V
Size: a a a
2019 December 13
V
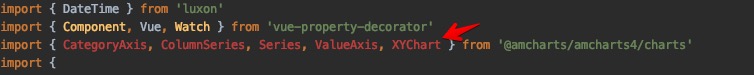
Вопрос, может кто-то боролся с объяснением TS, что в либе есть объявления типов и он должен их читать. Раньше он все отлично импортировал, а теперь жалуется, что там нет таких объявлений.
V
Сам компилятор все собирает и ошибкой это не считает, однако WebStorm упорно стал это подсвечивать. + другие имопроты с типами работают. Проблема как будто с amcharts, но я читал спеку по типам, и там +- все как надо.
V
Всем привет! =)
V
Много сдесь людей которые пользуются nuxt-ts?
EF
script: [
{
src: '~assets/js/navbar.js'
},
],
добавил и все равно не видит 🙁
{
src: '~assets/js/navbar.js'
},
],
добавил и все равно не видит 🙁
V
script: [
{
src: '~assets/js/navbar.js'
},
],
добавил и все равно не видит 🙁
{
src: '~assets/js/navbar.js'
},
],
добавил и все равно не видит 🙁
Добавь в plugins
EF
а фуф решил проблему, закинул в static и заработало )
A
Народ всем привет. Подскажите с чем может быть проблема. Пытаюсь запустить проект на nuxt
в режиме dev получаю такую вот ошибку
в режиме dev получаю такую вот ошибку
A

AV
ребят, использую axios-nuxt, и постоянно падает ошибка cors (даже 418 ловил), на любые сервера, даже которые с открытым acces-origin, кто-нибудь сталкивался с этим? (credentials и прочее уже убирал)
НК
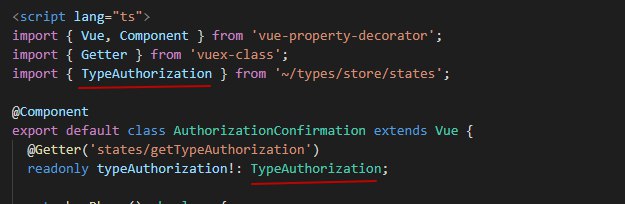
Товарищи знатоки тайпскрипта, можете помочь с глюком в декораторах? Когда в декораторе юзаю свой тип который импортирую, то после компиляции на сборку вебпака отдается импорт уже несуществующего типа, пока руками не костыльнуть. Пример:
http://joxi.ru/GrqJZllHk45wOm
выводит ошибку:
"export 'TypeAuthorization' was not found in '~/types/store/states'
Ежели так:
http://joxi.ru/82Qx0jjHywxKQm
то все ок, может кто нибудь подсказать как эту проблему победить?
http://joxi.ru/GrqJZllHk45wOm
выводит ошибку:
"export 'TypeAuthorization' was not found in '~/types/store/states'
Ежели так:
http://joxi.ru/82Qx0jjHywxKQm
то все ок, может кто нибудь подсказать как эту проблему победить?
НК
Ну или если от декоратора тоже отказаться, то все ок, так тоже работает:
http://joxi.ru/LmGdJggcJw0da2
http://joxi.ru/LmGdJggcJw0da2
AV
(те всегда падает на options запросе)
AV
ребят, использую axios-nuxt, и постоянно падает ошибка cors (даже 418 ловил), на любые сервера, даже которые с открытым acces-origin, кто-нибудь сталкивался с этим? (credentials и прочее уже убирал)
или все-таки использовать прокси? по идее не должно такой дичи быть, что по корсу внешнее апи не может вызываться без каких-либо причин (внешнее апи - реально открытое апи в виде авторизаций соц сетей и прочего)
KR
Ребят, вопрос по оптимизации.
Моя задача повысить скорость загрузки.
Это средний мл интернет магазин с 5 языками, сейчас контент всего сайта грузиться при первом заходе на любую страницу. Это огромная пачка данных очень тормозит первую инициализацию приложения.
У меня в голове есть такое решение - на ssr рендерить только ту страницу на которой инициализируются приложение (таким способом Гугл бот сможет проиндексировать страницу) а все последующие страницы будут работать как spa
- Что скажет о таком подходе?
- Вы так уже делали ?
- Если ли гайды на эту тему ?
Спасибо 😊
Моя задача повысить скорость загрузки.
Это средний мл интернет магазин с 5 языками, сейчас контент всего сайта грузиться при первом заходе на любую страницу. Это огромная пачка данных очень тормозит первую инициализацию приложения.
У меня в голове есть такое решение - на ssr рендерить только ту страницу на которой инициализируются приложение (таким способом Гугл бот сможет проиндексировать страницу) а все последующие страницы будут работать как spa
- Что скажет о таком подходе?
- Вы так уже делали ?
- Если ли гайды на эту тему ?
Спасибо 😊
V💊
Ребят, вопрос по оптимизации.
Моя задача повысить скорость загрузки.
Это средний мл интернет магазин с 5 языками, сейчас контент всего сайта грузиться при первом заходе на любую страницу. Это огромная пачка данных очень тормозит первую инициализацию приложения.
У меня в голове есть такое решение - на ssr рендерить только ту страницу на которой инициализируются приложение (таким способом Гугл бот сможет проиндексировать страницу) а все последующие страницы будут работать как spa
- Что скажет о таком подходе?
- Вы так уже делали ?
- Если ли гайды на эту тему ?
Спасибо 😊
Моя задача повысить скорость загрузки.
Это средний мл интернет магазин с 5 языками, сейчас контент всего сайта грузиться при первом заходе на любую страницу. Это огромная пачка данных очень тормозит первую инициализацию приложения.
У меня в голове есть такое решение - на ssr рендерить только ту страницу на которой инициализируются приложение (таким способом Гугл бот сможет проиндексировать страницу) а все последующие страницы будут работать как spa
- Что скажет о таком подходе?
- Вы так уже делали ?
- Если ли гайды на эту тему ?
Спасибо 😊
SEO нулевое
VS
SEO нулевое
Будет ССР будет сео
V💊
Будет ССР будет сео
ну он по сути же предлагает отрубить сср ;)
VS
ну он по сути же предлагает отрубить сср ;)
Наоборот