D
Size: a a a
2020 April 24
подключаешь в nuxt.config еще и все?) что-нибудь еще нужно?
D
каким пакетом лучше собирать svg-sprite в nuxt?
V
А
только в ие11 он полноценно не работает и только с полифиллом
А
а еще эти спрайты невозможно будет грузить с сдн, если у вас сдн
SL
а еще эти спрайты невозможно будет грузить с сдн, если у вас сдн
Это к сборщику не имеет отношения, svg use в принципе не работает с другим origin
А
согласен, но к этому модулю в частности это тоже относится
А
я лично в свое время был бы не против услышать об этом заранее
D
да, этот модуль косячный в плане ie, если не указывать viewbox явно то ломается
D
кто что использует в проде в плане svg-sprite?
SL
кто что использует в проде в плане svg-sprite?
Руками собираю спрайт без всякой обработки
D
Руками собираю спрайт без всякой обработки
в путь файла добавляешь hash чтобы файл перезагружался у пользователей?
SL
в путь файла добавляешь hash чтобы файл перезагружался у пользователей?
Обычно я оставляю svg в пайплайне сборки, поэтомуurl за меня формирует вебпак
D
Обычно я оставляю svg в пайплайне сборки, поэтомуurl за меня формирует вебпак
можешь пример использования показать? как натравить webpack на svg-sprite?
SL
можешь пример использования показать? как натравить webpack на svg-sprite?
rules: [
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]-[hash].[ext]',
outputPath:
publicPath:
}
}
],
},
]
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]-[hash].[ext]',
outputPath:
${imagesFolder},publicPath:
/${assetsPath}${imagesFolder},}
}
],
},
]
D
rules: [
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]-[hash].[ext]',
outputPath:
publicPath:
}
}
],
},
]
{
test: /\.(png|svg|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]-[hash].[ext]',
outputPath:
${imagesFolder},publicPath:
/${assetsPath}${imagesFolder},}
}
],
},
]
а использование в шаблоне?
SL
а использование в шаблоне?
<template>
<svg class="svg-icon">
<use :xlink:href="`${source}#${icon}`" />
</svg>
</template>
<script>
import icons from 'images/icons/icons.svg';
export default {
name: 'SvgIcon',
props: {
icon: {
type: String,
required: true,
},
source: {
type: String,
default: icons,
},
},
}
</script>
D
<template>
<svg class="svg-icon">
<use :xlink:href="`${source}#${icon}`" />
</svg>
</template>
<script>
import icons from 'images/icons/icons.svg';
export default {
name: 'SvgIcon',
props: {
icon: {
type: String,
required: true,
},
source: {
type: String,
default: icons,
},
},
}
</script>
огромное спасибо)
МИ

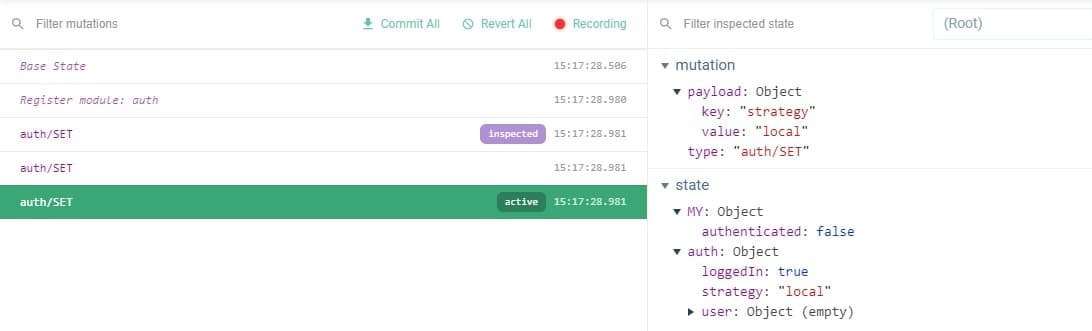
добрый день , подскажите по поводу @nuxt/auth модуля.
Все делаю как в доке. но не отрабатывает middleware т.к сразу при запуске происходит commit и loggedIn становится true
Все делаю как в доке. но не отрабатывает middleware т.к сразу при запуске происходит commit и loggedIn становится true
A

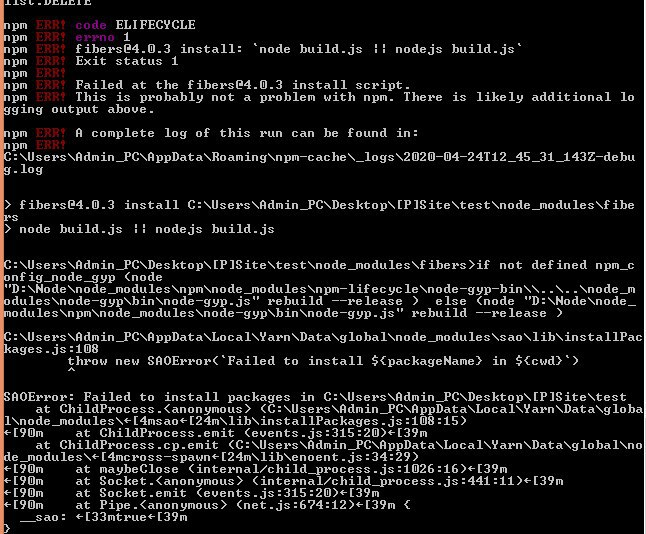
Всем привет , возникает ошибка при создании проекта с использованием Express, Vuetify и PWA, после установки проект не запускается , выдавая ошибки, кто знает в чем проблема может быть?




