Д
Size: a a a
2020 July 30
Ребят, а есть ли какой нибудь vuex-localstorage ?
I
да дед
I
vuex-persistedstate
Д
о, спасибо!
GB
не, нужен именно реальный прогрес бар, рисованием не обойдусь
Если будешь использовать @nuxt/axios, то это там из коробки
https://axios.nuxtjs.org/options.html#progress
https://axios.nuxtjs.org/options.html#progress
АО
Не понимаю как можно быстро разрабатывать на nuxt. Он ведь при разработке в режиме universal каждый раз на сохранение собирает .nuxt. Может я деревянный, но подскажите, что с этим делать?
КГ

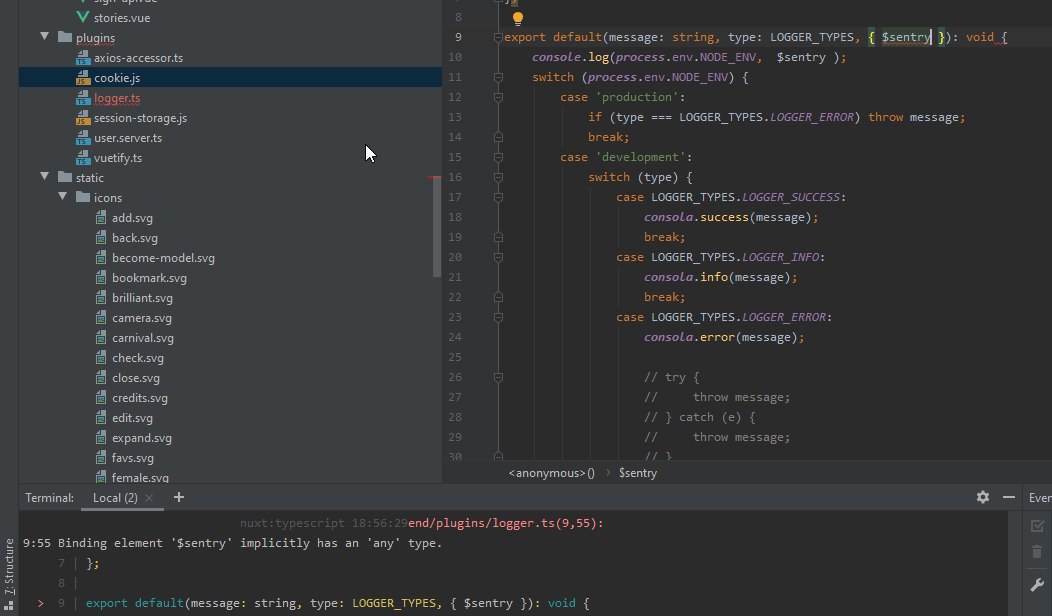
подскажите плз как в плагине https://www.npmjs.com/package/@nuxtjs/sentry?activeTab=readme задействовать этот пакет
SC
Если будешь использовать @nuxt/axios, то это там из коробки
https://axios.nuxtjs.org/options.html#progress
https://axios.nuxtjs.org/options.html#progress
Полоска progress в nuxt работает по такому же принципу, как я описал выше - наугад.
SC
https://nuxtjs.org/api/configuration-loading
Unfortunately, it is not possible for the Loading component to know in advance how long loading a new page will take. Therefore, it is not possible to accurately animate the progress bar to 100% of the loading time.
Unfortunately, it is not possible for the Loading component to know in advance how long loading a new page will take. Therefore, it is not possible to accurately animate the progress bar to 100% of the loading time.
SC
Не понимаю как можно быстро разрабатывать на nuxt. Он ведь при разработке в режиме universal каждый раз на сохранение собирает .nuxt. Может я деревянный, но подскажите, что с этим делать?
Так все разрабатывают.
В
Sheldon Cooper
Полоска progress в nuxt работает по такому же принципу, как я описал выше - наугад.
весело
t
Ребят ,подскажите пожалуйста, надо добавить в гитигнор .nuxt
git rm --cached .nuxt верно ведь?
git rm --cached .nuxt верно ведь?
z
может кто то посоветовать как на наксте реализовать прогрес бар для сабмита формы? Тоесть, чтобы при отправке файла был прогрес бар от 0 до 100%
есть в XHR показатель прогресса насколько я помню
z
я делал когда-то подобное
I
Ребят ,подскажите пожалуйста, надо добавить в гитигнор .nuxt
git rm --cached .nuxt верно ведь?
git rm --cached .nuxt верно ведь?
я добавлял файлик gitignore и писал туда .nuxt
z
xhr.upload.onprogress = function(event) {
alert( 'Загружено на сервер ' + event.loaded + ' байт из ' + event.total );
}z
xhr.upload.onprogress = function(event) {
alert( 'Загружено на сервер ' + event.loaded + ' байт из ' + event.total );
}АО
Sheldon Cooper
Так все разрабатывают.
Печально... Я надеялся есть какой-то способ, как это ускорить в силу своего недопонимания.
SC
Ребят ,подскажите пожалуйста, надо добавить в гитигнор .nuxt
git rm --cached .nuxt верно ведь?
git rm --cached .nuxt верно ведь?
Да, физически удалит папку .nuxt
Нужно будет просто сделать build заново, уже не будет отслеживаться в git.
Нужно будет просто сделать build заново, уже не будет отслеживаться в git.



