DS
Size: a a a
2020 November 21
И нужно чтоб дочерний крестик смог по клику вызвать метод tile у родителя?
DS
Уровень вложенности компонента 1? Или глубже?
Ж
DS
Ну ты бы мог прокинуть в дочерний элемент название метода, по клику сделать $emit(‘custom-click’), на <component :is отловить и выполнить @custom-click=«(methodName) => [methodName]()»
Ж

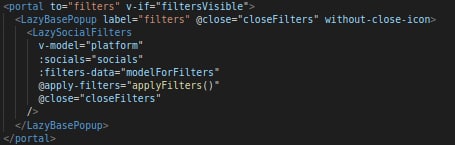
в пейдж компоненте есть такой компонент, куда я прокидываю платформу, линки на страницы ну и модель в зависимости от платформы
Ж
@custom-click=«(methodName) => [methodName]()»
Ж
мне очень много пришлось бы еще данных передавать
DS
Женя
мне очень много пришлось бы еще данных передавать
Из того что я вижу – нет
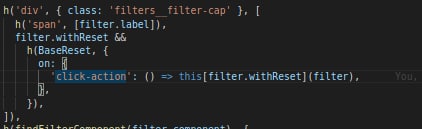
Все также передаешь свой огромный объект модели, а внутри дочернего компонента по клику на кнопку эмитишь вэлью поля withReset
Если у тебя большая вложенность, то эмить через $nuxt.$on, provide/inject setter или vuex
Все также передаешь свой огромный объект модели, а внутри дочернего компонента по клику на кнопку эмитишь вэлью поля withReset
Если у тебя большая вложенность, то эмить через $nuxt.$on, provide/inject setter или vuex
DS
Ну или я просто не понимаю структуру и предлагаю нерабочие варианты)
Ж
не большая, сразу родитель
Ж
Ж
вот все возможные исходы
DS
Ну ты бы мог прокинуть в дочерний элемент название метода, по клику сделать $emit(‘custom-click’), на <component :is отловить и выполнить @custom-click=«(methodName) => [methodName]()»
Ну раз сразу родитель, то вот)
Ж
компонент фильтров ничего не знает про поля
Ж
у него есть только опции и value
Ж
DS
Ну так ему и не нужно знать
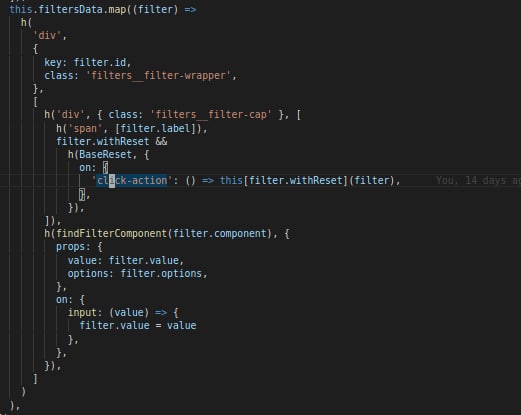
Компонент фильтров может выплевывать стандартизированные эвенты, аля клик на крестик, клик на кнопку и тд
Когда выплевывает эвент, заодно передает туда название поля из options
А родитель читает это поле и через @event=«value => [value]()» вызывает свой метод
Компонент фильтров может выплевывать стандартизированные эвенты, аля клик на крестик, клик на кнопку и тд
Когда выплевывает эвент, заодно передает туда название поля из options
А родитель читает это поле и через @event=«value => [value]()» вызывает свой метод
DS
Ну так ему и не нужно знать
Компонент фильтров может выплевывать стандартизированные эвенты, аля клик на крестик, клик на кнопку и тд
Когда выплевывает эвент, заодно передает туда название поля из options
А родитель читает это поле и через @event=«value => [value]()» вызывает свой метод
Компонент фильтров может выплевывать стандартизированные эвенты, аля клик на крестик, клик на кнопку и тд
Когда выплевывает эвент, заодно передает туда название поля из options
А родитель читает это поле и через @event=«value => [value]()» вызывает свой метод
Объясни что не будет работать вот в этом подходе) тогда я пойму проблему
Ж
логику выносить на уровень выше не хотелось, хотел все в одном месте
DS
Не понимаю какую логику
У тебя есть родитель с опциями в data, и методами в methods
Ты опции передаешь в компонент фильтра, и от эвентов фильтра вызываешь methods
Тут как бы выше выносить некуда
У тебя есть родитель с опциями в data, и методами в methods
Ты опции передаешь в компонент фильтра, и от эвентов фильтра вызываешь methods
Тут как бы выше выносить некуда