 30-ти градусам. Пропадает необходимость думать о таких вещах, как точки схода.
Однако некоторые особенности присущие перспективе в изометрии все же есть. Например, необходимость оптической компенсации объектов, выровненных по центру. Звучит страшновато, но на деле все куда проще.
Рассмотрим на примере.
У нас есть два объекта — желтый прямоугольник (объект 1) и рыжий эллипс (объект 2). Обе фигуры выровнены по центру относительно друг друга.
Переведем объекты в изометрию. Несмотря на то, что эллипс остался в геометрическом центре прямоугольника, создается ощущение, что он немного «смещен влево».
Откажемся от изометрии и добавим перспективных сокращений. Теперь все смотрится ок: и визуально, и геометрически эллипс расположен по центру прямоугольника.
Вернемся к первой вариации, выполненной в изометрии. Если сместить эллипс чуть правее от геометрического центра, проблема решится.

Вывод: даже если перспективных сокращений нет, глазу все равно кажется, что они есть. Для того, чтобы объекты в изометрии визуально смотрелись отцентрированными относительно друг друга, нужно сдвигать объект 2 чуть правее геометрического центра объекта 1, имитируя его положение при перспективных сокращениях.
Чтобы попрактиковаться, нарисуйте ноутбук в изометрии и разместите на его экране интерфейс.
Чтобы попрактиковаться, нарисуйте ноутбук в изометрии и разместите на его экране интерфейс.
2018 February 23

Пришло время конкурса, который я обещал. В этом конкурсе сливки снимают не только победители, но и все участвующие.
Если вы не знаете, что такое «гайд по плоской графике», зачем он нужен и в чем его сила, исправить положение можно пройдя по ссылке: https://designpub.ru/центр-подготовки-графических-дизайнеров-и-иллюстраторов-f047484da243
Условия участия:
1. Быть хорошим человеком
2. Быть подписчиком моего паблика ( http://vk.com/zabeii ) и Телеграм канала ( https://t.me/mr_mad_rabbit )
3. Сделать репост записи в ВК не позднее 26 числа ( https://vk.com/zabeii?w=wall-35734428_3036 )
Все, участвующие в конкурсе, получат возможность бесплатно ознакомиться с первой главой гайда. Победители получат весь гайд бесплатно.
Если репостов будет больше 100 шт, победителей будет двое, если больше 200 — 3-ое, больше 300 — 4-о и т.д.
Имена победителей я оглашу 27 числа во вторник.
Убедительная просьба, открыть личку ВК, иначе доступы не придут по месту назначения. Тем, кто не победит, доступ к первой главе будет дан ровно на 3 дня (с 27 февраля по 1 марта). Кто не успел — тот опоздал.
По всем вопросам пишите в ЛС @imadrabbit
И пусть тебя не смущает картинка-превью: за этот репост точно не посадят!
Успехов!
Если вы не знаете, что такое «гайд по плоской графике», зачем он нужен и в чем его сила, исправить положение можно пройдя по ссылке: https://designpub.ru/центр-подготовки-графических-дизайнеров-и-иллюстраторов-f047484da243
Условия участия:
1. Быть хорошим человеком
2. Быть подписчиком моего паблика ( http://vk.com/zabeii ) и Телеграм канала ( https://t.me/mr_mad_rabbit )
3. Сделать репост записи в ВК не позднее 26 числа ( https://vk.com/zabeii?w=wall-35734428_3036 )
Все, участвующие в конкурсе, получат возможность бесплатно ознакомиться с первой главой гайда. Победители получат весь гайд бесплатно.
Если репостов будет больше 100 шт, победителей будет двое, если больше 200 — 3-ое, больше 300 — 4-о и т.д.
Имена победителей я оглашу 27 числа во вторник.
Убедительная просьба, открыть личку ВК, иначе доступы не придут по месту назначения. Тем, кто не победит, доступ к первой главе будет дан ровно на 3 дня (с 27 февраля по 1 марта). Кто не успел — тот опоздал.
По всем вопросам пишите в ЛС @imadrabbit
И пусть тебя не смущает картинка-превью: за этот репост точно не посадят!
Успехов!
2018 February 28

Разбор ошибок №2
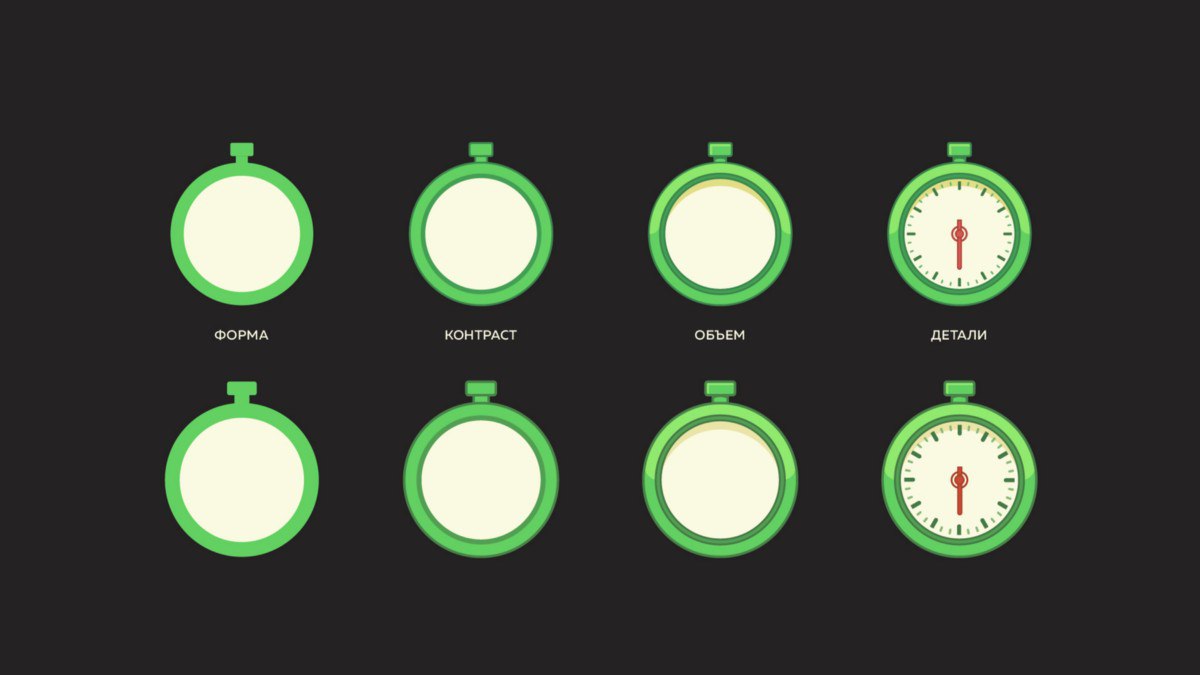
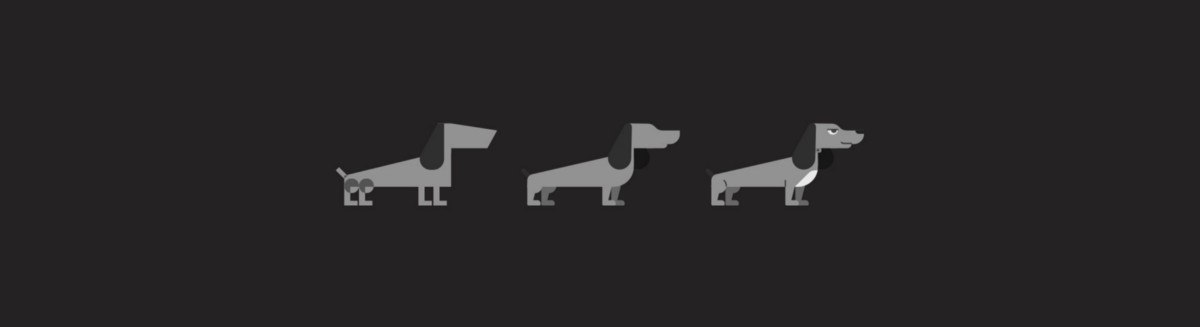
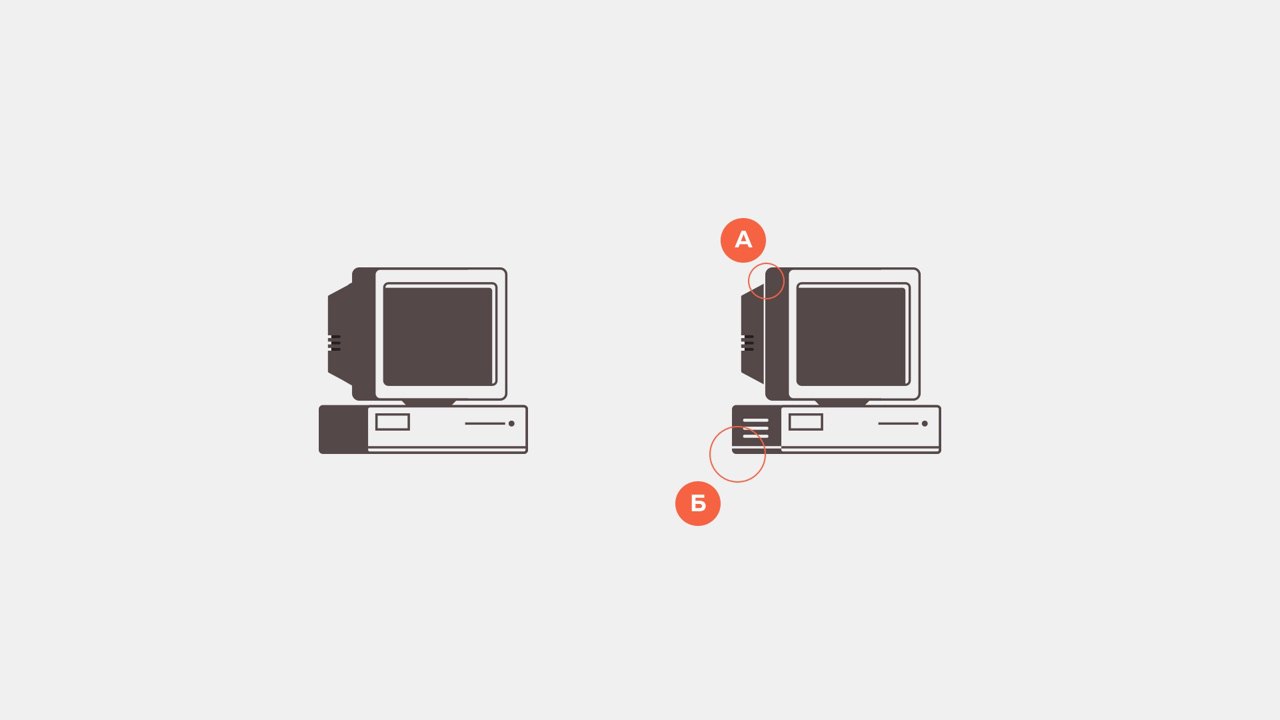
При использовании контрастных собственных теней у объектов, имеющих сложную форму, начинающие иллюстраторы часто допускают ошибку, забывая добавить разделители в местах пересечения двух частей.
Это не всегда удачное решение, поскольку в этом месте теряется глубина и область тени превращается в одно сплошное пятно (А). Из-за отсутствия глубины теряется пространственная форма предмета.
Конечно, невозможно обобщить и подвести правило под случаи (исключения будут всегда и везде, с этим нужно смириться), но в 95% случаев я советую помнить об этом правиле и использовать его там, где это уместно. А уместно это в 95% случаев.
Аналогичная логика и при работе с деталями (Б). То, что одна часть объекта находится в тени, не означает, что эта часть должна быть начисто лишена маленьких деталей. Напротив — детали добавляют сока.
При использовании контрастных собственных теней у объектов, имеющих сложную форму, начинающие иллюстраторы часто допускают ошибку, забывая добавить разделители в местах пересечения двух частей.
Это не всегда удачное решение, поскольку в этом месте теряется глубина и область тени превращается в одно сплошное пятно (А). Из-за отсутствия глубины теряется пространственная форма предмета.
Конечно, невозможно обобщить и подвести правило под случаи (исключения будут всегда и везде, с этим нужно смириться), но в 95% случаев я советую помнить об этом правиле и использовать его там, где это уместно. А уместно это в 95% случаев.
Аналогичная логика и при работе с деталями (Б). То, что одна часть объекта находится в тени, не означает, что эта часть должна быть начисто лишена маленьких деталей. Напротив — детали добавляют сока.
2018 March 05

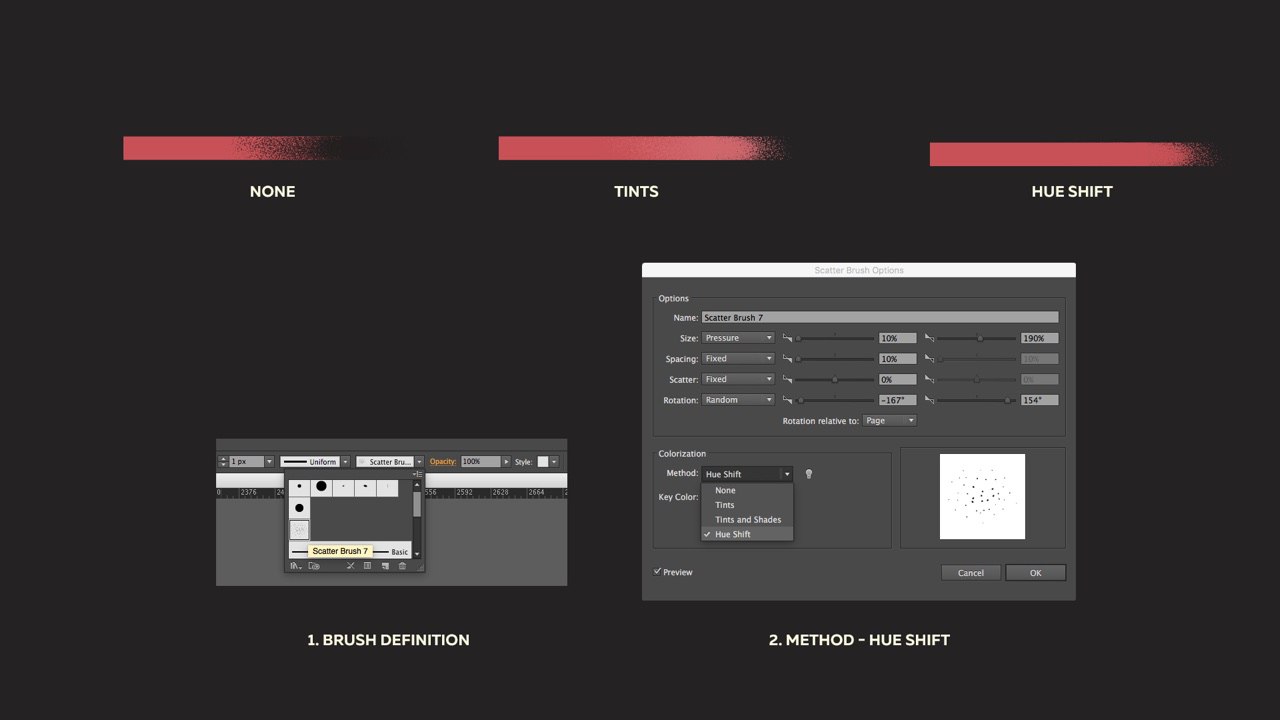
Во время работы с кистями из набора Stipple-Shading-Brushes для АИ (ссылками на которые я делился в посте https://vk.com/zabeii?w=wall-35734428_2927), я заметил, что итоговый цвет кисти сильно отличается от выбранного мною в палитре. Т.е. крашу цветом А, а на выходе получаю цвет Б, хотя программа показывает, что все в порядке.
Когда хочется добиться эффект плавного исчезновения — это, мягко говоря, бесит. Поэтому вопрос надо решать.
Для этого в панели начертания кистей (Brush Definition) выбираем нашу кисть и двойным щелчком открываем ее свойства.
Нас интересует параметр Method.
У него есть значения None, Tints, Tints and Shades и Hue Shift. Если мы хотим, чтобы цвет кисти был таким же как и выбранный в палитре, из выпадающего списка выбираем параметр Hue Shift и в появившемся окне кликаем на кнопку Apply to strokes.
Теперь все работает как надо.
Когда хочется добиться эффект плавного исчезновения — это, мягко говоря, бесит. Поэтому вопрос надо решать.
Для этого в панели начертания кистей (Brush Definition) выбираем нашу кисть и двойным щелчком открываем ее свойства.
Нас интересует параметр Method.
У него есть значения None, Tints, Tints and Shades и Hue Shift. Если мы хотим, чтобы цвет кисти был таким же как и выбранный в палитре, из выпадающего списка выбираем параметр Hue Shift и в появившемся окне кликаем на кнопку Apply to strokes.
Теперь все работает как надо.
2018 March 06