VM
Size: a a a
2019 December 16
Я делал наоборот, диву, который оборачивал контейнер выставлял марджин 1rem, а самому контейнеру делал auto
VM
Поменял местами и все заработало, как я и хотел)
GN
Всем привет!
Да простят меня админы сообщества, апну сообщение на всякий, ночью в выходные многие могли пропустить :)
Есть задача по моему Nuxt-проекту, описание на Upwork:
https://www.upwork.com/job/Migrate-Nuxt-powered-website-new-design-template-preferably-russian-speaking_~01c04f9e0aee38ecec/
Если у кого-то есть интерес, откликайтесь на Upwork или пишите в личку в телеге - в течение пары дней ещё собираю шорт-лист.
Да простят меня админы сообщества, апну сообщение на всякий, ночью в выходные многие могли пропустить :)
Есть задача по моему Nuxt-проекту, описание на Upwork:
https://www.upwork.com/job/Migrate-Nuxt-powered-website-new-design-template-preferably-russian-speaking_~01c04f9e0aee38ecec/
Если у кого-то есть интерес, откликайтесь на Upwork или пишите в личку в телеге - в течение пары дней ещё собираю шорт-лист.
🕵
Может это больше по vue, но все же.
Подскажите, как передать в template параметр с подстановкой "
Подскажите, как передать в template параметр с подстановкой "
~static/logo.png"? Он так и выводится🕵
Написал просто
/logo.png, но хочется разобраться все равноA

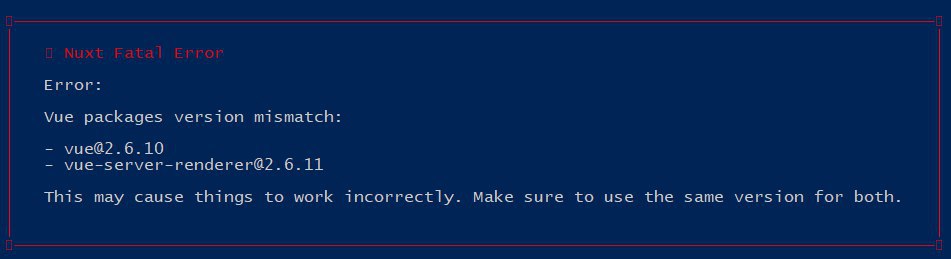
после npm audit fix такая вот штука (скрин)
Как фиксануть?
Как фиксануть?
VR
там же написано
ИБ
там же написано
+ версии одинаковые должны быть
ИБ
обнови вью до 2.6.11
Д
О, было вчера
Д
Снес папку node_modules и файл package-lock.json и установил заново все
A
Снес папку node_modules и файл package-lock.json и установил заново все
Уже так и сделал, но потом появился конфликт иконок и переводов. В итоге переустановил все что надо сначала
TK
Вечерочек
Есть компонент с данными, которые тянутся со стора. При клике на ссылку идет переход на такой же шаблон страницы, но с другими данными(в компоненте тоже они другие)
И вот в момент клика происходит изменение данных уже еа актуальные для следующей страницы.
Как сделать, чтобы данные менялись только при переходе на финишную страницу?
Есть компонент с данными, которые тянутся со стора. При клике на ссылку идет переход на такой же шаблон страницы, но с другими данными(в компоненте тоже они другие)
И вот в момент клика происходит изменение данных уже еа актуальные для следующей страницы.
Как сделать, чтобы данные менялись только при переходе на финишную страницу?
VM
Кто-нибудь использует Ant Design? В DatePicker'е указываю формат Y-MM-DD, в инпуте именно такой формат, но в итоге значение все равно такого плана "Wed Dec 20 1995 00:00:00 GMT+0500", может кто сталкивался
R
Кто-нибудь использует Ant Design? В DatePicker'е указываю формат Y-MM-DD, в инпуте именно такой формат, но в итоге значение все равно такого плана "Wed Dec 20 1995 00:00:00 GMT+0500", может кто сталкивался
VM
Я правильно понимаю, что тут только ловить изменение и присваивать в форме этому полю значение из второго параметра?
VM
Имею ввиду в объекте формы, от antd
2019 December 17
VM
#builtwithnuxt
https://helixes.co/
https://helixes.co/
Неадекватный дизайн. У меня макбук щас чуть не вспыхнул :DD
D
красота требует жертв




