A
Size: a a a
2020 May 01
всем привет, как искать бутылочные горлышки в ssr? узнать какие компоненты рендерятся дольше всего
A
а то при больших нагрузках (60 параллельных запросов) время ответа увеличивается до нескольких секунд
NE

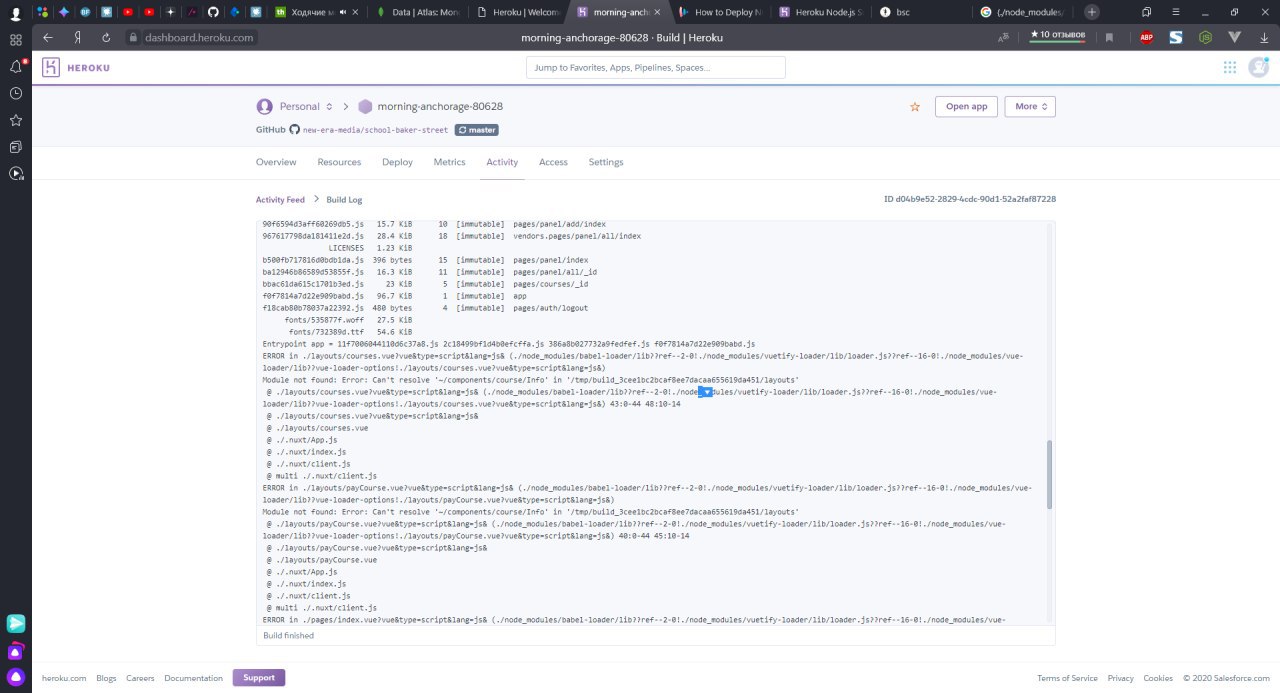
Ни у кого такого при деплои на heroku не было?
NE

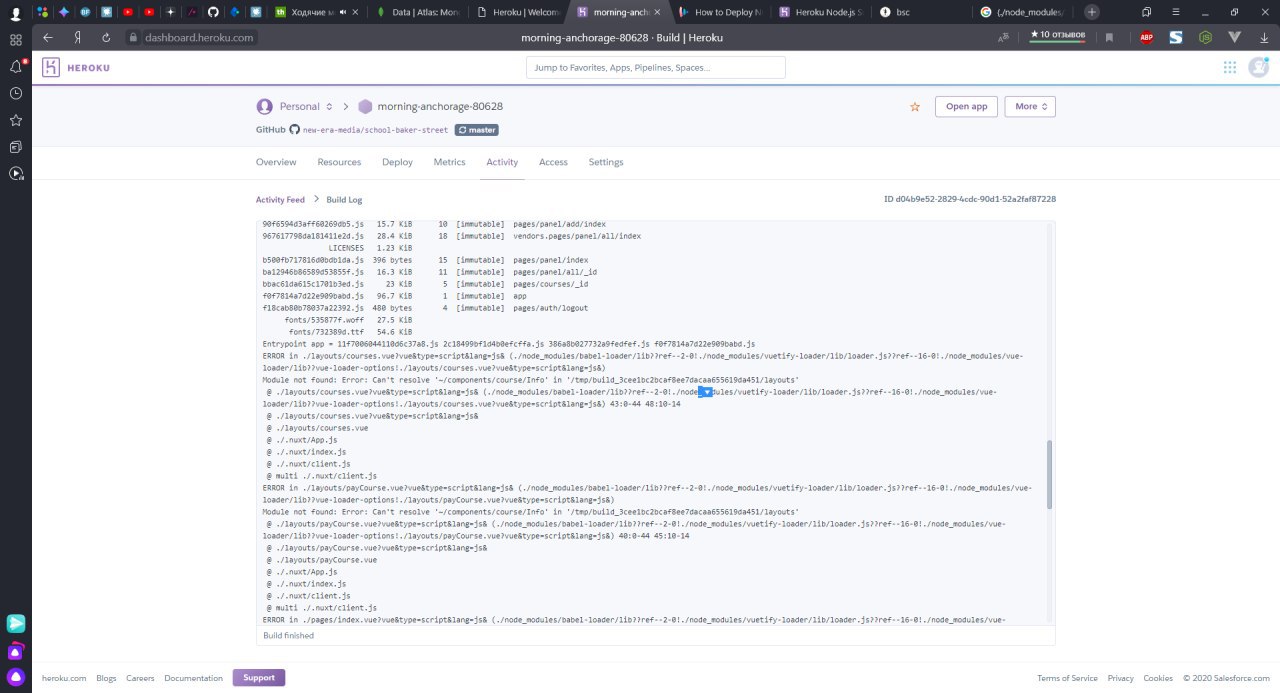
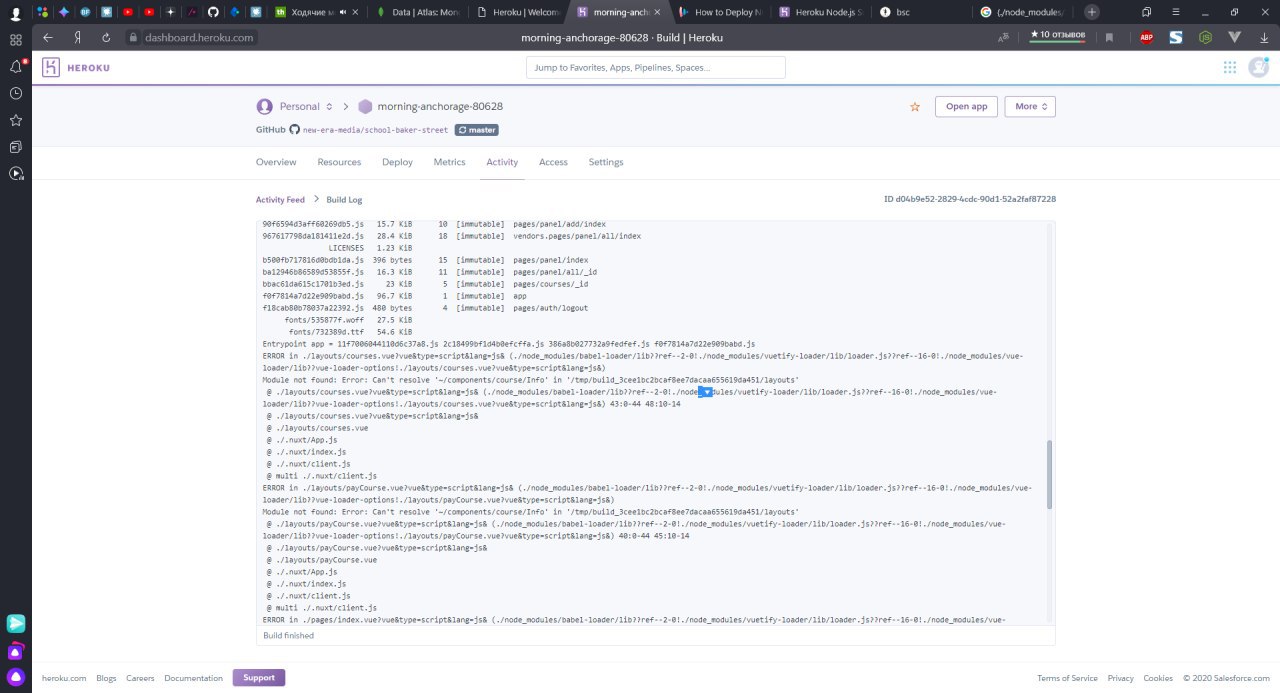
Точнее наверное вот такого
NE
loader стоят все, на локалке все отлично, при деплои вот такая хрень, в чем причина может быть?
DP
New Era

Точнее наверное вот такого
Возможно, лоадер в дев депенденси лежит, а хероку по умолчанию только депенденси ставит
Нужно добавить в энв NPM_CONFIG_PRODUCTION=false, чтобы поставить всё
Нужно добавить в энв NPM_CONFIG_PRODUCTION=false, чтобы поставить всё
DP
New Era

Точнее наверное вот такого
А вообще, проверь есть ли у тебя
/course/Info в репозиторииNE
Возможно, лоадер в дев депенденси лежит, а хероку по умолчанию только депенденси ставит
Нужно добавить в энв NPM_CONFIG_PRODUCTION=false, чтобы поставить всё
Нужно добавить в энв NPM_CONFIG_PRODUCTION=false, чтобы поставить всё
NPM_CONFIG_PRODUCTION=false стоит, и компонент есть, и вообще не понимаю что происходит
D
https://nuxtjs.org/blog/seed-round
Вкратце: инвестиции для их одноименной компании, не для самого фреймворка. Я так понял направят на развитие обучающих штук, сертификации, всего такого вокруг нухта.
Красивая речь которая не отвечает на множество вопросов. Хоть это и можно понять: не хотят давать обещаний и определенных ожиданий чтобы иметь простор для маневра.
Вкратце: инвестиции для их одноименной компании, не для самого фреймворка. Я так понял направят на развитие обучающих штук, сертификации, всего такого вокруг нухта.
Красивая речь которая не отвечает на множество вопросов. Хоть это и можно понять: не хотят давать обещаний и определенных ожиданий чтобы иметь простор для маневра.
ИБ
https://nuxtjs.org/blog/seed-round
Вкратце: инвестиции для их одноименной компании, не для самого фреймворка. Я так понял направят на развитие обучающих штук, сертификации, всего такого вокруг нухта.
Красивая речь которая не отвечает на множество вопросов. Хоть это и можно понять: не хотят давать обещаний и определенных ожиданий чтобы иметь простор для маневра.
Вкратце: инвестиции для их одноименной компании, не для самого фреймворка. Я так понял направят на развитие обучающих штук, сертификации, всего такого вокруг нухта.
Красивая речь которая не отвечает на множество вопросов. Хоть это и можно понять: не хотят давать обещаний и определенных ожиданий чтобы иметь простор для маневра.
а это им еще 2 дали в дополнение к тем что были на вью амстердам?
D
а это им еще 2 дали в дополнение к тем что были на вью амстердам?
да нет, это речь о тех что были на вью амстердам
ИБ
а, ну ладно тогда
NT
https://nuxtjs.org/blog/seed-round
Вкратце: инвестиции для их одноименной компании, не для самого фреймворка. Я так понял направят на развитие обучающих штук, сертификации, всего такого вокруг нухта.
Красивая речь которая не отвечает на множество вопросов. Хоть это и можно понять: не хотят давать обещаний и определенных ожиданий чтобы иметь простор для маневра.
Вкратце: инвестиции для их одноименной компании, не для самого фреймворка. Я так понял направят на развитие обучающих штук, сертификации, всего такого вокруг нухта.
Красивая речь которая не отвечает на множество вопросов. Хоть это и можно понять: не хотят давать обещаний и определенных ожиданий чтобы иметь простор для маневра.
два с половиной месяца ушло на полноценный анонс, сурово
2020 May 02
VS
два с половиной месяца ушло на полноценный анонс, сурово
Не могли сосредоточится от счастья 🌚 либо половину уже спустили на женщин)
NK
"Solving server-side memory leaks on Nuxt.js"
https://medium.com/le-collectionist/solving-server-side-memory-leaks-on-nuxt-js-ecd6b16b54a0
#article
https://medium.com/le-collectionist/solving-server-side-memory-leaks-on-nuxt-js-ecd6b16b54a0
#article
N
парни можете подсказать, как взаимодействует страница с nuxt-child. нужно примерно следующее Есть страница в ней компонент в который передаются некие параметры, так же на на странице есть nuxt-child. При клике по ссылке скрывается содержимое страницы и заместо него появляется тот самый nuxt-child контейнер на странице в nuxt-child в asyncData получаю данные, которые и нужно передать(переопределить) в том самом компоненте который на родительской странице (т.е изменить передаваемый пропс). Как это правильно сделать?:
V
парни можете подсказать, как взаимодействует страница с nuxt-child. нужно примерно следующее Есть страница в ней компонент в который передаются некие параметры, так же на на странице есть nuxt-child. При клике по ссылке скрывается содержимое страницы и заместо него появляется тот самый nuxt-child контейнер на странице в nuxt-child в asyncData получаю данные, которые и нужно передать(переопределить) в том самом компоненте который на родительской странице (т.е изменить передаваемый пропс). Как это правильно сделать?:
покажи наглядно что ты хочешь сделать, а то врятли будет кто-то вдумываться какой компонент где подключается и т.д., быстрей помогут
N
а как я покажу) есть адрес product/category/ на этом адресе если кликнуть по подкатегории появится блок (nuxt-child) то получится product/category/subcategory мне из последнего как мы знаем в нем есть свой asyncData. Нужно передать эти данные в category (т.е родителя) в котором нужно изменить свойство из его data на asyncData из nuxtChild. ну а дальше оно полетит в компонент который для них общий получается(этот компонент у меня фильтр)
IP
Ну эмить костлями наверх при загрузке. Либо задумайся об архитектуре своего крутого приложения https://metanit.com/web/vuejs/4.10.php
N
Ну эмить костлями наверх при загрузке. Либо задумайся об архитектуре своего крутого приложения https://metanit.com/web/vuejs/4.10.php
nuxt-child можно отнести к компоненту?принцип работы такой же имеется в виду?