SL
Size: a a a
2019 December 16
Я просто флекс вешаю
SL
Можете сделать ваш контейнер распоркой просто
SL
.container { min-height: 100vh; display: flex; flex-direction: column; }
SL
У дочернего элемента указать flex: 1
VM

На десктопе все нормально со 100vh
VM

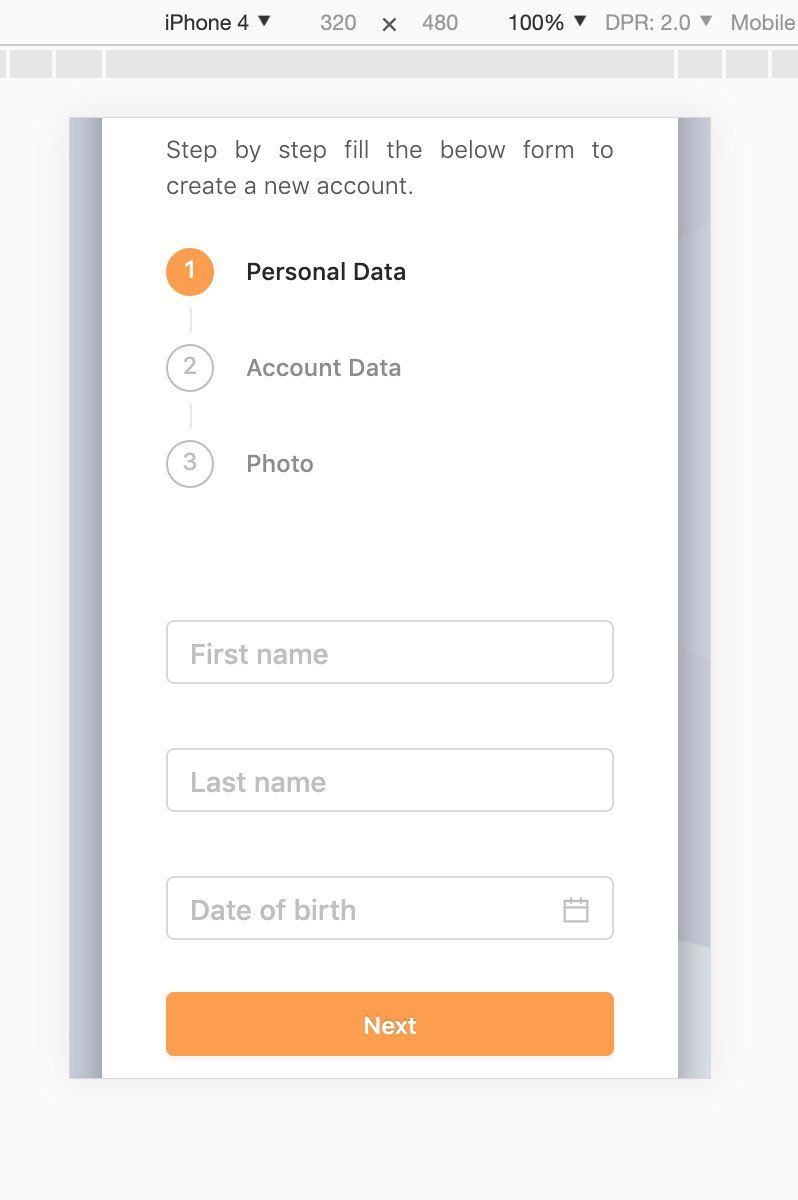
А вот на маленьких дисплеях, например айфон 4, такая вот проблема
SL
Потому что надо min-height в таком случае указывать и сделать как я выше написал
SL
У ребёнка margin: auto и готово
VM
У ребёнка margin: auto и готово
Ну да, а тогда он просто к краю верхнему прилипает, без отступов
VM
Я уже игрался с марджинами, ничего не помогает при использовании 100vh
SL
Оберните ещё в один элемент
SL
И будет вам отступ
VM
Оберните ещё в один элемент
И так тоже пробовал, тогда нижняя контейнера скрывается, но при этом контейнер не скролится
VM
Сейчас покажу
SL
Давайте на jsfiddle или куда-нибудь
VM
Сейчас покажу

Отступ указан как margin: 1rem, сверху все гуд, но снизу вот такая хрень)
VM
И при этом не скролится)
SL
По скриншотам гадать это классно, но я предлагаю куда-нибудь базовый пример выложить, не обязательно всё полностью, только чтобы проблема воспроизводилась
VM
По скриншотам гадать это классно, но я предлагаю куда-нибудь базовый пример выложить, не обязательно всё полностью, только чтобы проблема воспроизводилась
Сейчас попробуем)
VM
По скриншотам гадать это классно, но я предлагаю куда-нибудь базовый пример выложить, не обязательно всё полностью, только чтобы проблема воспроизводилась
Короче я понял в чем ошибся. Спасибо за способ, теперь все гуд)



