DP
render: {
static: {
redirect: false
}
}Теперь всё круто и не будет вечных редиректов
Size: a a a
DP
render: {
static: {
redirect: false
}
}M
ВБ
async asyncData({ app }) {
const ip = await app.$axios.get('http://icanhazip.com')
return { ip }
}ВБ
M
M
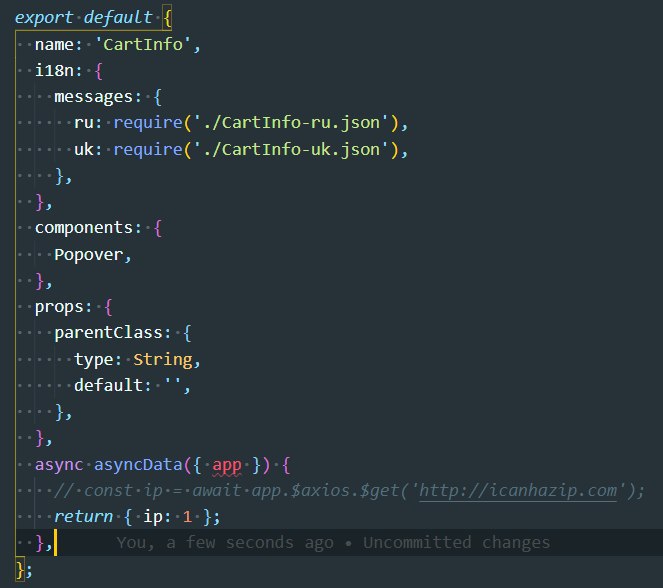
async asyncData({ app }) {
// const ip = await app.$axios.$get('http://icanhazip.com');
return { ip: 1 };
},M
M
АН
ВБ
ВБ
M

M
АН
data: () => ({ ip: null })ВБ
M
M
ВБ
АН
ВБ