АН
Size: a a a
2020 March 24
АН
только там такой ад в extendRoutes))
АН
router: {
extendRoutes (routes, resolve) {
const indexIndex = routes.findIndex(route => route.name === 'index')
let index = routes[indexIndex].children.findIndex(route => route.name === 'index-child-id')
routes[indexIndex].children[index] = {
...routes[indexIndex].children[index],
components: {
default: routes[indexIndex].children[index].component,
left: resolve(__dirname, 'components/childLeft.vue')
},
chunkNames: {
left: 'components/childLeft'
}
}
index = routes.findIndex(route => route.name === 'main')
routes[index] = {
...routes[index],
components: {
default: routes[index].component,
top: resolve(__dirname, 'components/mainTop.vue')
},
chunkNames: {
top: 'components/mainTop'
}
}
}
}АН
Без поллитра не разберешься)
АН
я кстати нашел преимущество nested routes по сравнением с накстовыми Layouts. на nuxtChild может вешать keep-alive. а при смене Layout оно сбрасывается
АН
так что кэшить не получится
SN
D
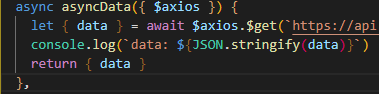
Как правильно подгружать данные для mode: universal в компоненте? На локалке вижу, на проде нет, пробовал через nuxt generate и nuxt build, безрезультатно
- const { data } =
+ const data =
+ const data =
OI
- const { data } =
+ const data =
+ const data =

Я после такого превью аж в группу зашел, посмотреть что за магию с операторами тут развели.
SN
- const { data } =
+ const data =
+ const data =
Я же не увижу в консоле браузера, то что внутри asyncData?
АН
АН
Увидишь если зайдёшь с другой страницы на эту
АН
У тебя ж не одностраничный сайт я полагаю)
D
новый нухт выводит логи сервера в браузер
SN
Нет, но я всё равно не вижу что в консоли приходит внутри asyncData
АН
Если не видишь значит он не вызывается , он точно на page компоненте ?
SN
Если не видишь значит он не вызывается , он точно на page компоненте ?
Нет, он на компоненте
АН
Так не работает
SN
А как в компоненте получить данные?
АН
Передавать пропсами