ДТ
Size: a a a
2020 March 18
ну так я и убрал поэтому)))
АГ
Варианты разные мы обсудили, кто как привык - тому удобно
АГ
я люблю чтоб было максимально очевидно все в коде. Но ленивый - поэтому люблю, когда тулзы помогают экономить время на написание очевидных вещей. Поэтому мне проще начать писать прям в коде что я хочу и клачнуть энтер во всплывашке для импорта. Чем писать ручками в начала файла всю это строку(да, я знаю что есть лайв-темплейты и сниппеты)
SN
подскажите, если я на странице раздела, где есть список элементов, как на детальную страницу сделать ссылку (_id.vue ) , через nuxt-link ?
nuxt-link(:to="partnerLink") {{ partner.full_name }}SN
и как передать
partner.id в ссылку, в цикле v-for. Не нашел примеров подходящих...АГ
подскажите, если я на странице раздела, где есть список элементов, как на детальную страницу сделать ссылку (_id.vue ) , через nuxt-link ?
nuxt-link(:to="partnerLink") {{ partner.full_name }}Как у вас выглядит parentLink? вы же его как-то формируете?
SN
partnerLink() {
return `/partners/${this.partner.id}/`;
}, Но оно не работает...SN
тут по идее должен быть id из цикла for
SN
но как его сюда заманить
АГ
но как его сюда заманить
На тараньку с пивом)
АГ
Покажите больший косок кода)
АГ
скрин компонента можно
АГ
partnerLink() {
return `/partners/${this.partner.id}/`;
}, Но оно не работает...partnerLink - это у вас computed или метод?
NE

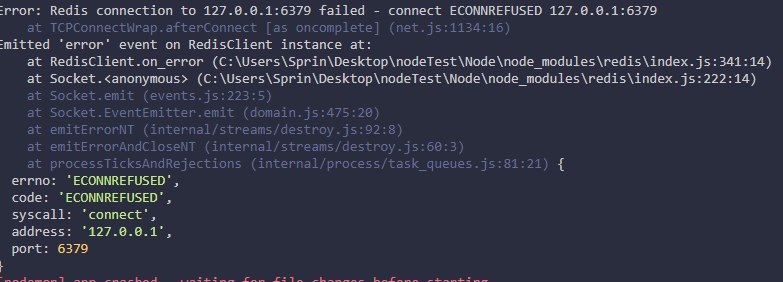
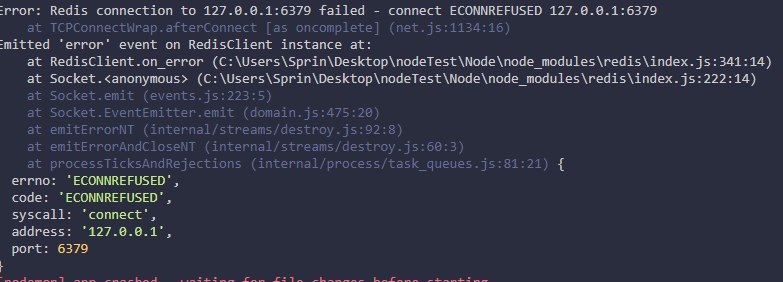
Парни, подскажите, пытаюсь создать сессию с использованием redis , но меня накст шлет
app.use(
session({
store: new redisStorage({
host: 'host',
port: 6379,
client: 'client'
}),
secret: 'you secret key',
saveUninitialized: true
})
)
app.use(
session({
store: new redisStorage({
host: 'host',
port: 6379,
client: 'client'
}),
secret: 'you secret key',
saveUninitialized: true
})
)
SN
partnerLink - это у вас computed или метод?
NE
Node только изучаю, сильно не ругайтесь)
АГ
New Era

Парни, подскажите, пытаюсь создать сессию с использованием redis , но меня накст шлет
app.use(
session({
store: new redisStorage({
host: 'host',
port: 6379,
client: 'client'
}),
secret: 'you secret key',
saveUninitialized: true
})
)
app.use(
session({
store: new redisStorage({
host: 'host',
port: 6379,
client: 'client'
}),
secret: 'you secret key',
saveUninitialized: true
})
)
Простите за очевидные ответ, там написано "ваше приложение не может подключиться к редису" )
Подробнее не знаю, не встречался.
(иногда даже такой ответ помогает людям)
Подробнее не знаю, не встречался.
(иногда даже такой ответ помогает людям)
АГ
Партнер линк не может быть компьютедом в данном случае
АГ
Делайте его методом, и передавайте id в качестве аргумента
NE
Спасибо ) но в этом и суть, я не могу понять почему, думал мб нужно использовать порт самого сервера, думал, может быть кто то сталкивался)




