MK
Size: a a a
2020 October 22
Max Dubovsky
А если страниц в проекте 10-15 всего, то хочется без этого всего, а используя content и .md, ведь так-же быстрее всего ?!
MK
Или ты хочешь админку к этому?
MD
Maxim Kostenko
думаю как лучше , практичнее, проще
М
Max Dubovsky
Ок, но ведь похожий api можно например на laravel устроить, будет относительно бессплатно и без ограничений на юзеров и потом без привязки к ghost.
Можно. А что так паришься про скорость? Используй апи только чтобы статику сгенерить и Ее отдавай
MD
Можно. А что так паришься про скорость? Используй апи только чтобы статику сгенерить и Ее отдавай
Хочу что бы всё правильно было и что бы летало по производительности
MD
Maxim Kostenko
Спасибо, конечно же я использую. А какая практика лучше все в один md или поделить например home page на header, blocks, итд. Или использовать компоненты в Mark down но все сделать одним файлом?
ЛБ
Склонировал свой репозиторий, запустил npm i, но папка .nuxt не появилась. Что надо запустить для этого?
MD
Nuxt build?
RS
Склонировал свой репозиторий, запустил npm i, но папка .nuxt не появилась. Что надо запустить для этого?
npm run dev
М
Max Dubovsky
Хочу что бы всё правильно было и что бы летало по производительности
На статике все и будет летать)
ЛБ
npm run dev
спасибо. а я пытался сразу npm run start
MD
На статике все и будет летать)
А если axios делать несколько запросов в контент это правильно?
М
Ну ты же один раз сделаешь чтобы файлы сгенерить, в потом статику просто отдавать будешь. Не обязательно апи дергать при каждом заходе подьзователя
М
При таком подходе для маленького сайта все равно сколько ты там этих запросов впихнешь для генерации
ДА
Доброго времени суток, кто какими метриками производительности пользуется ?
MD
Ну ты же один раз сделаешь чтобы файлы сгенерить, в потом статику просто отдавать будешь. Не обязательно апи дергать при каждом заходе подьзователя
Да, спасибо ! Разобрался !
RS

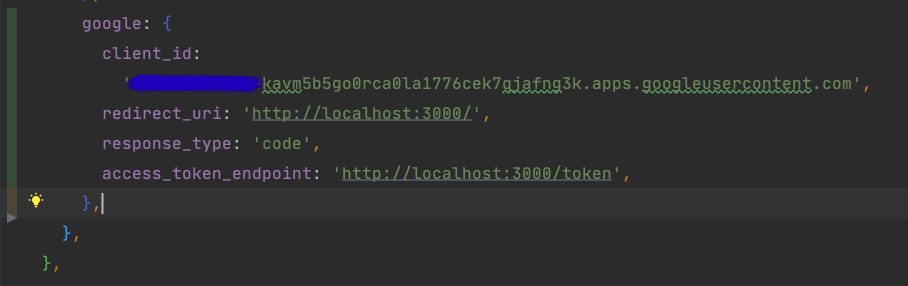
Ребят подскажите! Делаю гугл авторизацию с помощью auth module, колбеком в адресной строке гугл возвращает параметры state, code и другие, тут вопрос как посредством модуля отправить code на сервер что бы назад получить jwt? Пробовал делать через свойство access_token_endpoint но он по неизвестной причине не вызывается, может у кого есть рабочий конфиг такой схемы поделитесь пожалуйста, буду очень благодарен.
Что еще интересно сто после callback
то что в адресной строке после редиректа от google:
http://localhost:3000/?state=ixzyc2f-RjVyTRso-KqZ5&code=4%2F0AfDhmriMXUep7fTHDH2R6ECSO-DrPdAgzUXe63SFuGwiE9RgBDTcwpsbw1yXQNkhalqcYQ&scope=email%20profile%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.profile%20openid%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email&authuser=0&prompt=none
Что еще интересно сто после callback
$auth.loggedInдает false
то что в адресной строке после редиректа от google:
http://localhost:3000/?state=ixzyc2f-RjVyTRso-KqZ5&code=4%2F0AfDhmriMXUep7fTHDH2R6ECSO-DrPdAgzUXe63SFuGwiE9RgBDTcwpsbw1yXQNkhalqcYQ&scope=email%20profile%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.profile%20openid%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email&authuser=0&prompt=none
Д
Генерировать урлы к товарам/категориям на бэке - хорошая практика? Аналогично с хлебными крошками вопрос)
V💊
Генерировать урлы к товарам/категориям на бэке - хорошая практика? Аналогично с хлебными крошками вопрос)
да



