Д
Size: a a a
2020 March 25
2020 March 26
МИ
Добрый день. Как лучше оптимизировать nuxt для pagespeed ? В особенности css конечно
a
ну типо прикол проекта на nuxt и все такое, в том что сначала пользователь ждет подольше чем на обычном сайте, и потом пользуется быстро и без перезагрузок. и прям супер в pagespeed задрачивать смысла особого нету
a
но это не точно
BS
Мясников Игорь
Добрый день. Как лучше оптимизировать nuxt для pagespeed ? В особенности css конечно
Смотришь, на что ругается, убираешь, что можно, выносишь в lazy-load и так далее
ДК
Коллеги, доброе утро. Как можно реализовать обработку маршрута
/catalog/_category/_category/ *** /_product, если этих самых категорий может быть произвольное количество?ДК
Не знаю как именно нагуглить, по всякому искал, всё не то
V
Коллеги, доброе утро. Как можно реализовать обработку маршрута
/catalog/_category/_category/ *** /_product, если этих самых категорий может быть произвольное количество?один из вариантов:
в роутере (поставить nuxt-module-router) повесить на * страницу-обертку, которая будет посылать запрос в бек за информацией об этом урле, какой у нее шаблон, можно за одно и данные получать. В шаблоне этой страницы-обертки использовать component(:is="resolvedComponent")
в роутере (поставить nuxt-module-router) повесить на * страницу-обертку, которая будет посылать запрос в бек за информацией об этом урле, какой у нее шаблон, можно за одно и данные получать. В шаблоне этой страницы-обертки использовать component(:is="resolvedComponent")
ДК
О, спасибо, погляжу. А ssr поддерживает?
V
О, спасибо, погляжу. А ssr поддерживает?
ДК
Круто, буду пробовать, спасибо =)
V
Круто, буду пробовать, спасибо =)
но, если у вас всегда будет в урле catalog, то вешайте правило на /catalog/*, сразу подключайте страницу каталога и все манипуляции делайте в asyncData, в том числе и проверку существования страницы - вместо метода validate() можно выкидывать error в asyncData
ДК
Да, но я не понял как это сделать на голом наксте
ДК
Пробовал создать файл /catalog/_category.vue, но он возвращает 404-ю сразу после появления дополнительной вложенности в url
ДК
Было бы недуро заиметь условный /catalog/*.vue, который бы принимал все ссылки и уже сам отдавал нужный компонент
V
Было бы недуро заиметь условный /catalog/*.vue, который бы принимал все ссылки и уже сам отдавал нужный компонент
https://github.com/nuxt-community/router-module
заменит роутер на папках. на конфиг
заменит роутер на папках. на конфиг
ДК
Я как раз это и читаю, спасибо
ДК
Сработало, спасибо за наводку.
Пережевывает на раз-два:
http://localhost:5000/catalog/invertories/blender/test/one_more/page
=>
Пережевывает на раз-два:
http://localhost:5000/catalog/invertories/blender/test/one_more/page
=>
[ "invertories", "blender", "test", "one_more", "page" ]ВБ

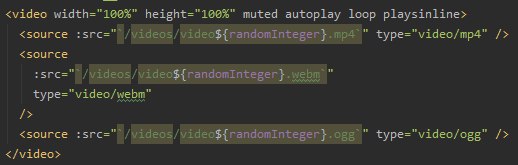
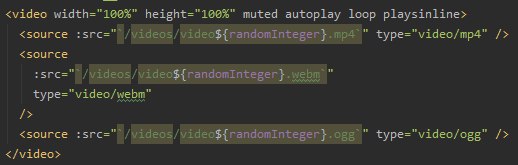
Всем привет, мне нужно в 3 места, подставить 1 рандомное число, если я это делаю как метод, то подставляется естественно 3 разных, если computed так же. Как подставить одно и то же число?
V

Всем привет, мне нужно в 3 места, подставить 1 рандомное число, если я это делаю как метод, то подставляется естественно 3 разных, если computed так же. Как подставить одно и то же число?
посчитать выше export default {}, присвоить в data(){return{}}




