AY
Size: a a a
2020 April 29
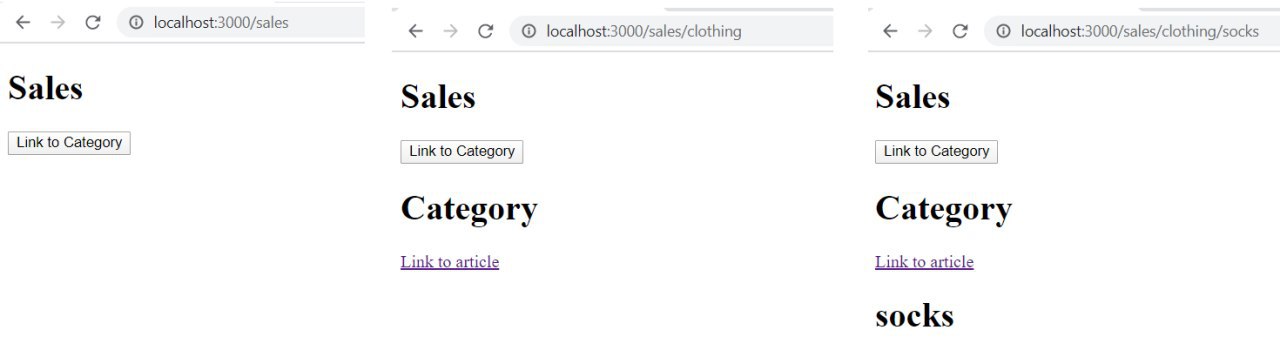
не та картинка
BS

Фишка в том, что даже в вашем примере, если повесить проверку в
_category/_item, то даже при заходе на страницу
Задача была такая: не сразу все childs отображать, а при переходе по
_category/_item, то даже при заходе на страницу
localhost/sales всё упадётЗадача была такая: не сразу все childs отображать, а при переходе по
url :)тогда да, нужно бы добавлять пустые индексные страницы
AY
либо убирать
Спасибо большое!)
validate и на nuxt-child вешать v-if :DСпасибо большое!)
BS
либо убирать
Спасибо большое!)
validate и на nuxt-child вешать v-if :DСпасибо большое!)
validate нужен. А пустые индекстные страницы эт норм
AY
Понял) Значит, пойду такой практикой)
AO
а если сравнивать вариант генерации https://ssr.vuejs.org/api/#renderer-rendertostring с вариантом генерации страницы через headless chrome https://developers.google.com/web/updates/2017/04/headless-chrome, в чём будет разница, какой вариант лучше?
V💊
а если сравнивать вариант генерации https://ssr.vuejs.org/api/#renderer-rendertostring с вариантом генерации страницы через headless chrome https://developers.google.com/web/updates/2017/04/headless-chrome, в чём будет разница, какой вариант лучше?
а тут я не подскажу уже
R
NE
Кто ни будь знает, если я подгружаю из бд строку с элементами html, и если я его отображаю через v-html то стили к ним не применить, есть какие ни будь другие варианты отобразить?
V💊
New Era
Кто ни будь знает, если я подгружаю из бд строку с элементами html, и если я его отображаю через v-html то стили к ним не применить, есть какие ни будь другие варианты отобразить?
юзаешь scoped стили?
NE
Да
NE
Понял, косяк, спасибо)
V💊
New Era
Да
для той разметки что из бд идет стили должны быть не скопед
DP
New Era
Кто ни будь знает, если я подгружаю из бд строку с элементами html, и если я его отображаю через v-html то стили к ним не применить, есть какие ни будь другие варианты отобразить?
https://vue-loader.vuejs.org/guide/scoped-css.html#deep-selectors
Добавить класс на контейнер с v-html, а все стили внутри под
Добавить класс на контейнер с v-html, а все стили внутри под
/deep/ добавитьAK
я так понимаю, этого будет достаточно чтобы запустить проект на наксте, и использовать кастомную структуру проекта?
https://twitter.com/Atinux/status/1254126667091623937
https://twitter.com/Atinux/status/1254126667091623937
NE
https://vue-loader.vuejs.org/guide/scoped-css.html#deep-selectors
Добавить класс на контейнер с v-html, а все стили внутри под
Добавить класс на контейнер с v-html, а все стили внутри под
/deep/ добавитьБлагодарю
N
можно в сервермидлвер засунуть простое апи куда делать запросы, да
@DreaMinder привет. Ты подтверждал пару недель назад моё предположение, что asyncData работает, как функция-контроллер, когда мы обращаемся к накстовому же serverMiddleware на клиенте в asyncData. Т.е что для экономии производительности данные прокидываются напрямую. Мне сначала коллега озвучил эту мысль, потом ты подтвердил здесь. Я не могу нигде найти информации, чтобы это было описано где-либо. Можешь поделиться, пожалуйста, где первоначально ты про это читал /находил, если помнишь
D
я тут с вела упал, нечем печатать
D
не прокидывапются напрмую, делается хттп запрос