SL
Size: a a a
2020 April 30
Я сегодня ощутил боль от отсутствия композишена в двойке
SL
Пишу один и тот же код и никак нельзя его автоматизировать без композишена чтобы получилось чисто :)
V💊
а я сижду сейчас и туплю в строку
<td :text-content.prop="anything" и пытаюсь вдуплить что это и как оно работаетDP
с ним очень сложно работать в команде и в большом проекте
Да, возможно. У меня средних размеров проект и я один. Возможно по этому мне и жить легче стало с басом
DP
а я сижду сейчас и туплю в строку
<td :text-content.prop="anything" и пытаюсь вдуплить что это и как оно работаетпохоже к td добавляют атрибут
text-contentSL
а я сижду сейчас и туплю в строку
<td :text-content.prop="anything" и пытаюсь вдуплить что это и как оно работаетНикак, компилятором отрезается .prop
SL
А, теперь дошло что оно делает
SL
Оно это передаёт как атрибут, вместо пропа
SL
Только модификатор совершенно про обратное говорит :)
SL
Он должен называться .attr
V💊
Только модификатор совершенно про обратное говорит :)
ну свойство идет как domProp))
SL
Надо было .native назвать :) Чтобы в тройке выпилили ^)
SL
Кстати в тройке оно не будет никакого эффекта иметь
SL
DP
К нативным тегам пропы не применяются же. Сразу как атрибуты падают
DP
А компонент td создать не получится
I
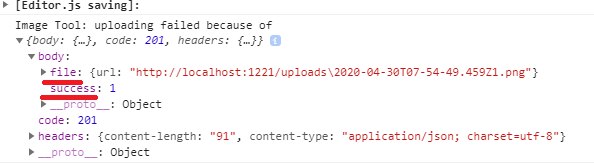
Здравствуйте, кто работал с editor js image почему фейлится загрузка изображения если сервер дает нужный ответ