O
Size: a a a
2020 December 22
кто знает ?
A
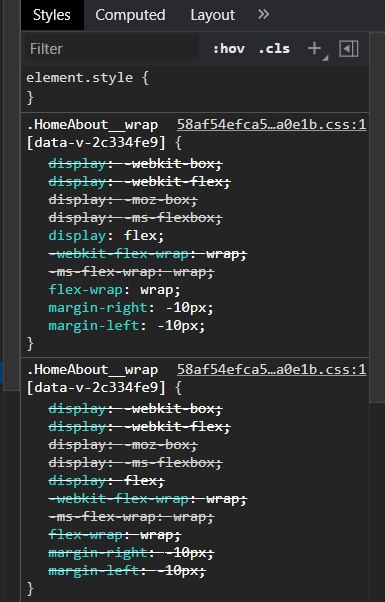
если это дев, то ты переписал стили и их вставило опять
O
если это дев, то ты переписал стили и их вставило опять
буду капать в этом направлении.
A

так а чтобы эти скрипты (компоненты, страница) хотя бы async грузились никак не сделать?
КГ

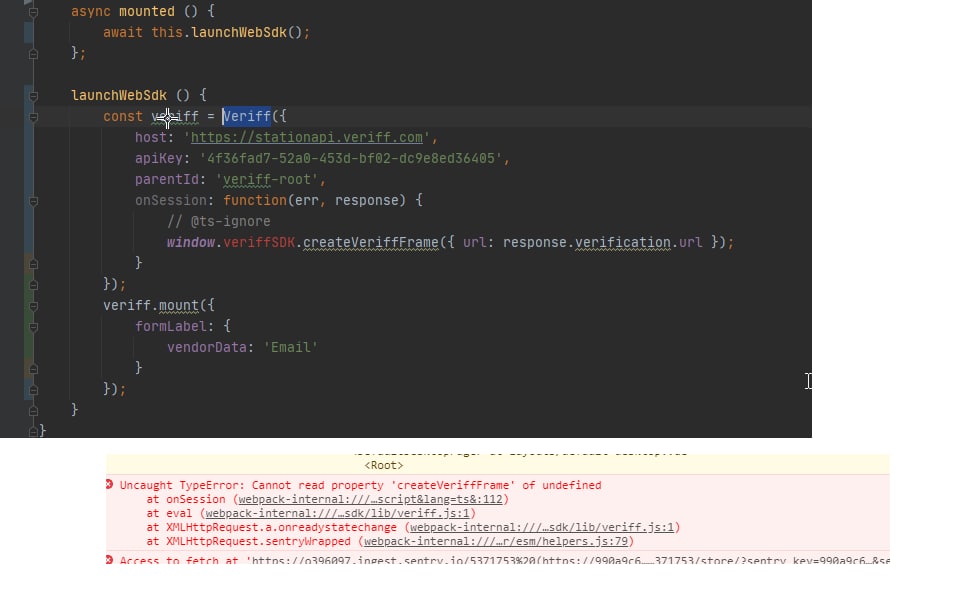
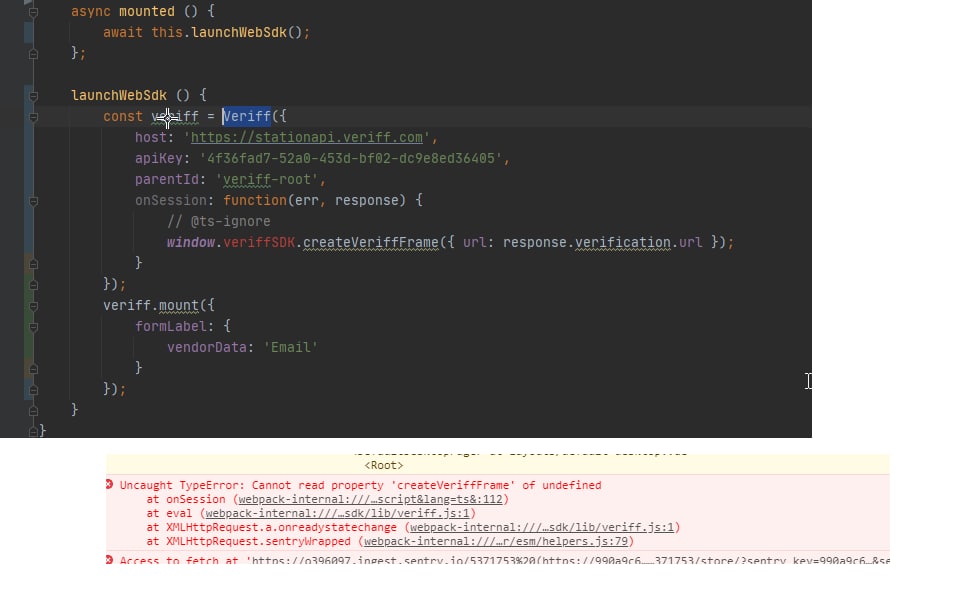
https://demo.veriff.me/ кто-нибудь работал с этим пакетом? не могу понять как заюзать, т.к он видимо не видит из темплейта div для монтирования
DP

https://demo.veriff.me/ кто-нибудь работал с этим пакетом? не могу понять как заюзать, т.к он видимо не видит из темплейта div для монтирования

А как он появлятся на window?
https://developers.veriff.com/#adding-js-sdk
В доке импортируют отдельно
https://developers.veriff.com/#adding-js-sdk
В доке импортируют отдельно
СР
render: {
compressor: false,
resourceHints: false,
etag: false,
crossorigin: "anonymous",
},
compressor: false,
resourceHints: false,
etag: false,
crossorigin: "anonymous",
},
W

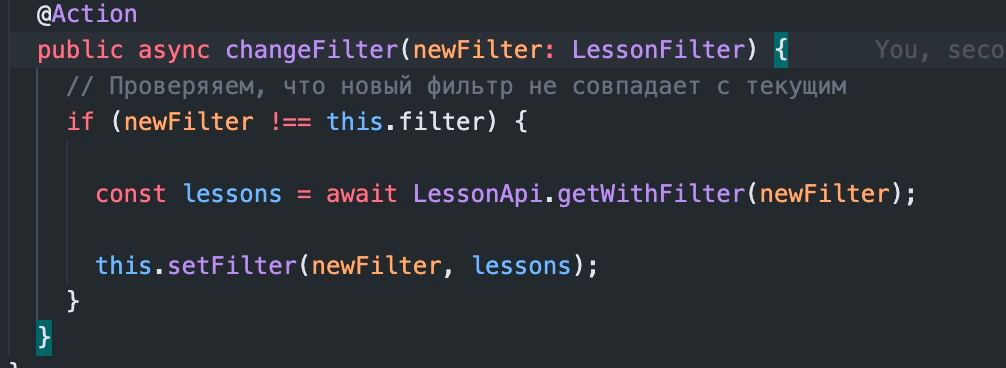
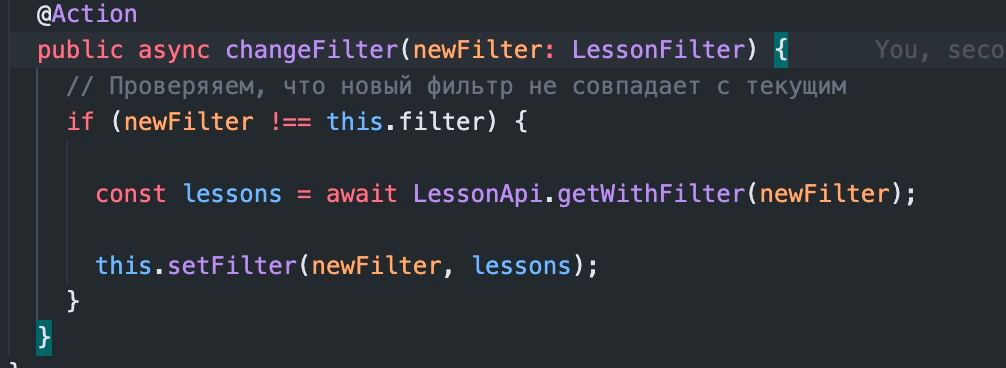
Подскажите, почему в сторе в action мутация ssetFilter не дожидается ответа от api а идет сразу устанавливать undefined?
V
если ты их сделаешь async, у тебя будет сначала белая страница и только потом все зарендерится, получишь layout shift как минимум
V
это даже в теории нельзя провернуть
V

Подскажите, почему в сторе в action мутация ssetFilter не дожидается ответа от api а идет сразу устанавливать undefined?
с чего ты взял что там undefined?
нужен код getWithFilter
нужен код getWithFilter
A
render: {
compressor: false,
resourceHints: false,
etag: false,
crossorigin: "anonymous",
},
compressor: false,
resourceHints: false,
etag: false,
crossorigin: "anonymous",
},
Ничего же не измениться. Только crossorigin добавится
W
с чего ты взял что там undefined?
нужен код getWithFilter
нужен код getWithFilter
Чекаю console.log()
W
В мутации на вход
СР
это даже в теории нельзя провернуть
в версии 2.14.8+ можно поиграться (поссмотреть) с параметром
asyncScripts (render секция)
asyncScripts (render секция)
V
Чекаю console.log()
показывай getWithFilter
СР
Ничего же не измениться. Только crossorigin добавится
я про
resourceHints
resourceHints
A
я про
resourceHints
resourceHints
и так false стоит