DP
Size: a a a
2020 April 30
I
Здравствуйте, кто работал с editor js image почему фейлится загрузка изображения если сервер дает нужный ответ
У тебя там в пути слеши разные
I
разобрался, дело в коде ответа (200 нужен)
DP
Народ, а когда $root доступен становится? Нужно туда евент листенер повесить. Пробовал в плагине на клиентской стороне не могу $root.$on сделать т.к. app.$root не определен

Придумал как листенер на рута в плагине прицепить
DP
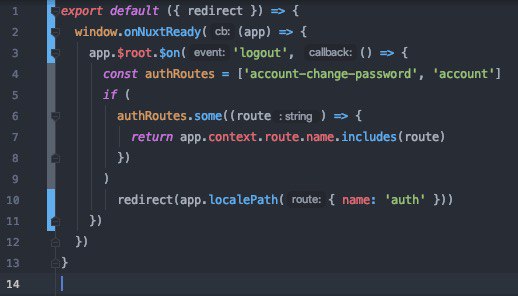
Задача при логауте если пользователь на старнице логина или смена пароля, надо его на страницу авторизации редиректнуть
DP
Хз как тут без событий хорошо сделать
w
Хз как тут без событий хорошо сделать
А почему просто в функции логаута не проверить на каком ты роу е и в случае редиректнуть куда надр?
w
Этож какой-то совсем дикий треш
w
И вообще как пользоватеьь моюет быть на странице логина про логауте?!
DP
А почему просто в функции логаута не проверить на каком ты роу е и в случае редиректнуть куда надр?
Да там несколько кнопок на логаут и все в разных местах. И на каждую вешать эти функции не хочется. Там помимо редиректа еще и стору чистить надо. Не хотелось все это добро в кучу сбрасывать. Пускай кнопка только инициирует все эти процессы
DP
И вообще как пользоватеьь моюет быть на странице логина про логауте?!
Страница профиля. С нее на страницу логина будет перебрасывать при логауте
SL
Это же надо через мидлвару решать
DP
Это же надо через мидлвару решать
Мидлвара решает вопрос может ли пользователь зайти на ту или иную страницу. Например неавторизированный на страницу профиля не зайдет. А как мидлвара решит логаут на странице профиля?
SL
Мидлвара решает вопрос может ли пользователь зайти на ту или иную страницу. Например неавторизированный на страницу профиля не зайдет. А как мидлвара решит логаут на странице профиля?
Как насчёт того чтобы решить это в том месте где вызывается логаут?
DP
Как насчёт того чтобы решить это в том месте где вызывается логаут?
Я ж говорю там дизайнерша накидала этих кнопок логаута повсюду: на странице профиля, в выпадающем меню, в футере. Где решать то?) Централизовано решено
H
всем привет👋
H
деплою приложение по замечательной статье Ильи Бельского на хабре https://m.habr.com/ru/post/438862/
H
на локальной машине все получилось, но на сервере выдает ошибку, что порт под nginx занят
H
H
Помогите пожалуйста советом, как можно решить эту проблему? я небэкендер совсем)
H
хостинг на хостленде, если это имеет значение





