MK
Size: a a a
2020 October 25
У тебя просто слишком мало ног
E
Maxim Kostenko
Вы просто не шарите :) у нас было время когда чувак в стору засунул компонент модального окна, потому что удобно :))
Компонент в стор? Это как
MK
Примерно также как в стейт. Уже точно не помню. Что-то вроде <component :is=$store.state.modal
По дефолту стейт пустой. Вызываешь экшен и в стейт присваивается компонент
По дефолту стейт пустой. Вызываешь экшен и в стейт присваивается компонент
MK
По моему там даже было, что в экшин прям вместо параметра передавался целый компонент
V💊
Maxim Kostenko
Вы просто не шарите :) у нас было время когда чувак в стору засунул компонент модального окна, потому что удобно :))
оо.. знакомо, у нас как-то тоже так джун сделал)
E
Да, что-то я такое встречал) Мне доказывали, что это парадигма глупых компонентов и декларативного подхода. Выглядело сомнительно.
SL
оо.. знакомо, у нас как-то тоже так джун сделал)
Эх, тебе повезло что джун
SL
Да, что-то я такое встречал) Мне доказывали, что это парадигма глупых компонентов и декларативного подхода. Выглядело сомнительно.
Это вообще несвязанные штуки, вам втирали какую-то дичь)
E
Это вообще несвязанные штуки, вам втирали какую-то дичь)
Да, такая реакция и была. Тем самым мемом
V💊
Эх, тебе повезло что джун
самое обидное в этой истории, то, что это был не мой джун и конкретно я не видел того компонента, его нашел СТО, и там было что-то пздц какое интересное.
SL
самое обидное в этой истории, то, что это был не мой джун и конкретно я не видел того компонента, его нашел СТО, и там было что-то пздц какое интересное.
Так хорошо отревьювили что это попало в кодовую базу?
V💊
Так хорошо отревьювили что это попало в кодовую базу?
ага, никто так и не понял каким образом код попал в прод. там ОЧЕНЬ хитро было сделана модалка, я бы очень хотел сейчас её опять увидеть, эталонное извращение) там чуть ли не скомпиленный компонент в сторе лежал насколько я помню
А
Помогите понять Vuex. Использую его с TS-ом. Вот например делаю я модуль, декорирую его там, всё классно пока. Кладу его в store/module.ts А дальше что с ним делать? При таком раскладе я буду видеть свои модули в инспекторе браузера, но получить значения или использовать мутации - не получится. Есть законченный пример на TS, чтобы были модули с отдельными namespace-сами?
SL
ага, никто так и не понял каким образом код попал в прод. там ОЧЕНЬ хитро было сделана модалка, я бы очень хотел сейчас её опять увидеть, эталонное извращение) там чуть ли не скомпиленный компонент в сторе лежал насколько я помню
Да скорее всего state: { modal: new Vue(Modal) }
V💊
Да скорее всего state: { modal: new Vue(Modal) }
вот сейчас я не помню, но кажется всё же что-то более хитрое было)
MK
В моем случае это был сверх-продуктивный не-джун, который вместо чтения документации писал постоянно свои велосипеды, которые потом очень любил и ревностно отстаивал, а также страдал фобией к сторонним либам.
VY
Maxim Kostenko
У тебя просто слишком мало ног
трудно попасть?
MK
Все нужные
А
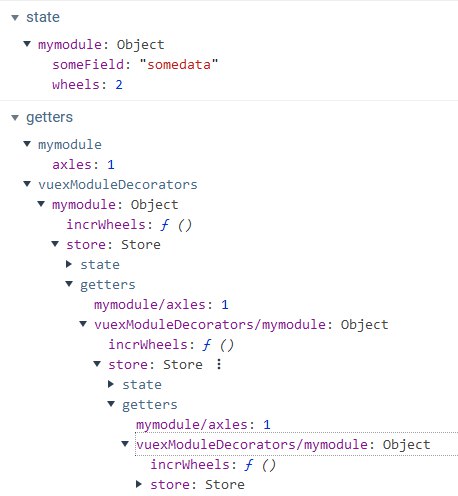
Сделал хранилище один в один, как тут: https://typescript.nuxtjs.org/cookbook/store.html#class-based Но получил бесконечную рекурсию в инспекторе:
А