Д

Size: a a a
Д

A

A
A
Д
A
Д
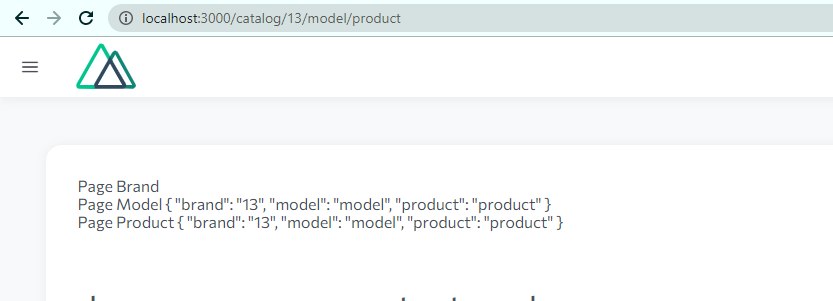
/catalog/brand- Рендерит страницу бренда с товарами и моделями
/catalog/brand/model- Рендерит страницу модели с товарами
/catalog/brand/model/product- Рендерит детальную страницу товара
A
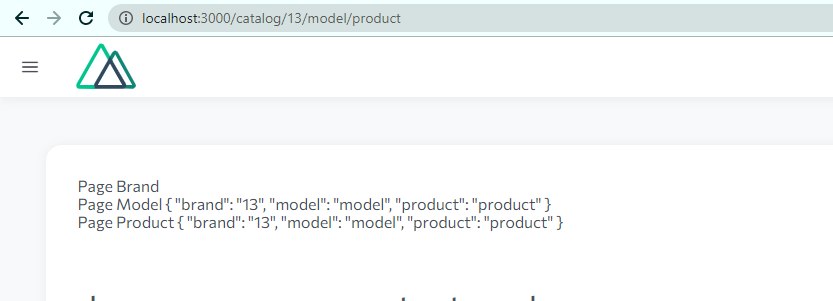
/catalog/brand- Рендерит страницу бренда с товарами и моделями
/catalog/brand/model- Рендерит страницу модели с товарами
/catalog/brand/model/product- Рендерит детальную страницу товара
A
A
A
R
АН
АН
АН
A
A
R
ЛБ