СР
Size: a a a
2020 October 25
Женя
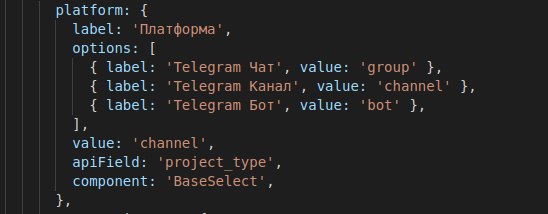
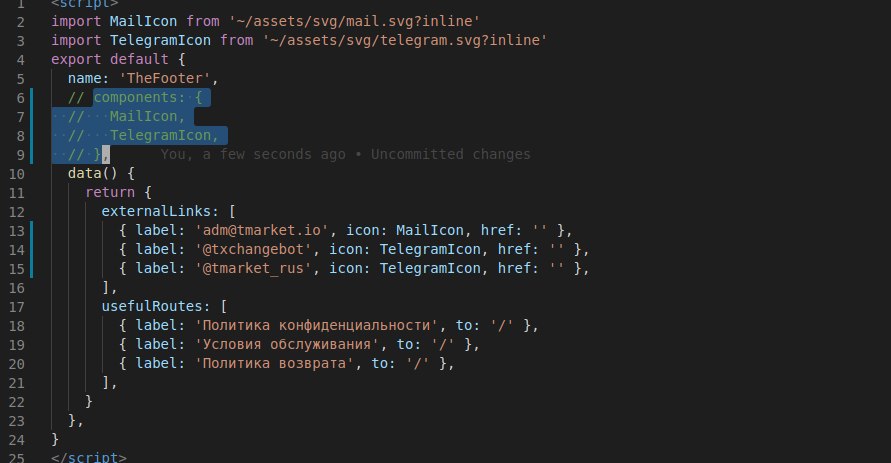
компоненты в дату не пихать. нужно просто строкой указать
В смысле компоненты?
В
В смысле компоненты?
Компонент для присваивания через :is
Ж

смари поле компонент - раньше он не был стрингом. Это нужно для динамических комапонентов
Ж
я на этом убил 3 часа) нужно было просто стриной описаать
В
Женя
я на этом убил 3 часа) нужно было просто стриной описаать
А нельзя сделать Baseselect.name
В
Звучит намного более красиво
Ж
да я вообще понятия не имел в чем может быть причина -)
Ж

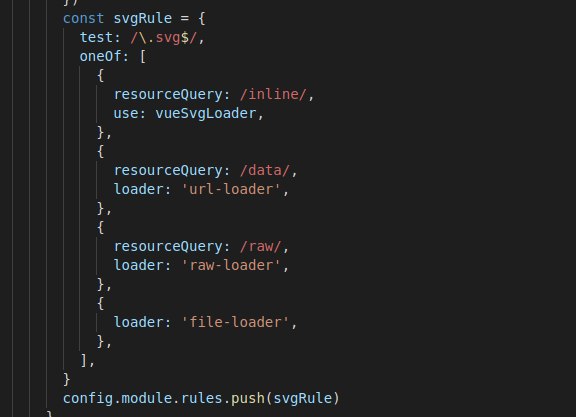
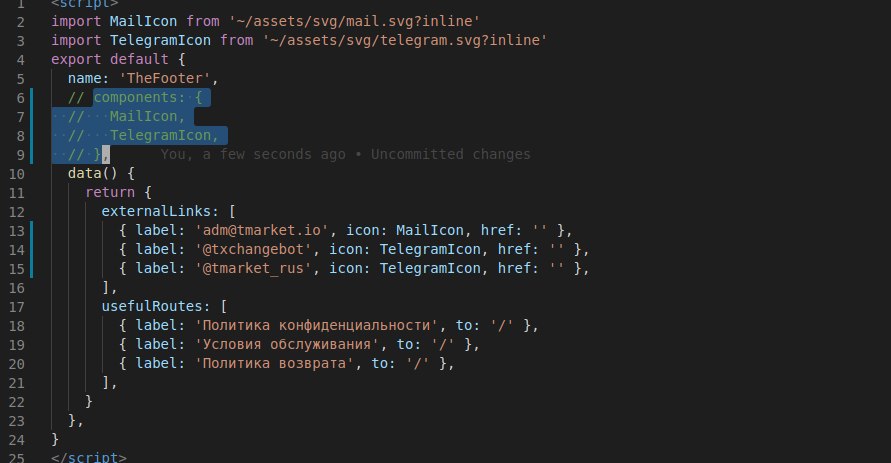
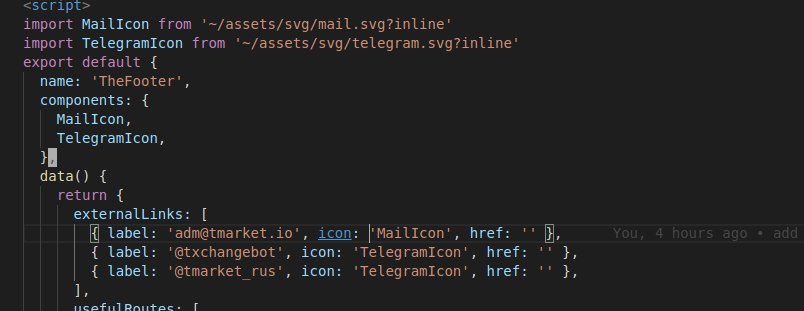
фетч с иконками тоже не хотел работать
СР
Женя
я на этом убил 3 часа) нужно было просто стриной описаать
Я убил больше 😂, пока код накста не расковырял. При чем возможно и не к этой ошибке, но... Накст стейт сериализует (в т. ч. и сторе) через стронюю либу, так вот если это не non pojo, то куча варнингов и порой ошибок.
Решил тем, что сделал базовую вью модель и в ней (сорри, не у компа, пишу строкой)
export class BaseViewModel { toJSON () { return Object.getOwnPropertyNames(this).reduce((a, b) => { a[b] = this[b]; return a; }, {}); } }
Решил тем, что сделал базовую вью модель и в ней (сорри, не у компа, пишу строкой)
export class BaseViewModel { toJSON () { return Object.getOwnPropertyNames(this).reduce((a, b) => { a[b] = this[b]; return a; }, {}); } }
Ж

а вот так захотел)
Д
Женя
да я вообще понятия не имел в чем может быть причина -)
В том что nuxt пытался перевести компонент в стринг при передаче с сервера клиенту
Ж
В том что nuxt пытался перевести компонент в стринг при передаче с сервера клиенту
++ спс)
N
Choice! old_deda got +1 from JekMedvedev. 10 karma in total.
Д
Женя

фетч с иконками тоже не хотел работать
Потому что лоадер возможно твой svg оборачивает в компонент
СР
В том что nuxt пытался перевести компонент в стринг при передаче с сервера клиенту
Дед, да! См. выше мой пост
±±
±±
СР
В том что nuxt пытался перевести компонент в стринг при передаче с сервера клиенту
++
N
Splendid! old_deda got +1 from SRyzhkov. 11 karma in total.
Д
Женя
++ спс)
Да я ребят сам до этого не знал, просто так не делал сам ранее, а вчера с вами разобрались )
Ж
Д
VueSvgLoader