SC
Size: a a a
2020 July 31
👌буду искать какой-то способ визуализации загрузки контента на клиенте.
R
Sheldon Cooper
👌буду искать какой-то способ визуализации загрузки контента на клиенте.
а в чем сложность задать переменную в false по умолчанию, повесить на нужный тэг v-if и сделать нужную визуализацию, в начале функции объявить значение в true, и если юзаешь axios в finally закинуть значение переменной в false
NP
Sheldon Cooper
👌буду искать какой-то способ визуализации загрузки контента на клиенте.
Эм
NP

физуализация загрузки контента на клиенте)))
NP
по-моему достаточно просто 🤔
NP
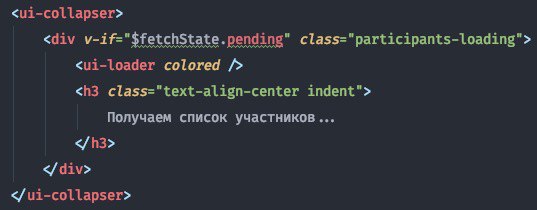
вместо fetchState.pending используй loading-переменную
SC
вместо fetchState.pending используй loading-переменную
В старом fetch() нету this.
NP
Sheldon Cooper
В старом fetch() нету this.
да причем тут fetch
NP
или он хочет fetch-like поведение?
NP
просто я бы сделал просто
NP
ну через жопу
NP
NP
asyncData() { … }
mounted() {
if (process.client) {
…
}
}
mounted() {
if (process.client) {
…
}
}
SC
да причем тут fetch
В хуке fetch() у меня диспатчится экшн, который получает данные и заполняет store для страницы.
NP
перенеси в mounted
NP
process.client
NP
или там process.isServer
NP
я не помню как в старом наксте можно было контекст выполнения выдрать



