Д
Size: a a a
2020 March 21
Да, взял пример с new fetch, добавил туда nuxt-i18n и проблема стала повторяться и там
UA
Привет всем. В моем проекте когда в css tag добавляю scoped css “падает»
АН
А че такое css tag?)
ВБ
А че такое css tag?)
Он имеет ввиду <style scoped></style>
2020 March 22
АГ
Привет всем. В моем проекте когда в css tag добавляю scoped css “падает»
Вы написали чтоб мы об этом узнали?)))
Если там есть ошибка - то хотелось бы увидеть ее, чтоб знать как вам помочь)
Если там есть ошибка - то хотелось бы увидеть ее, чтоб знать как вам помочь)
UA
Вы написали чтоб мы об этом узнали?)))
Если там есть ошибка - то хотелось бы увидеть ее, чтоб знать как вам помочь)
Если там есть ошибка - то хотелось бы увидеть ее, чтоб знать как вам помочь)
Ошибки нет. Но все стили которые в теге style scoped перестают работать. Если бы была ошибка в консоли было бы легче
UA
Он имеет ввиду <style scoped></style>
Да 😄
АГ
Ошибки нет. Но все стили которые в теге style scoped перестают работать. Если бы была ошибка в консоли было бы легче
Ну, это уже хоть как-то более информативно чем "css падает"))
Дев окружение?
Они в браузере вообще не появляются? или перебиваются другими?
Дев окружение?
Они в браузере вообще не появляются? или перебиваются другими?
UA
Ну, это уже хоть как-то более информативно чем "css падает"))
Дев окружение?
Они в браузере вообще не появляются? или перебиваются другими?
Дев окружение?
Они в браузере вообще не появляются? или перебиваются другими?
интересно, теперь работает
BB
I need to create dynamic template for grid like frame that will change dynamic how can create with json in vue js
AE
I need to create dynamic template for grid like frame that will change dynamic how can create with json in vue js
UA
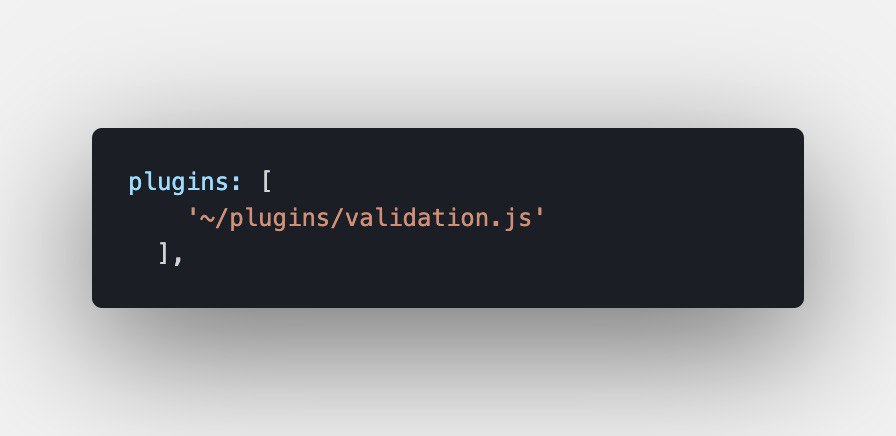
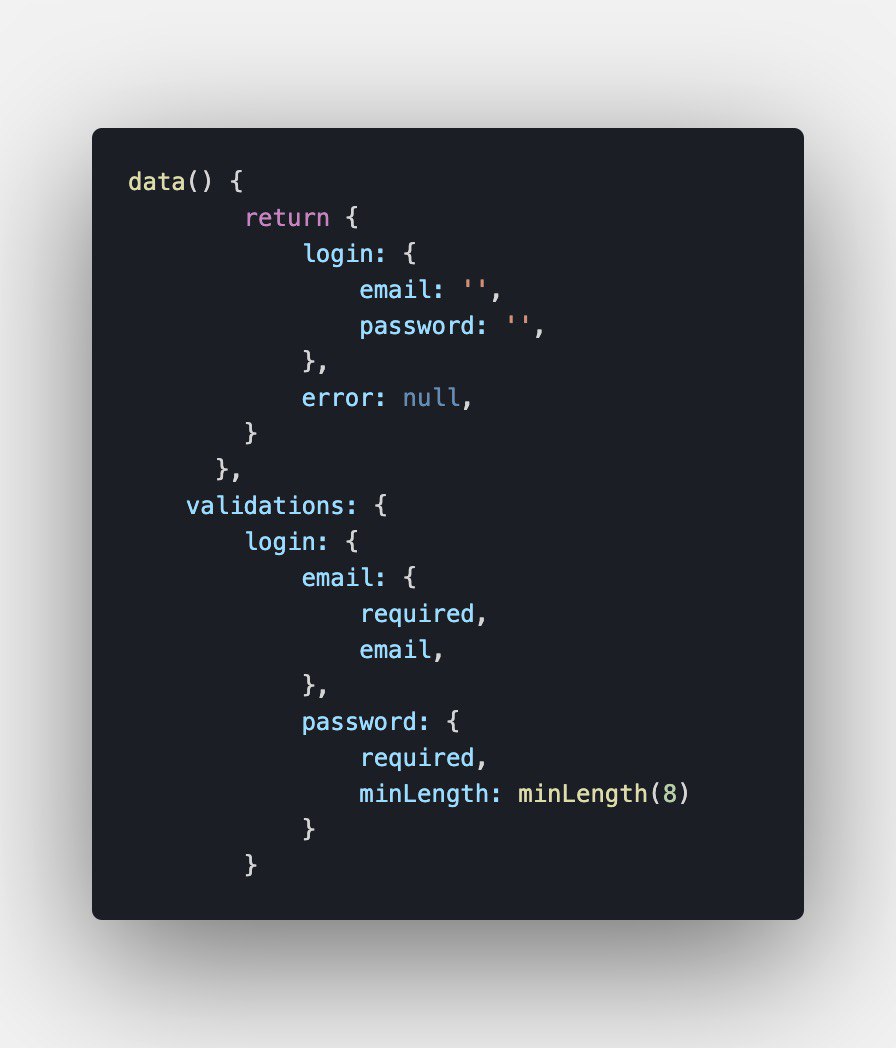
усатновил vuelidate, создал файл validation.js в папке plugins, добавил в nuxt.config.js, но все равно required is not defined
2020 March 23
AE
Не пробовали в ретурн воткнуть валидэйшн?
UA
в доках нет return
DP
усатновил vuelidate, создал файл validation.js в папке plugins, добавил в nuxt.config.js, но все равно required is not defined
import { required } from 'vuelidate/lib/validators'UA
import { required } from 'vuelidate/lib/validators'Разве я не подключил модуль?