AF
Size: a a a
2020 May 17
Парни можно как-то добавлять кастомное методы к @nuxt/axios? Например чтобы я мог вызвать $axios.getFile()
SS
Парни можно как-то добавлять кастомное методы к @nuxt/axios? Например чтобы я мог вызвать $axios.getFile()
плагином мб
SS
но почему бы просто отдельный объект не иметь для этого
AD
Парни можно как-то добавлять кастомное методы к @nuxt/axios? Например чтобы я мог вызвать $axios.getFile()
создай плагин для axios
export default function({ $axios }) {
$axios.getFile = function…
}
export default function({ $axios }) {
$axios.getFile = function…
}
AF
Да через плагин и хочу
AF
создай плагин для axios
export default function({ $axios }) {
$axios.getFile = function…
}
export default function({ $axios }) {
$axios.getFile = function…
}
Точно, спасибо
VG

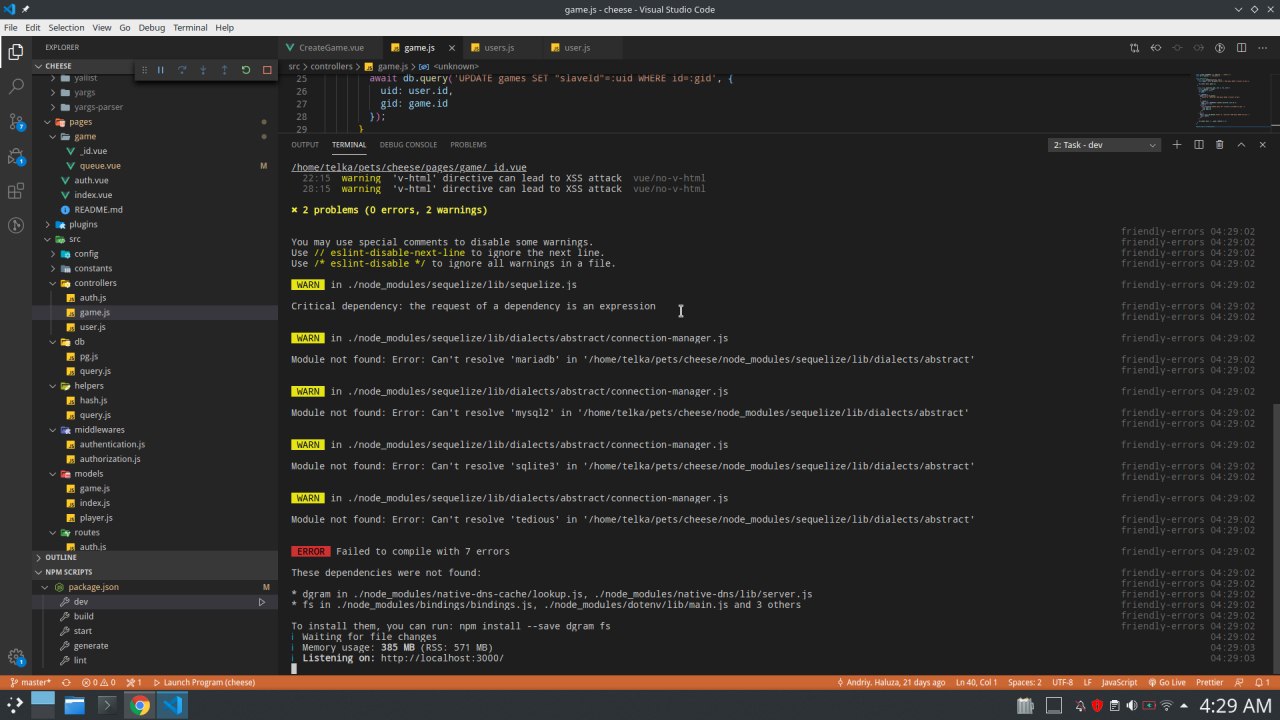
Всем привет, падает после попытки запустить через dev
Никто не сталкивался?
Никто не сталкивался?
V
npm i не помогло?
VG
Нет, и там было предложено поставитьfs, dgram - тоже ничего
Пробую по модулю ставить
Пробую по модулю ставить
R
Народ привет!
Сразу признаюсь я тупой и мне с этим из вас врядли кто поможет, но дело в другом...
Решил я значит попробовать себя в
До сего момента никогда не работал с MongoDB от слова СОВСЕМ!
ИТАК ВОПРОС:
мне перед тем как
Сразу признаюсь я тупой и мне с этим из вас врядли кто поможет, но дело в другом...
Решил я значит попробовать себя в
NuxtJS + MongoDB + Mongoose...
До сего момента никогда не работал с MongoDB от слова СОВСЕМ!
ИТАК ВОПРОС:
мне перед тем как
mongoose.connect('mogodb://.../textdb'... надо создать бд textdb?!(глупо? да это ко мне)
D
Народ привет!
Сразу признаюсь я тупой и мне с этим из вас врядли кто поможет, но дело в другом...
Решил я значит попробовать себя в
До сего момента никогда не работал с MongoDB от слова СОВСЕМ!
ИТАК ВОПРОС:
мне перед тем как
Сразу признаюсь я тупой и мне с этим из вас врядли кто поможет, но дело в другом...
Решил я значит попробовать себя в
NuxtJS + MongoDB + Mongoose...
До сего момента никогда не работал с MongoDB от слова СОВСЕМ!
ИТАК ВОПРОС:
мне перед тем как
mongoose.connect('mogodb://.../textdb'... надо создать бд textdb?!(глупо? да это ко мне)
она сама создастся при первом запросе записи, насколько знаю.
AK
я вижу это какая-то new meta апи с накстом мешать)
IA
О_о как-то это странно, какой-то полу-бэк получается
ЭБ
Привет! Использую вот этот пакет
https://github.com/cretueusebiu/laravel-nuxt
На хостинге не билдит клиентскую часть из-за ошибки
Я могу билдить ее на локалке и пушить туда?
И если да, то как быть с url в env (нужно будет менять перед каждым build на адрес хостинга)
https://github.com/cretueusebiu/laravel-nuxt
На хостинге не билдит клиентскую часть из-за ошибки
Я могу билдить ее на локалке и пушить туда?
И если да, то как быть с url в env (нужно будет менять перед каждым build на адрес хостинга)
R
Я НОВИЧОК ТУТ
Вот снова к вам обращаюсь...
Проблема непонятная:
Вывод из бд имеетеся, работает на pages
import axios from "axios";
export default {
async asyncData() {
const { data } = await axios.get(`http://localhost:3000/api/example`);
return { examples: data };
}
};
НО! НО не работает на components... хочу в navbar выводить а он понятное дело компонентом идет... подскажите за спасибо?
AK
Я НОВИЧОК ТУТ
Вот снова к вам обращаюсь...
Проблема непонятная:
Вывод из бд имеетеся, работает на pages
import axios from "axios";
export default {
async asyncData() {
const { data } = await axios.get(`http://localhost:3000/api/example`);
return { examples: data };
}
};
НО! НО не работает на components... хочу в navbar выводить а он понятное дело компонентом идет... подскажите за спасибо?
asyncData предназначена для компонентов страниц. аналогом является fetch, который работает в компонентах с версии 2.12. сылка выше
R
спасибо
R
помогли
Д
26:10 Module '"../../../@types/webpack-hot-middleware"' has no exported member 'Options'.
24 | import { BundleAnalyzerPlugin } from 'webpack-bundle-analyzer'
25 | import { Options as WebpackDevMiddlewareOptions } from 'webpack-dev-middleware'
> 26 | import { Options as WebpackHotMiddlewareOptions } from 'webpack-hot-middleware'кто знает что за ошибка?