ΘΘ
Size: a a a
2020 May 17
Наверное метод рабочий, но не совсем поняла как всё прописать, чтобы сработало)
NK
D
Наверное метод рабочий, но не совсем поняла как всё прописать, чтобы сработало)
а что за функции, ты пытаешься засунуть 2 отдельных сайта в один проект на хероку? не надо так, просто сделай второй проект
M
Ребят кто нибудь шарит в чем тут дело ?
M
Переслано от Mr. King

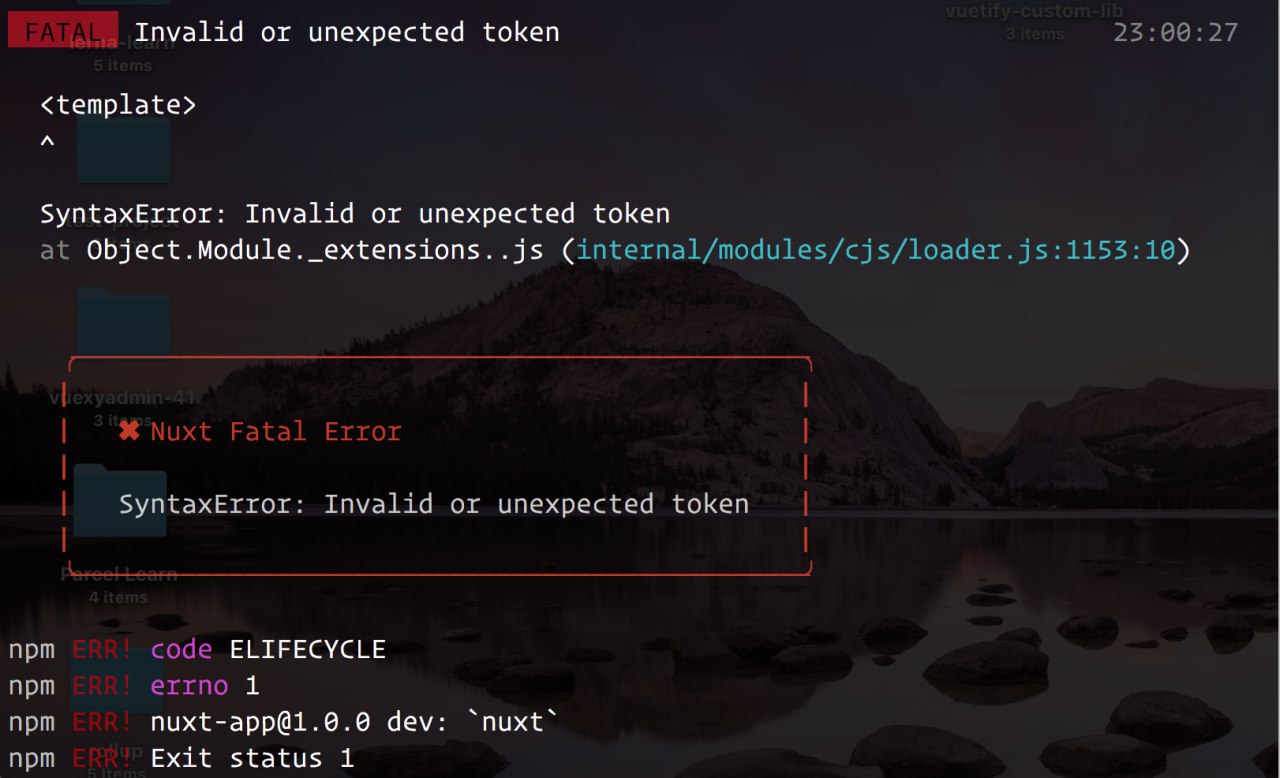
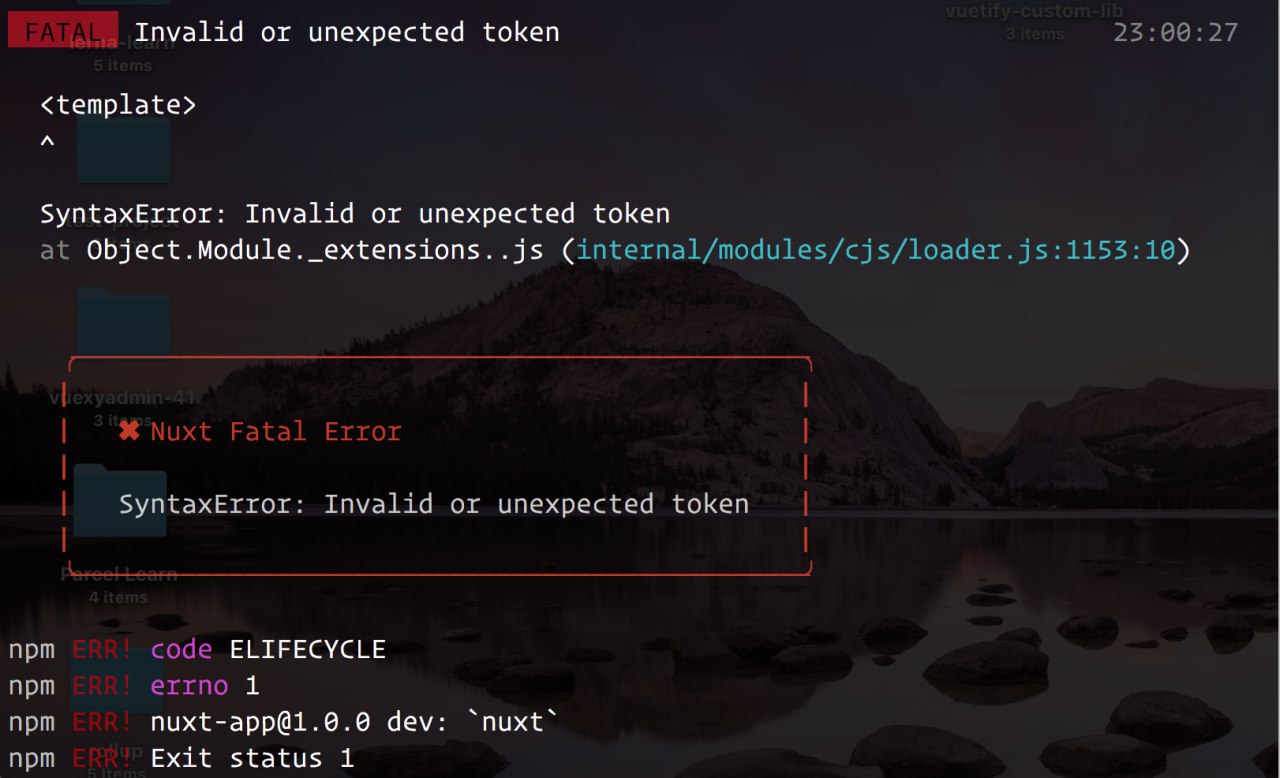
Ребят, почему nuxt не транспилирует мою кастомную библиотеку которая экспортирует сырые .vue файлы? Ругается на <template> при npm run dev. Я проставил опцию build: { transpile: ['lib'] } вроде, но не помогает все равно ругается
IN
A
Переслано от Mr. King

Ребят, почему nuxt не транспилирует мою кастомную библиотеку которая экспортирует сырые .vue файлы? Ругается на <template> при npm run dev. Я проставил опцию build: { transpile: ['lib'] } вроде, но не помогает все равно ругается
Выбпак конфиг по умолчанию не транспилит нод модули
IN
можно подробнее?
IN
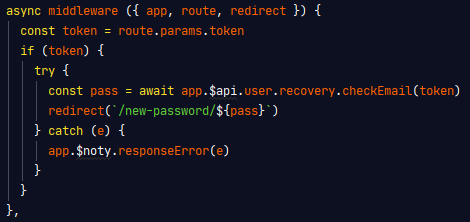
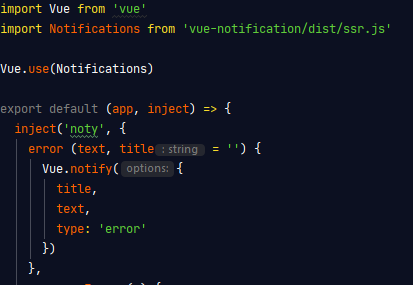
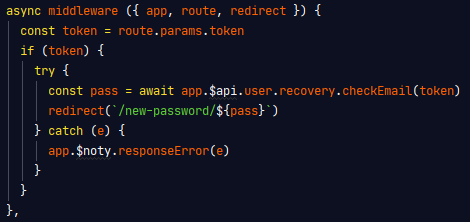
{ src: '~plugins/noty.js', ssr: true } в конфиге стоит ssr true
M
Ariran
Выбпак конфиг по умолчанию не транспилит нод модули
ну я настроил build config и задал transpile для моей библиотеки, я что то пропустил? Если знаешь решение можешь подсказать плз, уже 2 день вожусь.
A
Не, в наксте такое не делал
IA
{ src: '~plugins/noty.js', ssr: true } в конфиге стоит ssr true
А разве ssr не заменили на client? И зачем его писать, если он по умолчанию итак true?
IN
А разве ssr не заменили на client? И зачем его писать, если он по умолчанию итак true?
без ssr true не работало в fetch,
IA
У меня работает фетч без ssr true)
IN
IA
Зачем рендерить нотификашки на сервере?)
IA
Серверный рендеринг в первую очередь нужен для индексации, что из нотификашки тебе нужно индексировать?
IA
Не могу понять твой кейс
IN
R