RK
Size: a a a
2020 May 03
это не фронт точно делать должен
Д
Можешь дать настройки своего nuxt.config.js а то что то я не могу понять как так что у меня стили дублируются, и хочется настроить сжатие фоток.
Не за компом, сорри
D
Не за компом, сорри
попозже?
Д
Покажи свой конфиг
Д
попозже?
Да это без проблем, но не думаю что поможет. Покажи свой
D
Покажи свой конфиг
module.exports = {
mode: 'universal',
/*
Headers of the page
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' },
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
/*
/favicon.ico' }],
},
/*
Customize the progress-bar color
*/
loading: false,
/*
Global CSS
*/
css: ['normalize.css'],
/*
Plugins to load before mounting the App
*/
plugins: [],
/*
Nuxt.js dev-modules
*/
buildModules: [
// Doc: https://github.com/nuxt-community/eslint-module
'@nuxtjs/eslint-module',
],
/*
https://github.com/nuxt-community/eslint-module
'@nuxtjs/eslint-module',
],
/*
Nuxt.js modules
*/
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/axios',
// Doc: https://github.com/nuxt-community/dotenv-module
'@nuxtjs/dotenv',
// https://github.com/nuxt-community/style-resources-module
'@nuxtjs/style-resources',
],
styleResources: {
scss: ['./assets/style/_loadStyles.scss'],
},
/*
Axios module configuration
See https://axios.nuxtjs.org/options
*/
axios: {},
/*
Build configuration
*/
build: {
/*
You can extend webpack config here
*/
extend(config, ctx) {
if (ctx.isDev && ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/,
})
}
},
},
}
mode: 'universal',
/*
Headers of the page
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' },
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
/*
/favicon.ico' }],
},
/*
Customize the progress-bar color
*/
loading: false,
/*
Global CSS
*/
css: ['normalize.css'],
/*
Plugins to load before mounting the App
*/
plugins: [],
/*
Nuxt.js dev-modules
*/
buildModules: [
// Doc: https://github.com/nuxt-community/eslint-module
'@nuxtjs/eslint-module',
],
/*
https://github.com/nuxt-community/eslint-module
'@nuxtjs/eslint-module',
],
/*
Nuxt.js modules
*/
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/axios',
// Doc: https://github.com/nuxt-community/dotenv-module
'@nuxtjs/dotenv',
// https://github.com/nuxt-community/style-resources-module
'@nuxtjs/style-resources',
],
styleResources: {
scss: ['./assets/style/_loadStyles.scss'],
},
/*
Axios module configuration
See https://axios.nuxtjs.org/options
*/
axios: {},
/*
Build configuration
*/
build: {
/*
You can extend webpack config here
*/
extend(config, ctx) {
if (ctx.isDev && ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/,
})
}
},
},
}
RK
какой профит жать картинки на фронте? это же еще хуже, заместо того чтобы получить уже готовую картинку, ты сначала её долго грузишь а потом еще заставляешь устройство её пожать...
Д
А как понять дублируется? Ты юзаешь стили в компонентах?
Д
какой профит жать картинки на фронте? это же еще хуже, заместо того чтобы получить уже готовую картинку, ты сначала её долго грузишь а потом еще заставляешь устройство её пожать...
Согласен, на фронте этого точно делать не стоит
Д
Собери прод, будут дубликаты?
D
А как понять дублируется? Ты юзаешь стили в компонентах?

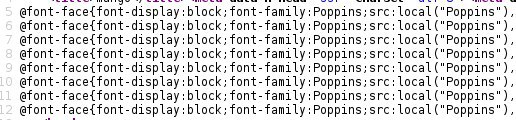
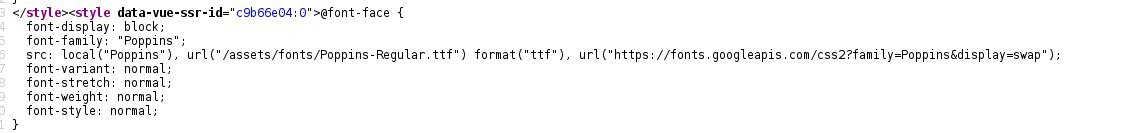
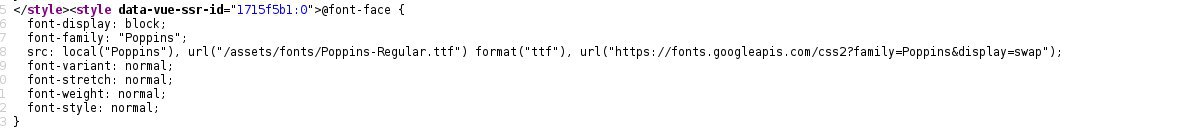
ну вот явный пример когда шрифт даже дублируется. Хотя он один. И один раз используется в scss *{ font-family: "Poppins", sans-serif;
}
}
D
А как понять дублируется? Ты юзаешь стили в компонентах?

Д
В прод если собрать тоже самое?
D
В общем вопрос такой:
какой подход к использованию стилей на проекте вы используете?
какой подход к использованию стилей на проекте вы используете?
Д
Я scss использую и так же в конфиге один раз подключаю
RK
В общем вопрос такой:
какой подход к использованию стилей на проекте вы используете?
какой подход к использованию стилей на проекте вы используете?
а каким образом картинки к стилям относятся? да и в целом если все нормально реализовано пожмет это nuxt в пару файлов да и норм
RK
вы где то явно что то не то сделали)
D
вы где то явно что то не то сделали)
вот и я о том же.
D
вопрос где понятен в стилях. Не понятно что не так.