М
Size: a a a
2020 May 21
это нормальная история что мне приходится вот так вписывать геттер в модуле чтобы получить к нему доступ? const keyword = context.store.getters['api/CONTENT'].keyword
М
или должен быть более удобный формат?
С
Пытаюсь прикрутить "material button" в nuxt без vuematerial. Не получается настроить вебпак чтобы для @material/button он правильно понимал пути импортов в исходниках. Кто-нибудь сталкивался?
AK
Та вроде все тоже самое. Я б уже начал грешить на цсс, но когда писал просто
link: [
{ rel: 'stylesheet', href: 'https://fonts.googleapis.com/css?family=Roboto:400,500' },
]
Все работало :(
link: [
{ rel: 'stylesheet', href: 'https://fonts.googleapis.com/css?family=Roboto:400,500' },
]
Все работало :(
А на элементе font-family показывает?
AK
И еще рекомендую поставить экстеншен в хром WhatFont. Им можно кликнуть по элементу и он покажет какой шрифт прменен.
AK
Вчера буквально была пробелма, что шрифт был подключен нормально, экстенш тоже показывал что все окей, но не отображалось что нужно . В итоге выяснялось что шрифт не поддерживал кирилицу )) Глупо немного, но как есть
AK
И последнее : используйте генератор шрифтов всех форматов https://www.fontsquirrel.com/tools/webfont-generator
V
Привет, возникла проблема, не получается настроить baseUrl в аксиосе, никто не сталкивался? в чем может кроится проблема?
axios: {
baseUrl:'example.domain'
},
но всегда вместо адрема localhost
axios: {
baseUrl:'example.domain'
},
но всегда вместо адрема localhost
D
baseURL а не baseUrl
AF
Парни вопрос, что накст раньше вызывает, nuxtServerInit или код плагина?
АП
Парни вопрос, что накст раньше вызывает, nuxtServerInit или код плагина?
В чем проблема?
VY
Привет всем!
учу накст 2-й день :)
учу накст 2-й день :)
VY

начал я его осваивать, по доке ...
но это "осваивать" громко звучит :) - просто читаю все разделы подряд и выполняю куски кода;
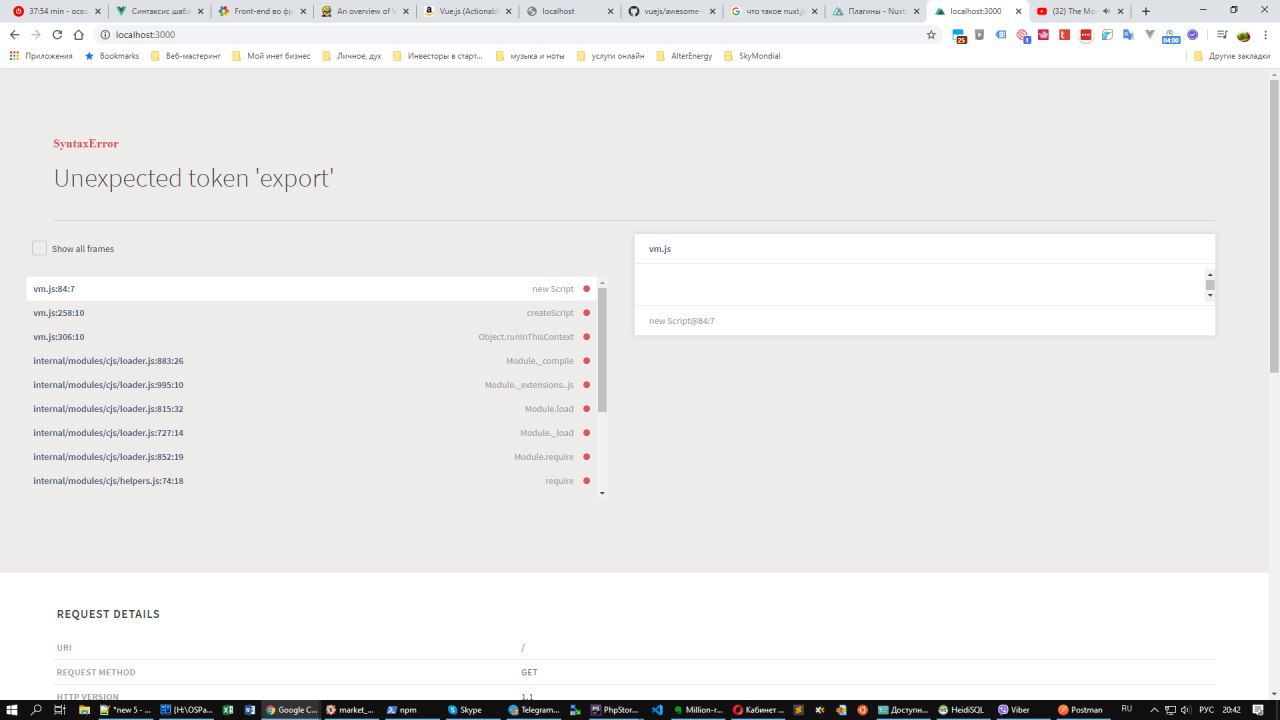
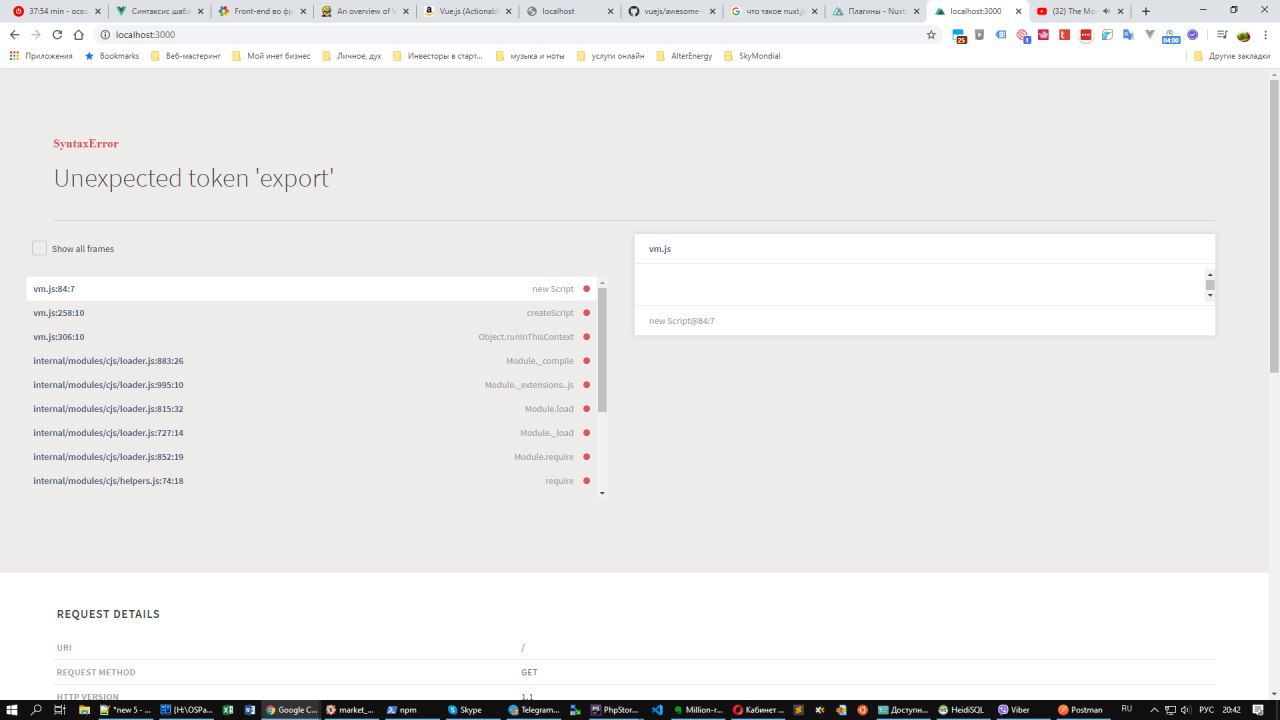
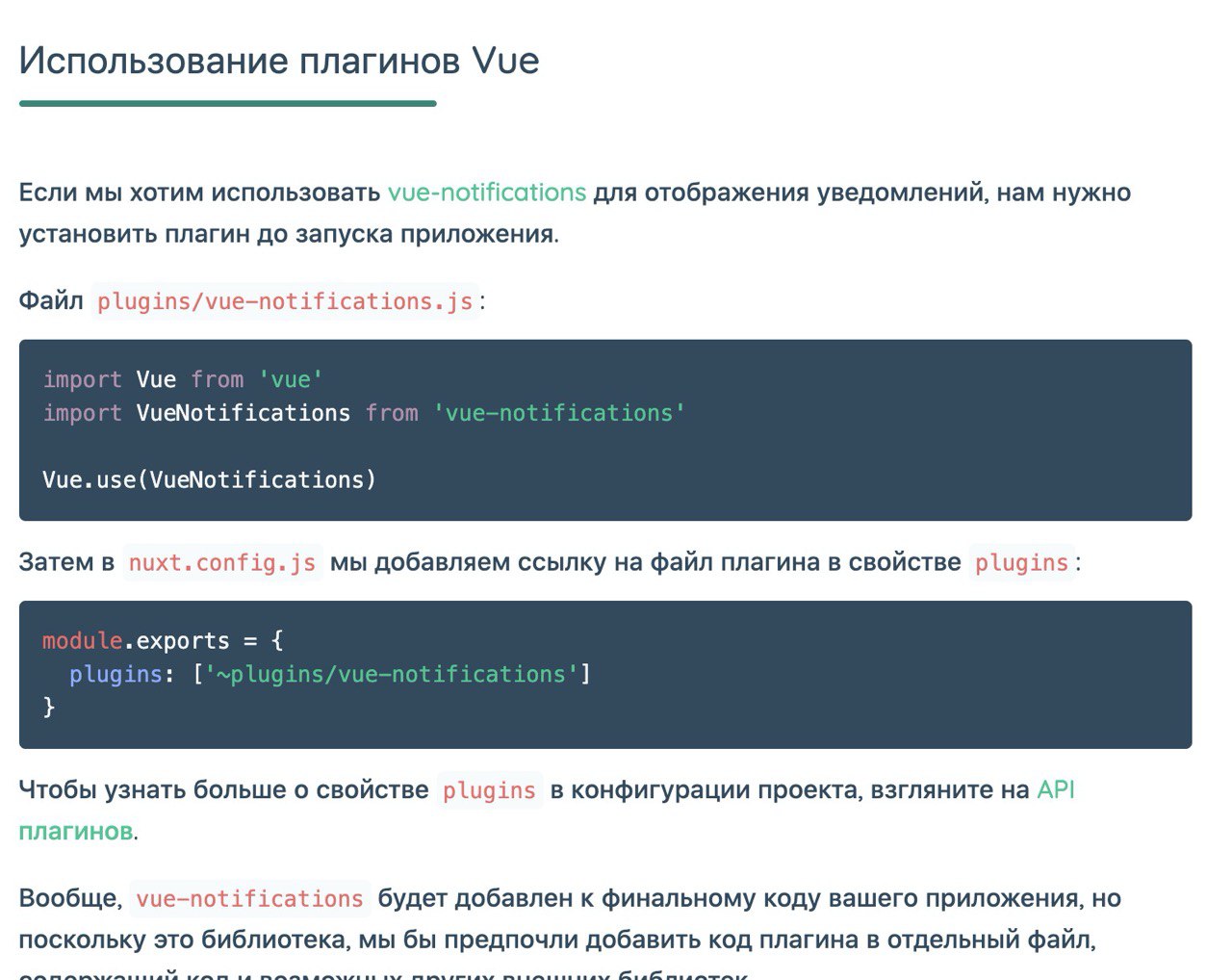
дошел до подключения плагинов, подключил vue-notifications, все поломалось....
скрин
как теперь исправить?
можно конечно попробовать отключить плагин, но я не совсем уверен, что именно в нем дело, да и реально не знаю - как его отключить;
но вообще, хотелось бы, чтобы оно работало с плагинами.
Подскажите, плз - что с этим делать?
но это "осваивать" громко звучит :) - просто читаю все разделы подряд и выполняю куски кода;
дошел до подключения плагинов, подключил vue-notifications, все поломалось....
скрин
как теперь исправить?
можно конечно попробовать отключить плагин, но я не совсем уверен, что именно в нем дело, да и реально не знаю - как его отключить;
но вообще, хотелось бы, чтобы оно работало с плагинами.
Подскажите, плз - что с этим делать?
A

начал я его осваивать, по доке ...
но это "осваивать" громко звучит :) - просто читаю все разделы подряд и выполняю куски кода;
дошел до подключения плагинов, подключил vue-notifications, все поломалось....
скрин
как теперь исправить?
можно конечно попробовать отключить плагин, но я не совсем уверен, что именно в нем дело, да и реально не знаю - как его отключить;
но вообще, хотелось бы, чтобы оно работало с плагинами.
Подскажите, плз - что с этим делать?
но это "осваивать" громко звучит :) - просто читаю все разделы подряд и выполняю куски кода;
дошел до подключения плагинов, подключил vue-notifications, все поломалось....
скрин
как теперь исправить?
можно конечно попробовать отключить плагин, но я не совсем уверен, что именно в нем дело, да и реально не знаю - как его отключить;
но вообще, хотелось бы, чтобы оно работало с плагинами.
Подскажите, плз - что с этим делать?
Жесть)) а ты вью обычный то знаешь ?
VY
Жесть)) а ты вью обычный то знаешь ?
нет, я думал, что с накстом полегче будет :)
A
Это сарказм , да ?))
VY
Это сарказм , да ?))
нет, я серьезно
когда прочитал первые несколько страниц доки - прям влюбился в накст,
ну думаю - счас все хорошо пойдет
когда прочитал первые несколько страниц доки - прям влюбился в накст,
ну думаю - счас все хорошо пойдет
A

один в один также подключил?
A
а вообще не стоит учить что то без базовых знаний основы)



